이 글에서는 Flex-basis 속성을 사용하여 Flexbox 테두리 너비를 설정하는 방법을 소개합니다.
Flexbox 테두리 너비를 지정하기 위해 사용할 속성은 flex-basis입니다.
특정 코드를 살펴보겠습니다
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
}flex-basis.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</body>
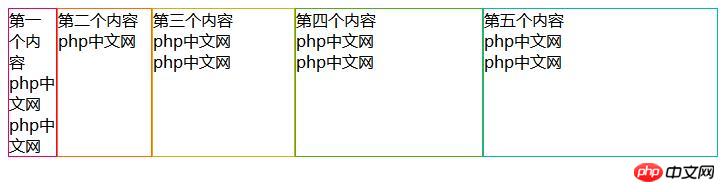
</html>지침: flex-basis 속성을 flexbox 테두리 너비의 기본 값으로 설정합니다. 이 예에서는 왼쪽 프레임부터 64픽셀, 128픽셀, 194픽셀, 256픽셀, 320픽셀의 값을 설정합니다.
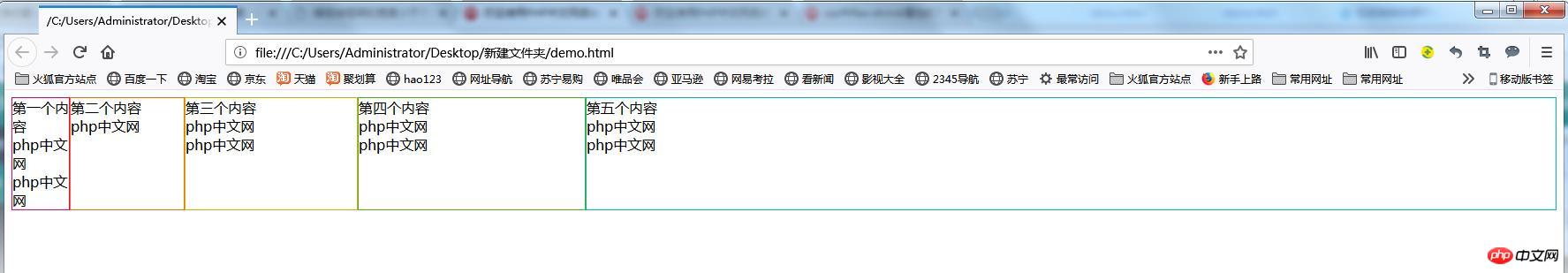
효과는 다음과 같습니다.
웹 브라우저를 사용하여 위 HTML 파일을 표시합니다. 아래 표시된 페이지가 표시됩니다. 웹 브라우저의 창 너비가 프레임 너비보다 큰 경우 지정된 프레임 크기가 표시됩니다. 아래 이미지를 보면 왼쪽부터 64px, 128px, 194px, 256px 테두리 폭이 320px인 것을 볼 수 있습니다.

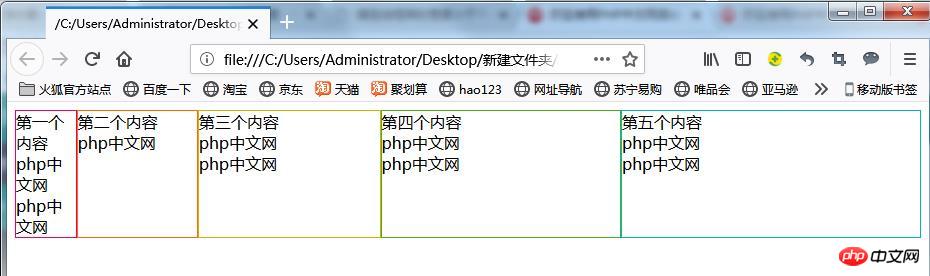
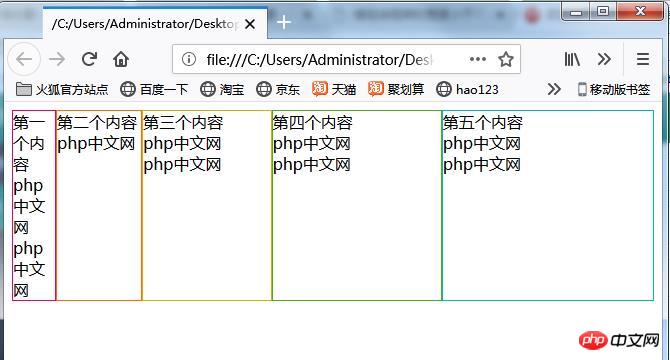
창 너비가 좁아져도 프레임 너비보다 너비가 크면 프레임 너비는 변하지 않습니다.

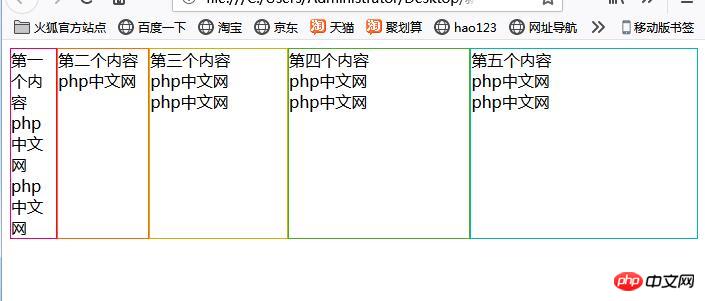
창 너비가 프레임 전체 너비보다 좁아지면 프레임 너비도 줄어듭니다.

flex-shrink 속성에 값을 설정하지 않았기 때문에 프레임 너비는 프레임마다 동일한 비율로 줄어듭니다. 각 프레임의 프레임 축소 정도를 변경하려면 flex-shrink 속성을 설정하세요. flex-shrink 속성의 동작에 대한 자세한 내용은 이 기사를 읽어보세요.

창 너비를 더욱 줄였습니다. 창을 축소하더라도 프레임 너비가 창 너비와 동일한 비율임을 알 수 있습니다.
보충: 창 너비가 디스플레이 상자를 채울 때
위의 예에서 창 너비가 더 넓어지면 오른쪽에 여백이 생성됩니다. 창 너비를 채우도록 프레임을 표시할 수 있습니다.
창의 전체 너비를 사용하고 프레임이 표시되면 프레임의 Cs에 flex-grow 속성이 설정됩니다. flex-grow 속성에 대한 자세한 내용은 이 문서를 참조하세요.
다음 코드에서는 가장 오른쪽 프레임D에 flex-grow 속성이 설정되어 있으므로 창 너비가 큰 경우 가장 오른쪽 프레임의 배너가 늘어난 창의 전체 너비로 표시됩니다.
flex-basis.css
.container {
display: flex;
}
.frameA {
border: 1px solid #e9006b;
flex-basis: 64px;
}
.frameB {
border: 1px solid #ff6a00;
flex-basis: 128px;
}
.frameC {
border: 1px solid #d0b106;
flex-basis: 194px;
}
.frameD {
border: 1px solid #4aae20;
flex-basis: 256px;
}
.frameE {
border: 1px solid #01b9b3;
flex-basis: 320px;
flex-grow: 1;
}flex-basis2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="flex-basis2.css" />
</head>
<body>
<div class="container">
<div class="frameA">第一个内容<br/>php中文网<br />php中文网</div>
<div class="frameB">第二个内容<br />php中文网<br /></div>
<div class="frameC">第三个内容<br />php中文网<br />php中文网</div>
<div class="frameD">第四个内容<br />php中文网<br />php中文网</div>
<div class="frameE">第五个内容<br />php中文网<br />php中文网</div>
</div>
</div>
</body>
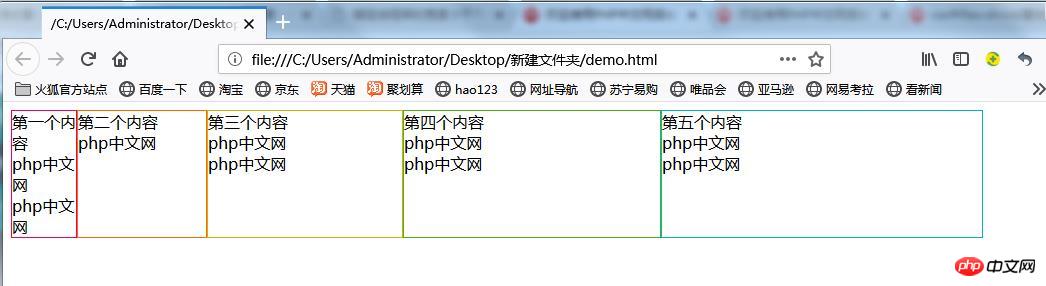
</html>웹 브라우저를 사용하여 위 결과를 표시하세요. 아래 표시된 페이지가 표시됩니다. 프레임이 창의 전체 너비에 걸쳐 표시되는 것을 볼 수 있습니다.

창 너비를 줄이면 프레임 너비도 줄어듭니다.

위 내용은 flex-basis 속성을 사용하여 Flexbox 테두리 너비를 설정하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




