이 글에서는 가로 중심으로 div를 구현하는 구체적인 방법을 주로 소개합니다.
HTML/CSS 초보자라면 div를 중앙에 배치하는 다양한 방법(예: 수평 중앙 정렬, 수직 중앙 정렬 등)을 모두 알고 있어야 합니다. 결국 뛰어난 div 레이아웃은 웹 페이지를 만드는 기본 구성 요소입니다.
추천 참고자료: "html 튜토리얼"
이제 간단한 예를 통해 div 수평 센터링을 구현하는 방법을 소개하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div水平居中</title>
</head>
<body>
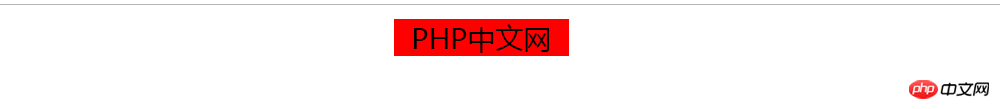
<div style="text-align: center;margin: 0 auto;background: red;width: 100px;">
PHP中文网
</div>
</body>
</html>의 효과는 다음과 같습니다.

여기에서는 주로 스타일 속성 "text-align: center;" 및 "margin: 0 auto;"을 사용합니다.
text-align 속성은 요소 내 텍스트의 가로 정렬을 나타냅니다. center 속성 값은 텍스트가 가운데 정렬된다는 의미입니다.
margin 단축 속성은 하나의 명령문에서 모든 여백 속성을 설정합니다. 속성 값은 0 auto입니다. 이는 브라우저가 여백을 계산하여 0으로 설정한다는 의미입니다.
margin과 text-align의 차이점을 보다 직관적이고 명확하게 이해할 수 있도록 각 속성의 역할을 자세히 보여드리겠습니다.
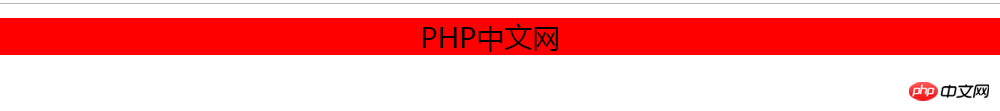
1. 위 코드에서 div의 너비를 취소합니다. 그 효과는 다음과 같습니다.

그림에서 div의 너비를 설정하지 않았지만 여전히 텍스트가 있는 것을 확인할 수 있습니다. -align 및 margin 속성, div의 콘텐츠는 가로 가운데에 유지됩니다.
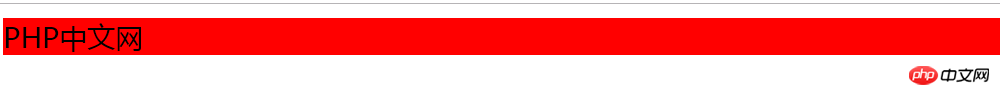
2. text-align 속성을 취소하면 아래와 같은 효과가 나타납니다.

이때 div의 텍스트는 더 이상 중앙에 위치하지 않습니다.
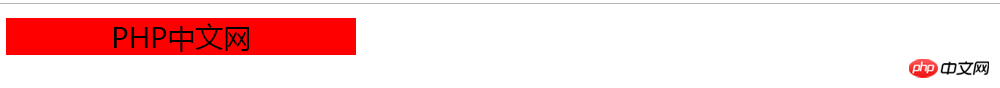
3. 여백 속성을 취소하고 텍스트 정렬 및 너비를 설정하면 효과는 아래와 같습니다.

이 때 텍스트는 중앙에 있지만 div는 더 이상 가로 중앙에 있지 않음을 알 수 있습니다.
참고: 모든 브라우저는 텍스트 정렬 및 여백 속성을 지원합니다.
요약하자면, 지정된 div의 가로 중심을 맞추려면 "text-align: center;"와 "margin: 0 auto;"라는 두 가지 속성을 함께 사용해야 합니다.
이 기사는 Div의 수평 중심을 달성하는 구체적인 방법에 관한 것입니다. 매우 간단하고 이해하기 쉽습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 Div의 수평 센터링 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!