이 글의 내용은 폼 비밀번호의 간단한 검증을 수행하는 js를 소개하는 것인가요? (코드 예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 이해해야 합니다. 비밀번호를 안전하게 입력하는 방법은 무엇인가요?
현재 많은 웹사이트에서 등록이 필요합니다. 이는 사용자에게 사용자 이름과 비밀번호를 할당해야 함을 의미합니다. 다음은 프로세스를 더욱 안전하게 만드는 몇 가지 간단한 단계입니다.
"password" 입력 유형을 사용하세요
대신 를 사용하세요. 이렇게 하면 브라우저(및 사용자)가 비밀번호를 알 수 있습니다. 이 필드의 내용은 보호되어야 합니다.
비밀번호는 입력할 때 화면에 나타나지 않으며 대부분의 브라우저는 다른 양식 요소처럼 비밀번호 필드에 입력한 값을 "기억"하지 않습니다.
모바일 장치와 같은 경우에는 비밀번호를 표시하면 보안을 손상시키지 않고 사용성을 향상시킬 수 있습니다. 결국 브라우저 표시만 난독화되고 데이터는 전송되지 않습니다.
비밀번호 입력 확인
비밀번호 입력 유형은 입력한 텍스트를 모호하게 하므로 사용자가 실수하지 않았는지 확인하도록 해야 합니다. 가장 쉬운 방법은 비밀번호를 두 번 입력하고 동일한지 확인하는 것입니다.
또 다른 방법은 "확인 페이지"의 일부로 입력한 내용을 표시하는 것입니다. 여기서 문제는 귀하의 비밀번호가 브라우저, 브라우저 캐시, 프록시 등에 표시된다는 것입니다. 보안상의 이유로 비밀번호를 HTML 형식으로 표시하거나 이메일을 통해 전송해서는 안 됩니다.
"강력한" 비밀번호 시행(복잡한 비밀번호)
보안이 염려된다면 유효한 비밀번호를 구성하는 것에 대한 몇 가지 정책이 있어야 합니다. 몇 가지 일반적인 제한 사항은 다음과 같습니다.
2. 대문자와 소문자의 조합
4. 사용자 이름, ...);
이제 서버 측 스크립트가 필요하므로 마지막 요구 사항을 남겨두고 클라이언트 측 HTML 및 JavaScript를 사용하여 가능성을 살펴보겠습니다.
서버 보안
복잡한 비밀번호를 사용하는 것이 좋은 첫 번째 단계이지만 무차별 대입 공격을 방지하려면 서버에서 백업을 위한 추가 단계를 수행해야 합니다. 널리 사용되는 방법 중 하나는 Fail2Ban을 설치하여 로그 파일을 모니터링하고 반복되는 오류를 차단하는 것입니다. 물론 이는 로그인 시스템이 실패한 로그인 시도를 시스템 로그 파일에 보고하는 경우에만 작동합니다. 그렇지 않으면 애플리케이션에서 이 기능을 제공해야 합니다.
비밀번호는 데이터베이스나 다른 곳에 암호화되어 저장되어야 하며 모든 백업도 암호화되어야 합니다.
js를 사용하여 간단한 양식 확인
작업
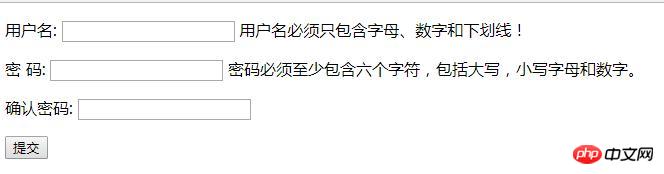
을 구현해 보겠습니다. 아래 양식에는 사용자 이름, pwd1 및 pwd2의 세 가지 입력 필드가 있습니다. 양식이 제출되면 checkForm 스크립트는 입력 값을 구문 분석하고 true 또는 false를 반환합니다. 잘못된 값이 반환되면 양식 제출이 취소됩니다. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function checkForm(form) {
if(form.username.value == "") {
alert("错误:用户名不能为空!");
form.username.focus();
return false;
}
re = /^\w+$/;
if(!re.test(form.username.value)) {
alert("错误:用户名必须只包含字母、数字和下划线!");
form.username.focus();
return false;
}
if(form.pwd1.value != "" && form.pwd1.value == form.pwd2.value) {
if(form.pwd1.value.length < 6) {
alert("错误:密码必须至少包含六个字符!");
form.pwd1.focus();
return false;
}
if(form.pwd1.value == form.username.value) {
alert("错误:密码必须与用户名不同!");
form.pwd1.focus();
return false;
}
re = /[0-9]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个数字(0至9)!");
form.pwd1.focus();
return false;
}
re = /[a-z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个小写字母(a-z)!");
form.pwd1.focus();
return false;
}
re = /[A-Z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个大写字母(A-Z)!");
form.pwd1.focus();
return false;
}
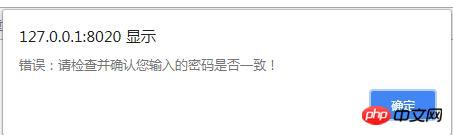
} else {
alert("错误:请检查并确认您输入的密码是否一致!");
form.pwd1.focus();
return false;
}
alert("You entered a valid password: " + form.pwd1.value);
return true;
}
</script>
</head>
<body>
<form onsubmit="return checkForm(this);">
<p>用户名: <input type="text" name="username"></p>
<p>密 码: <input type="password" name="pwd1"></p>
<p>确认密码: <input type="password" name="pwd2"></p>
<p><input type="submit"></p>
</form>
</body>
</html>

 요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 js의 양식에서 간단한 비밀번호 확인을 수행하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!