CSS에서 선형 그라데이션()은 무엇을 할 수 있나요? 선형 그라데이션() 사용
이 글에서는 CSS에서 선형 그라데이션()이 무엇을 할 수 있는지 소개합니다. 선형 그라데이션() 사용. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

그라디언트는 한 색상에서 다른 색상으로 부드럽게 변하는 이미지로, 두 개 이상의 지정된 색상 사이의 부드러운 전환을 보여줄 수 있습니다. 이는 배경 이미지, 버튼 및 기타 여러 항목의 미묘한 색상을 지정하는 데 자주 사용됩니다.
Gradient는 그라데이션 선의 시작점과 끝점을 정의한 다음(그라디언트 선은 그라데이션 그라데이션 유형에 따라 기하학적으로 직선, 광선 또는 나선형이 될 수 있음)을 지정하여 그라데이션 정도를 지정합니다. 이 선을 따라 있는 점의 색상입니다. 색상을 부드럽게 블렌딩하여 나머지 선을 채운 후 각 유형의 그라디언트를 사용하여 그라디언트 선의 색상을 정의하여 실제 그라디언트를 생성합니다.
그리고 CSS3 linear-gradient()는 그라데이션 선을 직선으로 지정한 다음 선을 따라 여러 색상을 배치하여 선형 그라데이션을 만들 수 있습니다. 무한 캔버스를 만들고 그라데이션 선에 수직인 선을 사용하여 이미지를 그리면 이미지를 만들 수 있습니다. 그려진 선의 색상은 교차하는 두 그라데이션 선의 색상입니다. 이렇게 하면 지정된 방향으로 진행하면서 각 색상에서 다음 색상으로 부드럽게 페이드됩니다. [관련 영상 추천 : css3 튜토리얼]
이제 그라디언트에서 선형 그라디언트(linear-gradient()) 사용에 대해 자세히 설명하겠습니다.
linear-gradient()
선형 그래디언트의 구문은 다음과 같습니다.
linear-gradient( [ <angle> | to <side-or-corner> ] ,<color-stop-list> );
where,
함수의 첫 번째 매개변수는 그라데이션 방향을 제공하고 색상이 멈추는 위치를 결정하는 그라데이션 선을 지정합니다. 생략할 수 있으며, 생략하면 기본적으로 하단에서 중지됩니다.
그라디언트 선의 방향은 두 가지 방법으로 지정할 수 있습니다.
1.
이 매개변수의 목적에 따라 0deg는 위쪽을 가리키고 양의 각도는 시계 방향 회전을 의미하므로 90deg는 권리.
2. 키워드를 사용하세요(<측면 또는 모서리>)
매개변수가 위쪽, 오른쪽, 아래쪽, 왼쪽이면 각도 그라데이션 선은 각각 0도, 90도, 180도 또는 270도
매개변수가 대신 상자의 모서리(예: 왼쪽 상단 모서리)를 지정하는 경우 그라데이션 선은 지정된 모서리와 동일한 사분면을 가리키고 상자의 인접한 두 모서리와 교차하는 선에 수직이 되도록 각도를 조정해야 합니다. 그라데이션 상자.
그라디언트 상자의 중앙에서 시작하여 양방향으로 지정된 각도로 선을 확장합니다. 끝점은 그라데이션 선에 수직으로 그려진 선이 지정된 방향으로 그라데이션 상자의 모서리와 교차하는 그라데이션 선의 지점입니다. 시작점은 동일하지만 방향이 반대인 것으로 결정됩니다.
예:
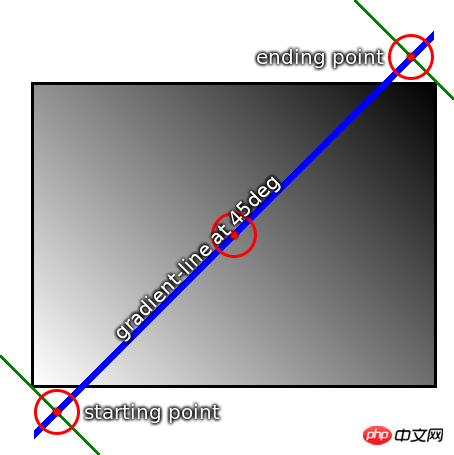
background: linear-gradient(45deg, white, black);

이 예는 위의 규칙에 따라 그라데이션 선을 계산하는 방법을 시각적으로 보여줍니다. 여기에는 그라디언트 선의 시작점과 끝점은 물론 배경이 있는 요소에 의해 생성된 실제 그라디언트도 표시됩니다.
시작점과 끝점은 상자 외부에 있지만 정확하게 위치하므로 그라데이션이 모서리에서는 순수한 흰색이고 반대쪽 모서리에서는 순수한 검정색입니다. 이는 의도적인 것이며 선형 그래디언트의 경우 항상 그렇습니다.
그라디언트 선의 길이(시작점과 끝점 사이) 공식은 다음과 같습니다.
abs(W * sin(A)) + abs(H * cos(A))
지침:
1. 0도가 위쪽을 가리키도록 그라데이션 선 각도의 방향을 정의합니다. 양의 각도는 시계 방향 회전을 의미합니다.
2. W는 그라데이션 상자의 너비를 나타내고, H는
3을 나타냅니다. 그라디언트 상자의 높이,
그라디언트 색상 마커는 일반적으로 시작점과 끝점을 연결하는 그라디언트 선에 배치되지만 필수는 아닙니다. 그라디언트 선은 양방향으로 무한히 확장될 수 있습니다. 시작점과 끝점은 단순히 임의의 위치 마커로, 지정된 색상이 멈출 때 시작점이 0%, 0px 등인 위치를 정의하고, 끝점은 100%를 정의합니다. 색상 중지점은 0% 이전 또는 100% 이후 위치를 가질 수 있습니다.
그라디언트 선에 수직인 점을 통과하는 고유한 선을 찾아 임의의 점에서 선형 그라디언트의 색상을 결정합니다. 점의 색상은 이 선이 교차하는 점의 그라데이션 선 색상입니다.
선형 그라데이션 예
예제 1: 기본 수직 그라데이션을 지정하는 다양한 방법
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);

예제 2: 그라데이션에서 각도 사용
각도는 모서리와 다르지만 주의하세요 점 각도가 정확히 동일하지는 않지만 그라데이션 선의 크기는 여전히 정확하므로 그라데이션 노란색은 왼쪽 상단 모서리에 있고 파란색은 오른쪽 하단 모서리에 있습니다.
linear-gradient(135deg, yellow, blue); linear-gradient(-45deg, blue, yellow);

示例三:3色渐变,以及如何明确指定停止位置
linear-gradient(yellow, blue 20%, #0f0);

示例四:使用关键字指定的角到角渐变
请注意梯度分别是左下角和右上角的红色和蓝色,与第二个示例完全相同。此外,自动计算渐变的角度,使得50%(在这种情况下为白色)的颜色在左上角和右下角上延伸。
linear-gradient(to top right, red, white, blue)

总结:以上就是本篇文章关于linear-gradient()--线性渐变的全部内容,希望能对大家的学习有所帮助。
위 내용은 CSS에서 선형 그라데이션()은 무엇을 할 수 있나요? 선형 그라데이션() 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




