CSS를 사용하여 진행률 추적 표시줄을 구현하는 방법은 무엇입니까? (코드 예)
이 기사에서는 CSS를 사용하여 진행률 추적 표시줄을 구현하는 방법을 공유합니다. (코드 샘플) 도움이 필요한 친구들이 참고할 수 있습니다.
이것은 사용자에게 현재 진행 중인 프로세스 단계를 알려주는 매우 간단한 UI 위젯을 만드는 방법에 대한 작은 튜토리얼입니다.

작은 HTML로 시작하겠습니다.
<ol class="track-progress">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>이제 순서가 지정된 목록 스타일을 재설정하고 목록 요소가 한 줄에 표시되도록 하겠습니다. 다음 CSS 코드를 사용합니다.
.track-progress {
margin: 0;
padding: 0;
overflow: hidden;
}
.track-progress li {
list-style-type: none;
display: inline-block;
position: relative;
margin: 0;
padding: 0;
text-align: center;
line-height: 30px;
height: 30px;
background-color: #f0f0f0;
}다음과 같은 효과를 얻을 수 있습니다.

이 추적기가 사용 가능한 모든 너비를 차지하도록 합니다. 유연성을 위해 추적기
- 태그에 HTML 속성을 추가하여 프로세스의 단계 수를 선언하겠습니다. 이 방법으로 속성 값을 변경하여 일부 기본 너비를 추가할 수 있습니다.
- 태그 사이의 공백을 삭제해야 합니다. HTML 주석으로 이 작업을 수행할 수 있습니다.
<ol class="track-progress" data-steps="3"> <li> Site Information </li><!-- --><li> Data Source </li><!-- --><li> Final Details </li> </ol>로그인 후 복사효과는 다음과 같습니다.

단계 순서에서 실제 방향을 나타내기 위해 일종의 화살표를 추가하고 싶기 때문에 추가 마크업이 필요합니다. 다른 단계 콘텐츠 격리된 장식 재료:
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> </li> </ol>로그인 후 복사다양한 진행 스타일을 표현하기 위해 완성 클래스를 추가했습니다. CSS는 다음과 같습니다.
.track-progress li > span { display: block; color: #999; font-weight: bold; text-transform: uppercase; } .track-progress li.done > span { color: #666; background-color: #ccc; }로그인 후 복사결과는 다음과 같습니다.

화살표를 추가하려면 :before 및 :after 의사 요소와 모서리를 만들기 위해 테두리에 큰 크기를 지정하는 트릭을 사용합니다. :
.track-progress li > span:after,.track-progress li > span:before { content: ""; display: block; width: 0px; height: 0px; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: #f0f0f0; border-width: 15px; } .track-progress li > span:after { top: -5px; z-index: 1; border-left-color: white; border-width: 20px; } .track-progress li > span:before { z-index: 2; }로그인 후 복사결과는 다음과 같습니다.

이제 화살표 색상이 이전 단계의 상태와 일치하도록 스타일을 올바르게 적용하고 첫 번째 요소에서 화살표를 제거합니다.
.track-progress li.done + li > span:before { border-left-color: #ccc; } .track-progress li:first-child > span:after,.track-progress li:first-child > span:before { display: none; }로그인 후 복사효과는 다음과 같습니다.

이제 더 많은 마커를 추가할 수 있도록 추적기 화살표 모양의 시작과 끝에 추가하려고 합니다.
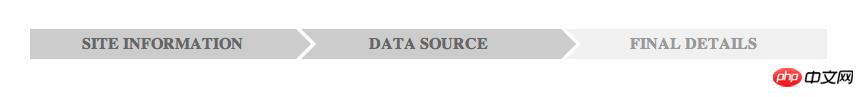
<ol class="track-progress" data-steps="3"> <li class="done"> <span>Site Information</span> <i></i> </li><!-- --><li class="done"> <span>Data Source</span> </li><!-- --><li> <span>Final Details</span> <i></i> </li> </ol>로그인 후 복사.track-progress li:first-child i,.track-progress li:last-child i { display: block; height: 0; width: 0; position: absolute; top: 0; left: 0; border: solid transparent; border-left-color: white; border-width: 15px;}.track-progress li:last-child i { left: auto; right: -15px; border-left-color: transparent; border-top-color: white; border-bottom-color: white;}로그인 후 복사최종 효과는 다음과 같습니다.

위 내용은 CSS를 사용하여 진행률 추적 표시줄을 구현하는 방법은 무엇입니까? (코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
HTML:
<ol class="track-progress" data-steps="3">
<li>
Site Information
</li>
<li>
Data Source
</li>
<li>
Final Details
</li>
</ol>CSS:
.track-progress[data-steps="3"] li { width: 33%; }
.track-progress[data-steps="4"] li { width: 25%; }
.track-progress[data-steps="5"] li { width: 20%; }는 다음 효과가 됩니다.

이 귀찮은 공백을 제거하려면

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7700
7700
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.