Mip에서 빠른 반환 구성 요소를 사용하는 방법
本篇文章主要给大家介绍MIP中快速回到顶部组件的使用。
MIP即移动网页加速器。MIP中快速回到顶部组件也就是mip-gototop 快速回顶,添加快速回顶按钮,点击回到页面顶部。
关于快速回到顶部的效果,我们之前也介绍过用jQuery实现回到顶部效果,感兴趣的朋友也可以简单的了解下。
更多mip内容详情推荐参考手册:《MIP文档手册》
快速回到顶部的组件(mip-gototop 快速回顶)代码示例如下:
<mip-fixed type="gototop">
<mip-gototop threshold='300'>
</mip-gototop>
</mip-fixed>로그인 후 복사
注意,我们需要在mip文件中引入以下js脚本。
<script src="https://c.mipcdn.com/static/v1/mip-gototop/mip-gototop.js"> </script>
로그인 후 복사
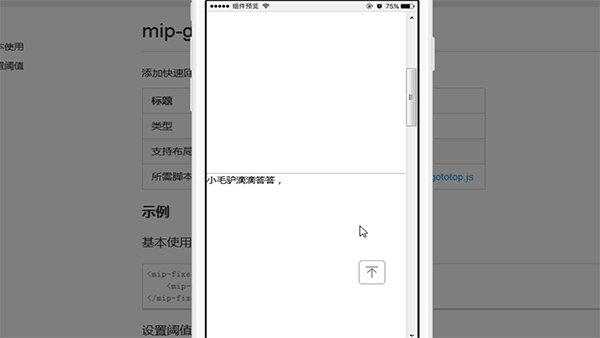
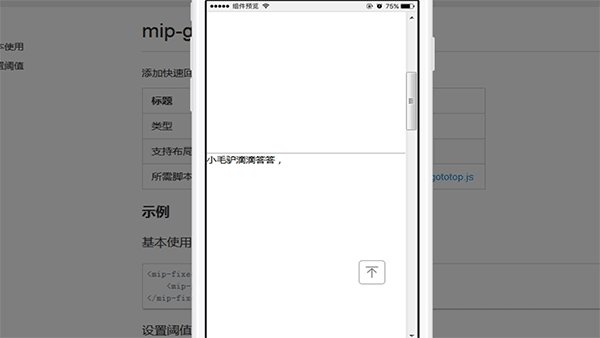
预览效果如下图所示:

其中threshold属性,表示显示按钮时页面已经滚动的高度。这里的值我们设置为300,也就是说当页面滚动到300的高度时,回到顶部的按钮才会出现。
而threshold属性不设置特定高度数值的话,默认情况下值为200.
本篇文章就是关于MIP中快速回到顶部组件基础使用介绍,非常简单易懂,希望对需要的朋友有所帮助!那么更多常见的MIP组件,如轮播图组件、内联框架组件、折叠菜单组件、App推广下载组件、Mip表单组件等,也有给大家介绍过,可供大家参考学习。
위 내용은 Mip에서 빠른 반환 구성 요소를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 최고의 그래픽 설정
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
2 몇 주 전
By DDD
R.E.P.O. 아무도들을 수없는 경우 오디오를 수정하는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25 : Myrise에서 모든 것을 잠금 해제하는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7491
7491
 15
15
 7491
7491
 15
15
Cakephp 튜토리얼
 1377
1377
 52
52
 1377
1377
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 77
77
 11
11
 77
77
 11
11
Win11 활성화 키 영구
 52
52
 19
19
 52
52
 19
19
NYT 연결 힌트와 답변
 19
19
 41
41
 19
19
 41
41


