이 글에서는 CSS3 애니메이션의 변환 속성과 전환 속성(코드 예제)을 간단하게 사용하여 CSS3의 Transforms 속성과 전환 속성이 어떻게 애니메이션 변환을 실현하는지 누구나 이해할 수 있도록 설명합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. CSS3 Transform이란 무엇인가요? 그것은 무엇을 합니까?
Transform 속성은 요소에 2D 또는 3D 변환을 적용합니다. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
Transform의 기능은 변환, 회전 또는 기타 방법을 통해 브라우저에서 요소의 모양을 수정하는 것입니다. 스타일시트에 정의하면 페이지가 렌더링될 때 전환이 적용되므로 실제로 애니메이션이 표시되지 않습니다.
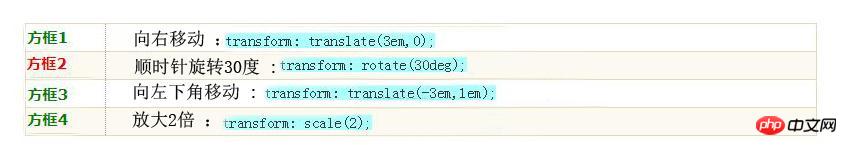
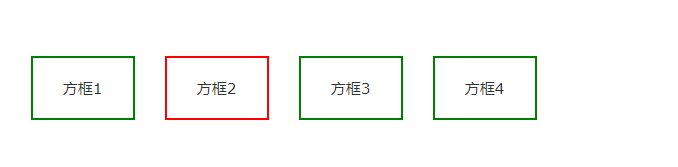
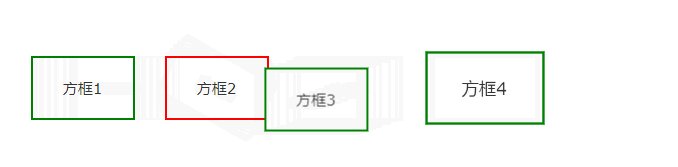
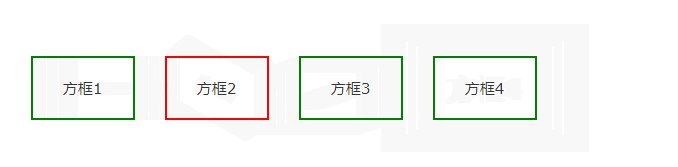
아래에는 2픽셀 테두리가 있는 100 x 60픽셀 상자 스타일의 동일한 DIV 4개를 배치했습니다. 그런 다음 변환 속성을 사용하여 어떤 방식으로든 각 요소를 변환합니다.

🎜🎜#
이 예제의 HTML 및 CSS 코드는 다음과 같습니다.<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
}
</style>
<div class="showbox" style="transform: translate(3em,0);">box 1</div>
<div class="showbox" style="transform: rotate(30deg); border-color: red;">box 2</div>
<div class="showbox" style="transform: translate(-3em,1em);">box 3</div>
<div class="showbox" style="transform: scale(2);">box 4</div>
<div style="clear: left;"></div> 회전해도 변환된 요소에서 텍스트를 계속 선택할 수 있으며 요소의 크기가 조정된다는 점은 주목할 가치가 있습니다. 상자 크기뿐 아니라 테두리 너비, 글꼴 크기 등의 속성에 영향을 줍니다.
회전해도 변환된 요소에서 텍스트를 계속 선택할 수 있으며 요소의 크기가 조정된다는 점은 주목할 가치가 있습니다. 상자 크기뿐 아니라 테두리 너비, 글꼴 크기 등의 속성에 영향을 줍니다. 2. 애니메이션 변형 효과
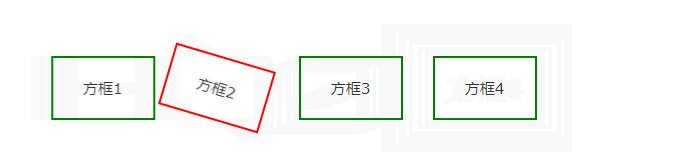
Transform 속성은 요소를 정적으로 회전, 크기 조절, 이동, 기울이기만 할 수 있지만 전환 속성과 함께 사용하면 애니메이션을 구현할 수 있습니다. 예를 들어 변환 효과는 다음과 같습니다.
위에 보이는 것은 이전 섹션의 기본 상태인 4개 상자입니다. 그러나 상자 위로 마우스를 가져가면 CSS 전환이 1초 애니메이션으로 적용됩니다. 마우스가 멀어지면 애니메이션이 반전되어 각 상자가 원래 상태로 돌아갑니다. JavaScript를 사용하지 않고 HTML과 CSS만 사용하여 이 작업을 수행할 수 있습니다! 다음은 오른쪽과 뒤로 슬라이드되는 "상자 1"의 전체 코드입니다.
JavaScript를 사용하지 않고 HTML과 CSS만 사용하여 이 작업을 수행할 수 있습니다! 다음은 오른쪽과 뒤로 슬라이드되는 "상자 1"의 전체 코드입니다.
<style type="text/css">
.showbox {
float: left;
margin: 4em 1em;
width: 100px;
height: 60px;
border: 2px solid green;
background-color: #fff;
line-height: 60px;
text-align: center;
-webkit-transition: 1s ease-in-out;
-moz-transition: 1s ease-in-out;
-o-transition: 1s ease-in-out;
transition: 1s ease-in-out;
}
.showbox.slideright:hover { -webkit-transform: translate(3em,0);
-moz-transform: translate(3em,0);
-o-transform: translate(3em,0);
-ms-transform: translate(3em,0);
transform: translate(3em,0);
}
</style>
<div class="showbox slideright">方框1</div>이것이 멋지다고 생각하세요. CSS 애니메이션은 변환뿐만 아니라 다음을 포함한 다른 CSS 속성에도 적용할 수 있습니다. 불투명도, 색상 및 기타. 다양한 애니메이션 효과를 직접 컴파일해 볼 수도 있으니 학습에 도움이 되길 바랍니다
위 내용은 CSS3 애니메이션의 변환 속성과 전환 속성의 간단한 사용(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



