경험 공유: CSS 부동 속성 float에 대한 자세한 설명
위 기사에서 우리는 float의 기본 속성에 대해 자세히 이해했습니다. 이제 float를 사용하는 방법에 대해 이야기하고 가장 고전적인 사례를 공유하겠습니다. [추천 도서: 프론트엔드 플로트를 어떻게 사용하나요? float 속성에 대한 자세한 설명]
CSS 스타일에서는 float 속성이 가장 좋습니다. 다양한 부동 속성을 사용하여 div 요소를 배치하여 원하는 효과를 얻을 수 있습니다. float 속성은 상자와 상자 안의 내용을 제어하는 것입니다. . CSS에서는 모든 요소가 부동될 수 있습니다.
사례 공유:
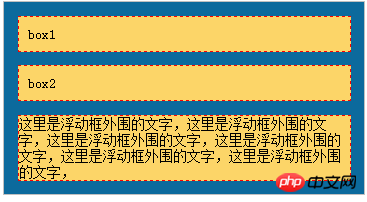
위 그림에서는 2개의 div 모듈을 정의했는데, 하나는 큰 모듈이고 다른 하나는 작은 모듈입니다. 편의상 각 모듈에 색상을 추가하여 쉽게 구분할 수 있도록 했습니다. . , 웹 페이지의 배경색에 색상을 추가하고 각 div에 특정 여백을 설정합니다.
두 모듈 모두에 float가 설정된 경우 div는 블록 수준 요소이므로 각 요소는 서로 독립적이며 각 상자는 자유롭고 위에서 아래로 자유롭게 배열됩니다.
1. 첫 번째 div를 부동으로 설정했습니다
코드는 다음과 같습니다.
#son1
{
/*这里设置son1的浮动方式*/
float:left;
}위 코드 분석:
상자를 왼쪽으로 부동으로 설정했으므로 첫 번째 상자도 부동 요소입니다. 따라서 첫 번째 상자의 너비는 더 이상 확장되지 않고 너비도 최소 너비이며 두 번째 상자도 첫 번째 상자를 따릅니다.
2. 두 번째 상자를 float로 설정합니다
#son2
{
/*这里设置son2的浮动方式*/
float:left;
}위 코드에서 두 번째 상자는 부동 요소가 되고 첫 번째 상자에 인접하므로 너비가 확장되지 않습니다. 그림에 표시된 대로:

그러나 많은 사람들은 왜 첫 번째 상자와 두 번째 상자 사이에 일정한 거리가 있는지 궁금해할 것입니다. 실제로 두 상자 모두 CSS 스타일로 설정했습니다. 상자 1이 부동 개체인 경우 상자 2에는 부동 요소가 없습니다. 두 상자가 동시에 부동 요소인 경우 중간에 부동 요소에 의해 결정되는 특정 간격이 있습니다.
위 내용은 경험 공유입니다. CSS 부동 속성 float에 대한 자세한 소개입니다. Html5 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 경험 공유: CSS 부동 속성 float에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
HTML5의 크로스 브라우저 호환성에 대한 모범 사례는 무엇입니까?
Mar 17, 2025 pm 12:20 PM
기사는 HTML5 크로스 브라우저 호환성을 보장하기위한 모범 사례에 대해 논의하고 기능 감지, 점진적 향상 및 테스트 방법에 중점을 둡니다.
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
HTML5 양식 유효성 검사 속성을 사용하여 사용자 입력을 유효성있게하려면 어떻게합니까?
Mar 17, 2025 pm 12:27 PM
이 기사에서는 브라우저에서 직접 사용자 입력을 검증하기 위해 필요한, Pattern, Min, Max 및 Length 한계와 같은 HTML5 양식 검증 속성을 사용하는 것에 대해 설명합니다.
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.




