Sublime에서 Web Inspector로 JavaScript 프로그램을 사용하고 디버깅하는 방법
다음 튜토리얼 칼럼에서는 Sublime에서 Web Inspector를 설치하고 JavaScript 코드를 디버깅하는 방법을 소개합니다. SublimeText3 다운로드 주소: SublimeText3 중국어 버전:
http://www.php.cn/xiazai/gongju/93#🎜🎜 #
SublimeText3 Mac 버전: http://www.php.cn/xiazai/gongju/500
SublimeText3 Linux 새 버전: http://www.php.cn/xiazai/gongju/1471
SublimeText3 영어 버전: http:// www .php.cn/xiazai/gongju/1473
Sublime Text Editor에는 Web Inspector용 플러그인이 있습니다. JavaScript 코드 디버깅
. 중단점을 설정하고, 콘솔을 검사하고, 코드 조각을 평가하는 데 도움이 됩니다. 이번 장에서는 이 플러그인에 대해 자세히 알아봅니다.
Sublime Web Inspector 설치구체적인 단계는 다음과 같습니다.
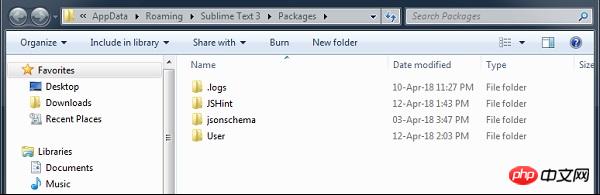
1단계 메뉴 옵션 Preferences→Browse Packages를 사용하면 주어진 스크린샷에 표시된 대로 설치된 패키지의 경로를 가져옵니다.# 🎜🎜#
이 글은 Sublime의 Web Inspector 설치와 JavaScript 프로그램 디버깅에 대한 소개입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다~
위 내용은 Sublime에서 Web Inspector로 JavaScript 프로그램을 사용하고 디버깅하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML 파일을 열려면 Google Chrome 또는 Mozilla Firefox와 같은 브라우저를 사용해야 합니다. 브라우저를 사용하여 HTML 파일을 열려면 다음 단계를 따르십시오. 1. 브라우저를 엽니다. 2. HTML 파일을 브라우저 창으로 끌어다 놓거나 파일 메뉴를 클릭하고 열기를 선택합니다.
 Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
초보자에게는 IDLE, Jupyter Notebook을 권장하고, 중/고급 학생에게는 PyCharm, Visual Studio Code, Sublime Text를 권장합니다. Cloud IDE인 Google Colab과 Binder는 대화형 Python 환경을 제공합니다. 다른 권장 사항으로는 Anaconda Navigator, Spyder 및 Wing IDE가 있습니다. 선택 기준에는 기술 수준, 프로젝트 규모 및 개인 선호도가 포함됩니다.
 HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML을 사용하여 다음과 같이 로컬 파일을 열 수 있습니다. .html 파일을 만들고 jQuery 라이브러리를 가져옵니다. 사용자가 파일을 선택할 수 있는 입력 필드를 만듭니다. 파일 선택 이벤트를 수신하고 FileReader() 객체를 사용하여 파일 내용을 읽습니다. 읽은 파일 내용을 웹 페이지에 표시합니다.
 복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
Python에서 복사한 코드를 사용하는 단계는 다음과 같습니다. 코드를 복사하여 텍스트 편집기에 붙여넣습니다. Python 파일을 만듭니다. 명령줄에서 코드를 실행합니다. 코드의 용도와 작동 방식을 이해합니다. 필요에 따라 코드를 수정하고 다시 실행하세요.
 파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
Python에서 .py 파일을 만드는 단계: 텍스트 편집기(예: 메모장, TextMate 또는 Sublime Text)를 엽니다. 새 파일을 만들고 들여쓰기와 구문에 주의하면서 Python 코드를 입력합니다. 파일을 저장할 때 .py 확장명(예: my_script.py)을 사용하세요.
 HTML을 열려면 무엇을 사용할 수 있나요?
Apr 21, 2024 am 11:36 AM
HTML을 열려면 무엇을 사용할 수 있나요?
Apr 21, 2024 am 11:36 AM
HTML 파일은 브라우저(예: Chrome, Firefox, Edge, Safari, Opera)를 사용하여 열 수 있습니다. HTML 파일(.html 또는 .htm 확장자)을 찾아 "열기"를 선택합니다. ; 브라우저를 사용하려는 파일을 선택하십시오.
 HTML 빈 문서 만들기 및 열기
Apr 09, 2024 pm 12:06 PM
HTML 빈 문서 만들기 및 열기
Apr 09, 2024 pm 12:06 PM
HTML 문서 만들기: 텍스트 편집기를 사용하여 HTML 구조를 입력하고 .html 파일로 저장합니다. HTML 문서 열기: 파일을 두 번 클릭하거나 브라우저에서 파일 > 열기 옵션을 사용합니다. 실제 사례: 새 HTML 파일을 만들고 제목, 스타일시트, 콘텐츠를 추가하고 .html 파일로 저장합니다.
 사용하기 쉬운 HTML 편집기 소프트웨어는 무엇입니까?
Apr 17, 2024 am 04:54 AM
사용하기 쉬운 HTML 편집기 소프트웨어는 무엇입니까?
Apr 17, 2024 am 04:54 AM
요약하자면 다음 HTML 편집기는 높은 평가를 받고 있습니다. Visual Studio Code: 크로스 플랫폼, 풍부한 기능, 무료 오픈 소스. Sublime Text: 고성능, 고도로 사용자 정의 가능한 유료 소프트웨어입니다. Atom: 크로스 플랫폼, 확장 가능, 오픈 소스, 무료. 브래킷: 프런트엔드 개발 전용, 직관적인 인터페이스, 오픈 소스 및 무료. Notepad++: 가볍고 빠르며 강력한 오픈 소스이며 무료입니다. HTML 편집기를 선택할 때는 플랫폼 호환성, 기능, 확장성, 가격, 사용자 친화성과 같은 요소를 고려하세요.




