이 기사의 내용은 CSS+JS를 사용하여 이미지 회전 표시를 구현하고 수동으로 작동하는 "무한" 사진 캐러셀을 만드는 방법을 코드 예제를 통해 소개하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
효과를 얻는 방법부터 시작해 보겠습니다.
1. 이미지 캐러셀 프레임워크 구축
첫 번째는 HTML입니다. 요소 사이의 공백이나 캐리지 리턴을 제거했기 때문에 읽기가 약간 어렵습니다. 이렇게 하면 JavaScript를 사용하여 다양한 이미지를 더 쉽게 참조할 수 있습니다. 일부 브라우저에서는 공백이나 선이 새 노드를 생성합니다.
<div id="stage"> <div id="rotator"><a href="snow1.jpg"><img src="/static/imghw/default1.png" data-src="snow1.jpg" class="lazy" style="max-width:90%" alt="CSS로 이미지 회전 표시 효과를 얻는 방법(코드 예)" ></a><a href="snow2.jpg"><img src="/static/imghw/default1.png" data-src="snow2.jpg" class="lazy" style="max-width:90%" alt="CSS로 이미지 회전 표시 효과를 얻는 방법(코드 예)" ></a><a href="snow3.jpg"><img src="/static/imghw/default1.png" data-src="snow3.jpg" class="lazy" style="max-width:90%" alt="CSS로 이미지 회전 표시 효과를 얻는 방법(코드 예)" ></a><a href="snow4.jpg"><img src="/static/imghw/default1.png" data-src="snow4.jpg" class="lazy" style="max-width:90%" alt="CSS로 이미지 회전 표시 효과를 얻는 방법(코드 예)" ></a><a href="snow5.jpg"><img src="/static/imghw/default1.png" data-src="snow5.jpg" class="lazy" style="max-width:90%" alt="CSS로 이미지 회전 표시 효과를 얻는 방법(코드 예)" ></a><a href="snow6.jpg"><img src="/static/imghw/default1.png" data-src="snow6.jpg" class="lazy" style="max-width:90%" alt="CSS로 이미지 회전 표시 효과를 얻는 방법(코드 예)" ></a><a href="snow7.jpg"><img src="/static/imghw/default1.png" data-src="snow7.jpg" class="lazy" style="max-width:90%" alt="CSS로 이미지 회전 표시 효과를 얻는 방법(코드 예)" ></a><a href="snow8.jpg"><img src="/static/imghw/default1.png" data-src="snow8.jpg" class="lazy" style="max-width:90%" alt="CSS로 이미지 회전 표시 효과를 얻는 방법(코드 예)" ></a></div> </div> <p id="controls"><a href="#" onclick="rollLeft(document.getElementById('rotator')); return false;">←</a> <a href="#" onclick="rollRight(document.getElementById('rotator')); return false;">→</a></p>
보시다시피 설명할 내용이 많지 않습니다. 갤러리는 DIV에 포함되어 있으며 나열된 사진/링크와 onclick 이벤트가 있는 일부 탐색 링크를 포함합니다.
2. 3D 공간에서 사진을 정렬하는 것은
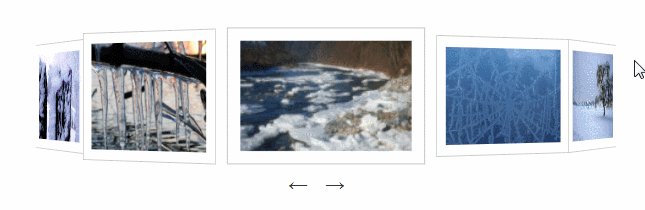
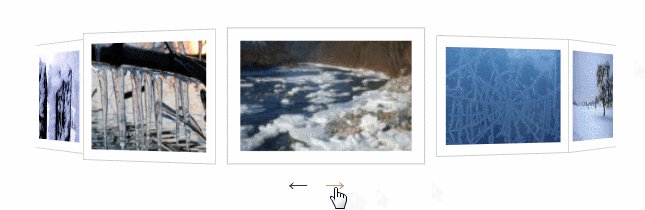
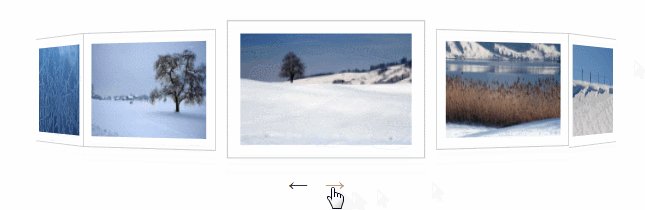
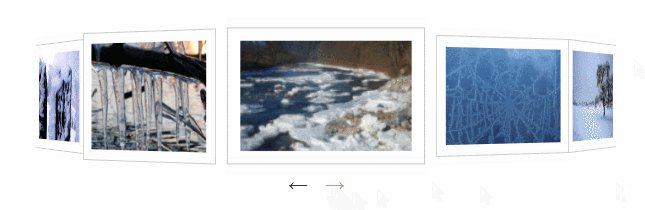
이 더 복잡합니다. 여기서 하는 일은 처음 5장의 사진을 오목한 모양으로 만들고 추가 사진을 숨기는 것입니다(지금은). 외부 사진은 60도 회전되고 인접한 사진은 30도 회전됩니다. 중앙 사진이 페이지에서 들어 올려졌습니다.
#stage {
margin: 1em auto;
height: 120px;
}
#rotator {
position: absolute;
white-space: nowrap;
-webkit-perspective: 1200px;
-moz-perspective: 1200px;
}
#rotator a img {
position: relative;
padding: 10px;
border: 1px solid #ccc;
vertical-align: middle;
}
#rotator a:nth-child(1) img {
-webkit-transform-origin: 100% 50% 0;
-webkit-transform: rotateY(-60deg);
-moz-transform-origin: 100% 50% 0;
-moz-transform: rotateY(-60deg);
}
#rotator a:nth-child(2) img {
-webkit-transform-origin: 0 50% 0;
-webkit-transform: rotateY(-30deg);
-moz-transform-origin: 0 50% 0;
-moz-transform: rotateY(-30deg);
}
#rotator a:nth-child(3) img {
-webkit-transform: translateZ(220px);
-moz-transform: translateZ(220px);
}
#rotator a:nth-child(4) img {
-webkit-transform-origin: 100% 50% 0;
-webkit-transform: rotateY(30deg);
-moz-transform-origin: 100% 50% 0;
-moz-transform: rotateY(30deg);
}
#rotator a:nth-child(5) img {
-webkit-transform-origin: 0 50% 0;
-webkit-transform: rotateY(60deg);
-moz-transform-origin: 0 50% 0;
-moz-transform: rotateY(60deg);
}
#rotator a:nth-child(n+6) {
display: none;
}단일 사진/링크를 참조하기 위해 n번째 자식 의사 클래스를 사용했습니다(불분명한 경우 이전 기사에서 [css pseudo-class nth-child () 예시 상세설명# 🎜🎜#】소개). 이 경우 링크(A)는 상위 DIV의 하위 항목입니다. 링크가 없으면 하위 항목은 IMG 요소가 됩니다.
3. 사진 회전
전에 본 작은 JavaScript(onclick)는 다음 함수를 호출합니다. 그들이 하는 일은 DOM에 있는 사진 배열의 한쪽 끝에서 요소를 가져와 다른 쪽 끝으로 옮기는 것뿐입니다.<script type="text/javascript">
function rollRight(el)
{
el.insertBefore(el.lastChild, el.firstChild);
}
function rollLeft(el)
{
el.appendChild(el.firstChild);
}
</script>4. 효과 표시
여기서 회전식 사진 캐러셀의 예를 볼 수 있습니다. #🎜🎜 # 완료되었습니다. 직접 시도해 볼 수 있습니다!
완료되었습니다. 직접 시도해 볼 수 있습니다!
위 내용은 CSS로 이미지 회전 표시 효과를 얻는 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



