DOM 객체란 무엇입니까? DOM 객체 소개
이 기사에서는 DOM 개체가 무엇인지 설명합니다. DOM 개체에 대한 소개에는 특정 참조 가치가 있습니다. 도움이 필요한 친구가 참조할 수 있기를 바랍니다.

1. DOM 개체
DOM, 전체 이름은 "문서 개체 모델"입니다. "모델)"은 W3C 조직에서 정의한 표준입니다.
프런트 엔드 개발에서는 페이지 어딘가에 요소를 추가하거나 삭제해야 하는 경우가 많습니다. 요소를 추가하고 삭제하는 작업은 DOM을 통해 구현됩니다.
간단히 말해서 DOM은 인터페이스입니다. DOM을 사용하면 요소 추가, 요소 삭제, 요소 교체 등 페이지의 다양한 요소를 조작할 수 있습니다. 이제 모두가 이해하게 될 것입니다. DOM은 문서 개체 모델이고 문서 개체 모델은 DOM이라는 것을 기억하세요. 많은 사람들이 DOM을 배울 때 "문서 개체 모델"이 무엇인지 모릅니다.
2. DOM 구조
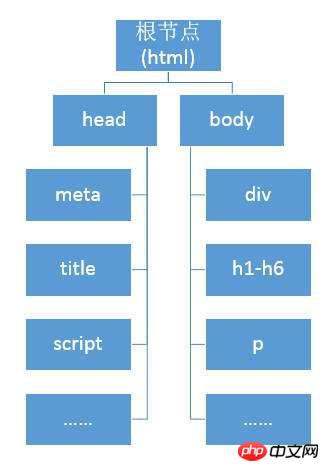
DOM은 트리 구조를 계층적 구조로 사용하며, 페이지의 다양한 요소나 콘텐츠를 형태로 표현합니다. 트리 노드의 .
예:
<html>
<head>
<title><title>
<body>
<h1 id="php中文网">php中文网</h1>
<p>php中文网成立.....</p>
</body>
</html>DOM에서 각 요소는 노드로 간주되며 각 노드는 "객체"입니다. 즉, 요소를 조작할 때 각 요소 노드를 객체로 처리한 다음 이 객체의 속성과 메서드를 사용하여 관련 작업을 수행합니다. (이 문장은 DOM 작업을 이해하는 데 너무 중요합니다.)
아래에서는 노드에 대한 몇 가지 개념을 소개합니다.
1. 루트 노드
HTML 문서에서는 html이 루트 노드입니다.
2. 상위 노드
노드 위의 노드는 해당 노드의 상위 노드입니다. 예를 들어 h1의 상위 노드는 body이고 상위 노드는 body입니다. HTML입니다.
3. 하위 노드
노드 아래의 노드는 해당 노드의 하위 노드입니다. 예를 들어 h1은 body의 하위 노드입니다.
4. 형제 노드
여러 노드가 동일한 수준에 있고 동일한 상위 노드를 갖는 경우 이러한 노드는 형제 노드입니다.
예를 들어, h1과 p는 동일한 상위 노드 본문을 갖기 때문에 형제 노드입니다.
위는 DOM 객체란 무엇인지에 대한 소개입니다. DOM 객체 소개에 대한 전체 소개입니다. CSS3Tutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 DOM 객체란 무엇입니까? DOM 객체 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
주간 플랫폼 뉴스 : HTML로드 속성, 주요 ARIA 사양 및 iframe에서 Shadow Dom으로 이동
Apr 17, 2025 am 10:55 AM
이번 주에 플랫폼 뉴스 라운드 업 RONDUP, Chrome은로드에 대한 새로운 속성, 웹 개발자를위한 접근성 사양 및 BBC Move를 소개합니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
HTML 대화 요소와 함께 일부 실습
Apr 16, 2025 am 11:33 AM
이것은 처음으로 HTML 요소를보고 있습니다. 나는 그것을 잠시 동안 알고 있었지만 아직 스핀을 위해 그것을 가져 갔다. 그것은 꽤 시원하고 있습니다
 PaperForm
Apr 16, 2025 am 11:24 AM
PaperForm
Apr 16, 2025 am 11:24 AM
구매 또는 빌드는 기술 분야의 고전적인 논쟁입니다. 신용 카드 청구서에 라인 항목이 없기 때문에 물건을 구축하는 것이 저렴할 수 있지만
 'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
'Podcast 구독'링크는 어디에서 링크해야합니까?
Apr 16, 2025 pm 12:04 PM
한동안 iTunes는 팟 캐스팅에서 큰 개 였으므로 "Podcast 구독"을 링크 한 경우 다음과 같습니다.
 빠른 Gulp 캐시 파열
Apr 18, 2025 am 11:23 AM
빠른 Gulp 캐시 파열
Apr 18, 2025 am 11:23 AM
CSS 및 JavaScript (및 이미지 및 글꼴 등)와 같은 자산에 멀리 떨어진 캐시 헤더를 설정해야합니다. 브라우저를 알려줍니다
 주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
주간 플랫폼 뉴스 : 텍스트 간격 북마크, 최상위 차단, 새로운 앰프 로딩 표시기
Apr 17, 2025 am 11:26 AM
이번 주에 타이포그래피를 검사하기위한 편리한 북마크 인 Roundup, JavaScript 모듈과 Facebook의 Facebook 등을 어떻게 가져 오는지 땜질하기 위해 대기하는 편리한 북마크 인 Roundup과 Facebook의







