CSS3의 반복 그라데이션은 무엇입니까? 사용하는 방법? (코드 예)
이 글의 내용은 CSS3의 반복그라디언트란 무엇인지 소개하는 것입니다. 사용하는 방법? (코드 예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 소개하겠습니다 반복그라디언트란?
CSS3에서는 선형 그래디언트 [linear-gradient()] 및 방사형 그래디언트 [radial-gradient()] 외에도 반복 그래디언트도 구현할 수 있습니다. CSS3의 반복 그라디언트는 두 가지 유형으로 나눌 수 있습니다:
선형 그라디언트 반복: Repeating-linear-gradient()
방사형 그라디언트 반복: Repeating-radial-gradient()# 🎜🎜#
간단한 코드 예제를 통해 두 개의 반복 그래디언트가 어떻게 사용되는지 살펴보겠습니다.
그라데이션 반복 렌더링 시 끝 색상은 양방향으로 무한 반복됩니다. 해당 위치는 마지막으로 지정된 끝 색상의 위치와 첫 번째로 지정된 끝 색상의 위치 사이에 있습니다. 차이점. 예를 들어, 반복-선형-그라디언트(빨간색 10px, 파란색 50px)는 선형-그라디언트(..., 빨간색 -30px, 파란색 10px, 빨간색 10px, 파란색 50px, 빨간색 50px, 파란색 90px, ...)와 동일합니다. 마지막 중지 색상과 첫 번째 중지 색상은 항상 각 그룹의 경계에서 일치하므로 그라데이션이 동일한 색상으로 시작하고 끝나지 않으면 선명한 전환이 생성됩니다. 사실 반복 그라디언트의 구문은 비반복 그라디언트의 구문과 동일합니다. 예:repeating-linear-gradient(red, blue 20px, red 40px);
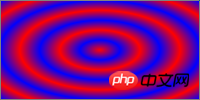
# 🎜🎜## 🎜🎜#
repeating-radial-gradient(red, blue 20px, red 40px);

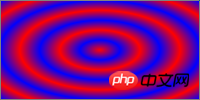
repeating-radial-gradient(circle closest-side at 20px 30px, red, yellow, green 100%, yellow 150%, red 200%);

첫 번째 종료 색상과 마지막 종료 색상 사이인 경우 종료 색상 거리가 0은 아니지만 렌더링된 그라데이션을 충실하게 구현하기 위해서는 출력 장치의 물리적 해상도를 아는 것만으로는 충분하지 않을 정도로 작으나, 효과를 얻으려면 그라데이션의 평균 색상을 찾아 렌더링해야 합니다. 그라데이션을 평균 색상과 동일한 단색 이미지로 변환합니다.
그라디언트의 평균 색상을
할 수 있습니다.1 목록을 RGBA의 초기 빈 목록으로 정의합니다. 색상, 총 길이는 첫 번째 색상과 마지막 색상 사이의 거리로 정의됩니다.
2. 인접한 색상 패치의 각 쌍에 대해 가중치를 두 색상 패치 사이의 거리를 전체 길이로 나눈 값으로 정의합니다. 두 개의 항목 목록을 추가합니다. 첫 번째 항목은 RGBA의 첫 번째 색상 정지점을 나타내는 색상으로 얻고 모든 구성 요소의 크기를 무게별로 조정하고, 두 번째 목록은 동일한 방식으로 두 번째 색상 정지점으로 얻습니다. 3. 평균 색상을 생성하고 반환하기 위해 목록의 항목을 합산합니다. 요약: 위 내용은 이 글에서 소개한 내용을 모두 담은 것으로, 모든 분들의 공부에 도움이 되었으면 좋겠습니다.위 내용은 CSS3의 반복 그라데이션은 무엇입니까? 사용하는 방법? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7505
7505
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




)
