드림위버란 무엇인가요? 그것을 사용하는 방법?
이 글에서는 주로 드림위버가 무엇인지, 처음에는 어떻게 사용하는지 소개합니다.
1. Dreamweaver CC 소개: 간단히 말해서 Abode에서 웹 사이트 디자인 및 개발에 사용하는 도구입니다. 다른 Adobe 도구 동시 사용, 완전한 CSS 스타일 지원, 통합 코딩 환경, FLV 비디오 지원, 크로스 플랫폼
2 소개 설치 튜토리얼: Dreamweaver 설치 크래킹 튜토리얼#🎜🎜 #
현재 문서에서 찾기: Ctrl + F(Windows) 및 Cmd + F(Mac)
여러 파일에서 찾기 및 바꾸기: Ctrl + Shift + F(Windows) 및 Cmd + Shift + F(Mac)
현재 문서에서 바꾸기: Ctrl + H(Windows) 및 Cmd + Alt + F(Mac)
빠른 편집: Ctrl + E
빠른 문서(웹 페이지에 빠르게 액세스하여 CSS 속성 찾기): Ctrl + K
문서 열기: Ctrl + O
새 문서: Ctrl + N#🎜🎜 #다음을 사용하여 코드 작성 및 편집 여러 커서:
여러 개의 연속된 줄에 커서를 추가하려면 Alt 키를 누른 채 클릭하고 수직으로 드래그하세요.
연속되지 않은 여러 줄에 커서를 추가하려면 Ctrl 키를 누른 채 커서를 놓을 각 줄을 클릭하세요.
연속된 여러 줄의 텍스트를 선택하려면 Alt 키를 누른 채 대각선으로 드래그하세요.
불연속적인 여러 줄의 텍스트를 선택해야 하는 경우 먼저 텍스트의 일부를 선택한 다음 길게 누르세요. 나머지 텍스트를 계속 선택하는 동안 Ctrl 키(Windows) 또는 Cmd 키(Mac)를 누릅니다.
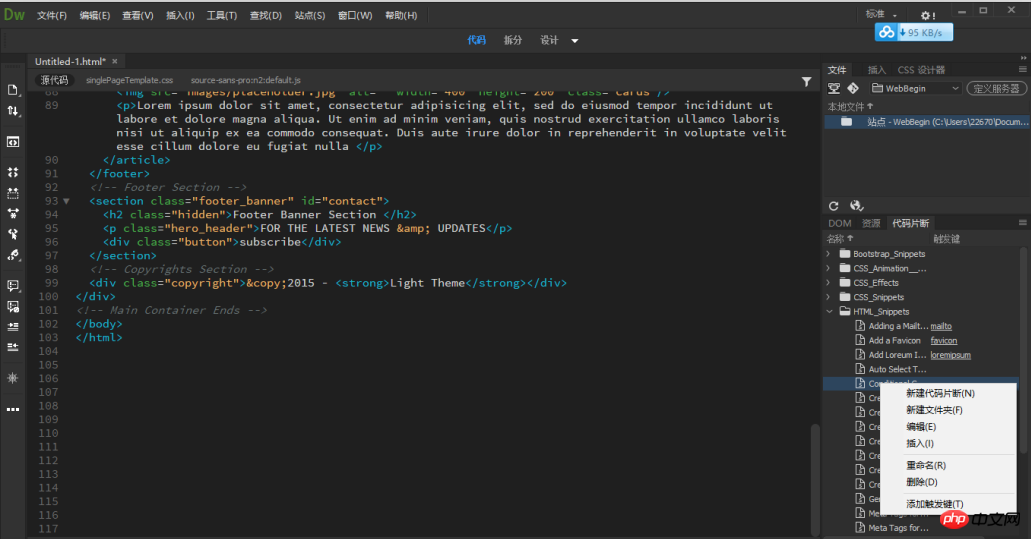
고급 작업: 사용자 정의 코드 조각 및 트리거 키 지원  트리거 키는 코드 조각에 지정된 사용자 친화적인 텍스트 문자열입니다. 예를 들어, mailto를 생성하는 경우
"mailto"를 입력하고 이를 트리거 키로 설정할 수 있는 연결된 코드 조각입니다. 트리거 키를 할당한 후 문서에 커서를 놓고 "mailto"를 입력한 다음 Tab을 누릅니다.
열쇠. 그런 다음 Dreamweaver는 관련 조각을 문서에 삽입합니다.
트리거 키는 코드 조각에 지정된 사용자 친화적인 텍스트 문자열입니다. 예를 들어, mailto를 생성하는 경우
"mailto"를 입력하고 이를 트리거 키로 설정할 수 있는 연결된 코드 조각입니다. 트리거 키를 할당한 후 문서에 커서를 놓고 "mailto"를 입력한 다음 Tab을 누릅니다.
열쇠. 그런 다음 Dreamweaver는 관련 조각을 문서에 삽입합니다.
위 내용은 드림위버란 무엇인가요? 그것을 사용하는 방법?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver를 사용하여 비디오 포함: 비디오 요소를 삽입합니다. 동영상 파일을 선택하여 업로드하세요. 비디오 유형, URL, 크기, 자동 재생 및 컨트롤을 설정합니다. 영상을 삽입하세요. 선택 사항: 비디오 모양을 사용자 정의합니다.
 드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
Dreamweaver에서 줄 간격 조정은 텍스트를 선택하고, 단락 패널을 열고, 줄 간격 옵션을 조정하고, 마지막으로 확인을 클릭하여 변경 사항을 적용하는 4단계 과정으로 이루어집니다.
 드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
Dreamweaver에 그림을 삽입하려면 삽입 메뉴를 클릭하고 이미지를 선택한 다음 그림 파일을 찾아 선택합니다. 다른 방법으로는 파일을 끌어서 놓거나 HTML 코드를 직접 삽입하는 방법이 있습니다. 속성 조정에는 크기 변경, 정렬, 테두리 추가 및 대체 텍스트 입력이 포함됩니다.
 웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
Dreamweaver를 중국어로 설정하려면 다음 단계를 따르십시오. Dreamweaver를 열고 환경 설정에서 사용자 인터페이스 언어를 중국어 간체 또는 중국어 번체로 변경하고 Dreamweaver 도움말 메뉴 항목을 확인하여 언어 설정을 확인하십시오.
 드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
속성 패널을 사용하여 글꼴, 크기 및 색상을 선택하여 Dreamweaver에서 글꼴을 설정할 수 있습니다. CSS를 사용하여 전체 웹사이트 또는 특정 요소에 대한 글꼴을 설정하세요. "font" 태그를 사용하여 HTML 코드에서 직접 글꼴을 설정하세요.
 Dreamweaver 웹페이지를 만든 후 내보내는 방법
Apr 09, 2024 am 01:27 AM
Dreamweaver 웹페이지를 만든 후 내보내는 방법
Apr 09, 2024 am 01:27 AM
Dreamweaver에서 웹 페이지를 내보내려면 다음 단계가 필요합니다. HTML 파일 내보내기: 파일 메뉴에서 내보내기를 선택하고 HTML을 선택한 다음 파일 이름과 위치를 선택하고 저장을 클릭합니다. CSS 및 JavaScript 파일 내보내기: 파일 메뉴에서 내보내기를 선택하고 CSS 또는 JavaScript를 선택한 다음 파일 이름과 위치를 선택하고 저장을 클릭합니다. 이미지 내보내기: 이미지를 마우스 오른쪽 버튼으로 클릭하고 "내보내기"를 선택한 다음 이미지 형식과 파일 이름을 선택하고 "저장"을 클릭합니다.
 드림위버에 텍스트 상자를 추가하는 방법
Apr 09, 2024 am 01:15 AM
드림위버에 텍스트 상자를 추가하는 방법
Apr 09, 2024 am 01:15 AM
Dreamweaver에서 텍스트 상자 추가: 새 문서를 열고 표 텍스트 필드를 삽입합니다. 속성 패널을 통해 이름, 높이, 너비, 줄바꿈 등의 텍스트 상자 속성을 설정합니다. 텍스트 상자를 더블클릭하여 텍스트를 입력하고, 텍스트 편집 기능을 이용하여 텍스트 스타일을 설정하세요. CSS를 사용하여 텍스트 상자의 모양과 동작을 사용자 정의합니다. 속성 패널의 HTML 탭을 사용하여 텍스트 상자 코드를 보고 편집합니다.




