대부분의 온라인 웹사이트에는 일반적으로 웹사이트의 주소 표시줄에 표시되는 고유한 특정 아이콘(아래 참조)이 있습니다. 대부분의 경우 웹사이트의 로고로 사용됩니다. 그렇다면 웹 주소 표시줄에 특성 아이콘을 추가하는 방법은 무엇입니까? 이 글에서는 웹페이지의 주소 표시줄에 특징적인 아이콘을 추가하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

먼저 이 특정 아이콘이 무엇인지 알아야 합니다. 그것은 무엇을 합니까?
파비콘 파일입니다. 웹사이트에서 파비콘을 사용하면 브라우저에 빈 문서 아이콘이 표시되는 것보다 훨씬 더 보기 좋습니다.
웹사이트에 파비콘 아이콘을 추가하는 간단한 방법을 소개하겠습니다.
방법 1: 브라우저가 자동으로 파비콘을 얻도록 합니다(웹사이트 코드를 변경할 필요 없음)
대부분의 브라우저는 웹사이트 디렉토리에 있는 favicon.ico 파일을 자동으로 감지하여 웹사이트 아이콘으로 설정합니다. 이것은 귀하의 웹사이트에 파비콘을 추가하는 가장 쉬운 방법입니다.
구현 단계를 살펴보겠습니다. :
1. 브라우저에 정상적으로 표시하려면 모든 이미지 형식(jpg, bmp, gif, png)의 정사각형 이미지가 있어야 합니다. 물론 정사각형이 아닌 이미지도 사용할 수 있지만 이러한 아이콘은 전문가답지 않게 보일 수 있습니다.
2. 이미지를 .ico 형식으로 변환해야 합니다. 이를 수행할 수 있는 다양한 도구가 온라인에 있습니다. 이 기사에서는 Convertico.com의 온라인 변환기를 사용합니다.
3. Convertico.com을 열면 이미지 파일을 선택하고 업로드할 수 있는 버튼이 표시됩니다.

4. 버튼을 클릭하고 원하는 이미지를 선택하세요. 계속하면 이미지가 자동으로 변환되어 다운로드할 수 있는 웹사이트 오른쪽에 표시됩니다.

5. ” 화살표 버튼을 클릭하여 이미지를 다운로드하고 컴퓨터의 어느 곳에나 .ico 파일을 저장할 수 있습니다.
6. 브라우저는 이 이름만 자동으로 인식하므로 파일 이름을 favicon.ico로 바꿉니다.
7. 마지막 단계는 이 파일을 웹사이트 파일이 있는 호스트 디렉터리에 업로드하는 것입니다. 파일을 업로드하려면 파일 관리자나 FTP 클라이언트를 사용할 수 있습니다.
favicon.ico 파일이 다른 웹사이트 파일과 함께 업로드되면 브라우저가 자동으로 해당 파일을 수집하여 브라우저에 이미지를 표시합니다.

방법 2: 일반 이미지를 사용하고 웹사이트 코드에 지정
이미지를 다른 형식으로 변환하는 것이 너무 번거롭다고 생각되면 일반 이미지를 아이콘으로 사용하면 됩니다. 웹사이트.
구현 단계를 살펴보겠습니다. :
1 브라우저에 정상적으로 표시되려면 모든 이미지 형식(jpg, bmp, gif, png)의 정사각형 이미지도 있어야 합니다. 물론 정사각형이 아닌 이미지도 작동할 수 있지만 이러한 아이콘은 전문가답지 않게 보일 수 있습니다.
2. 이 파일을 웹사이트 파일이 있는 호스트 디렉터리에 업로드하세요.
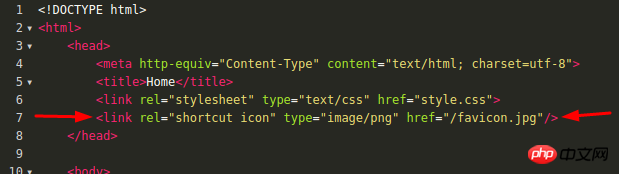
3. 이제 웹사이트 코드에 파비콘으로 사용하려는 이미지를 지정해야 합니다. 파일 이름.
HTML 코드는 이제 다음과 유사하게 표시됩니다.
이제 이미지가 웹사이트 아이콘으로 표시됩니다.


위 내용은 웹페이지의 주소 표시줄에 특정 아이콘을 추가하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



