CSS에서 4개의 둥근 모서리를 설정하는 방법은 무엇입니까? CSS는 4개의 둥근 모서리 방법을 설정합니다.
div에 CSS 둥근 테두리를 설정하는 방법은 무엇입니까? CSS에서 4개의 둥근 모서리를 설정하는 방법은 무엇입니까? 이제 막 CSS를 시작한 초보자들에게는 상대적으로 생소한 내용인데, CSS에서 둥근 모서리 4개를 어떻게 설정하나요? CSS에 설정된 네 가지 둥근 모서리 메서드를 살펴보겠습니다. [추천 학습: CSS3 Tutorial]
CSS3 둥근 모서리는 border-radius 속성을 사용하여 본문이나 텍스트에 특별한 색상의 모서리를 추가하는 데 사용됩니다. 둥근 모서리에 대한 간단한 구문은 다음과 같습니다.
#rcorners7 {
border-radius: 60px/15px;
background: #FF0000;
padding: 20px;
width: 200px;
height: 150px; }아래 표는 둥근 모서리에 가능한 값을 다음과 같이 보여줍니다.

예, 이 속성은 세 가지 값을 가질 수 있습니다. 다음 예에서는 두 개의 값을 사용합니다.
<html>
<head>
<style>
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(/css/images/logo.png);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
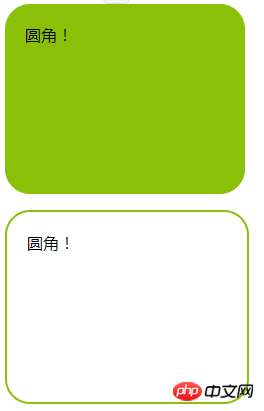
<p id = "rcorners1">Rounded corners!</p>
<p id = "rcorners2">Rounded corners!</p>
<p id = "rcorners3">Rounded corners!</p>
</body></html>효과는 다음과 같습니다.

모퉁이별 속성:
다음 예에 표시된 대로 각 모서리 속성을 지정할 수 있습니다.
<html>
<head>
<style>
#rcorners1 {
border-radius: 15px 50px 30px 5px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners2 {
border-radius: 15px 50px 30px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
#rcorners3 {
border-radius: 15px 50px;
background: #a44170;
padding: 20px;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<p id = "rcorners1"></p>
<p id = "rcorners2"></p>
<p id = "rcorners3"></p>
</body><body> 효과는 다음과 같습니다.

이 글의 내용은 CSS에서 둥근 모서리 4개를 설정하는 방법에 관한 것입니다. CSS에서 네 개의 둥근 모서리를 설정하는 것은 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
위 내용은 CSS에서 4개의 둥근 모서리를 설정하는 방법은 무엇입니까? CSS는 4개의 둥근 모서리 방법을 설정합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





