입력 상자의 텍스트를 대문자로 표시하는 방법은 무엇입니까? (코드 예)
이 글의 내용은 입력창의 텍스트를 강제로 대문자로 표시하는 방법을 소개하는 것입니다. (코드 샘플) 모두가 대문자로 강제 변환하는 다양한 방법을 익힐 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
때때로 양식의 특정 입력 또는 텍스트 영역 필드에는 대문자 텍스트만 허용하고 싶을 때가 있습니다. 그렇다면 입력된 소문자를 대문자 텍스트로 강제 변환하려면 어떻게 해야 합니까? JavaScript부터 CSS, 서버측 코드까지 실제로 이 성가신 문제를 해결하는 방법은 많습니다.
간단한 코드 예시를 통해 구현 방법을 살펴보겠습니다.
1. 입력하는 동안 JavaScript를 사용하여 텍스트 변경(영문 입력 필수)
대문자로 변환하려면 toUpperCase() 사용
이것은 가장 명확하고 일반적인 방법이지만 사용자 친화적이지 않습니다. 방법. 키를 누를 때마다 JavaScript 이벤트가 발생하여 값을 대문자로 변환합니다.
<input type="text" onkeyup="this.value = this.value.toUpperCase();">
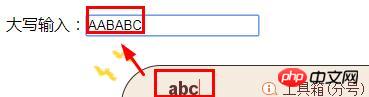
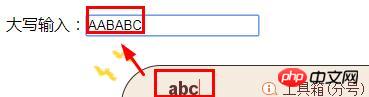
효과를 살펴보겠습니다. 소문자 'a'를 입력하면 다음과 같이 나타납니다.

그러나 이 방법에는 다른 문제가 있습니다.
1. 문자를 입력할 경우 중복된 문자가 나타나므로 반드시 영문을 사용해야 합니다.

2. 위 입력창에 "AAA"를 입력해보시고, 가운데 "A"를 선택하여 "ABBA"로 변경해보세요. 값을 설정하면 커서가 텍스트 끝으로 이동하므로 결국 'ABAB'가 됩니다.
다음에는 커서 위치 지정
을 개선해 보겠습니다. 텍스트에서 커서를 이전 위치로 이동하고 입력하면 입력한 텍스트의 마지막 부분까지 에코됩니다. 따라서 커서 위치를 유지하려면 추가 코드가 필요합니다:
<input type="text" onkeyup=" var start = this.selectionStart; var end = this.selectionEnd; this.value = this.value.toUpperCase(); this.setSelectionRange(start, end); ">
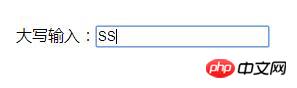
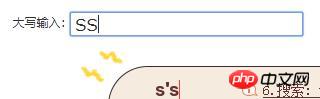
효과를 보려면 ss:

를 입력하고 "AAA"를 입력할 때 중간 "A"를 선택하고 "ABBA"로 변경해 보세요. " , 'ABAB' 결과는 더 이상 표시되지 않습니다.
2. CSS+php를 사용하여 텍스트 변경
사실 양식 입력이 대문자인지 소문자인지는 중요하지 않습니다. 중요한 점은 다음과 같습니다.
1. 사용자에게 표시되는 텍스트가 사용됩니다.
2. 양식 처리기는 사용하기 전에 텍스트를 대문자로 변환합니다.
이를 염두에 두고 이전 JavaScript를 모두 버리고 대신 간단한 CSS 및 PHP(또는 이에 상응하는 백엔드) 솔루션을 사용할 수 있습니다.
html+css 코드
<input style="text-transform: uppercase;" type="text" name="fieldname">
php 코드:
<?PHP $_POST['fieldname'] = strtoupper($_POST['fieldname']); ?>
효과 사진:

적절한 기술을 사용하면 얼마나 쉬운지 아시나요? 단일 CSS 스타일(외부 스타일시트로 이동 가능)과 PHP 라인이 이미 존재할 수 있습니다. JavaScript나 jQuery가 필요하지 않습니다.
요약: 위 내용은 이 글에 소개된 내용의 전부이며, 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 입력 상자의 텍스트를 대문자로 표시하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 클래스가 확장되지 않거나 방법이 PHP에서 무시되지 않도록하려면 어떻게해야합니까? (최종 키워드)
Apr 08, 2025 am 12:03 AM
클래스가 확장되지 않거나 방법이 PHP에서 무시되지 않도록하려면 어떻게해야합니까? (최종 키워드)
Apr 08, 2025 am 12:03 AM
PHP에서 최종 키워드는 클래스가 상속되고 메소드가 덮어 쓰는 것을 방지하는 데 사용됩니다. 1) 클래스를 최종적으로 표시 할 때는 수업을 상속받을 수 없습니다. 2) 메소드를 최종으로 표시 할 때는 메소드를 서브 클래스로 다시 작성할 수 없습니다. 최종 키워드를 사용하면 코드의 안정성과 보안이 보장됩니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





