이 기사에서는 CSS가 반응형 디자인을 위해 미디어 쿼리를 사용하는 방법을 소개합니다. (상세 예시) 간단한 예시를 통해 최소 너비와 최대 너비의 사용을 살펴보겠습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
반응형 디자인의 기본 아이디어는 동일한 코드 기반을 사용하여 다양한 장치에서 뛰어난 경험을 제공하는 것입니다. 이는 우리가 작성하는 코드가 장치 독립적이어야 함을 의미합니다. 반응형 디자인을 실행하는 것은 작은 작업이 아니며 웹을 제어하려고 노력하기보다는 웹의 유동성을 포용해야 합니다. 미디어 쿼리는 반응형 디자인 구현의 필수적인 부분입니다.
미디어 쿼리의 확장성은 다양하고 복잡한 미디어 표현을 허용하지만, 반응형 디자인의 맥락에서 가장 일반적으로 사용되는 것은 너비와 높이를 대상으로 하는 표현입니다.
대체로 이와 같은 미디어 쿼리를 구성하는 방법에는 두 가지가 있습니다. 우리는 최소 너비 미디어 기반 쿼리를 모바일 우선이라고 부르는 경향이 있습니다. 즉, 기본 스타일은 가장 작은 뷰포트를 대상으로 하고 뷰포트가 커짐에 따라 추가 스타일을 적용합니다. 대조적으로, max-width 미디어 기반 쿼리는 최대 뷰포트 크기를 기본값으로 사용하고 더 작은 뷰포트 크기에 맞춰 추가 스타일을 적용합니다.
간단한 예를 사용하여 설명하겠습니다. 반응형 디자인에 미디어 쿼리를 사용하는 방법은 무엇입니까?
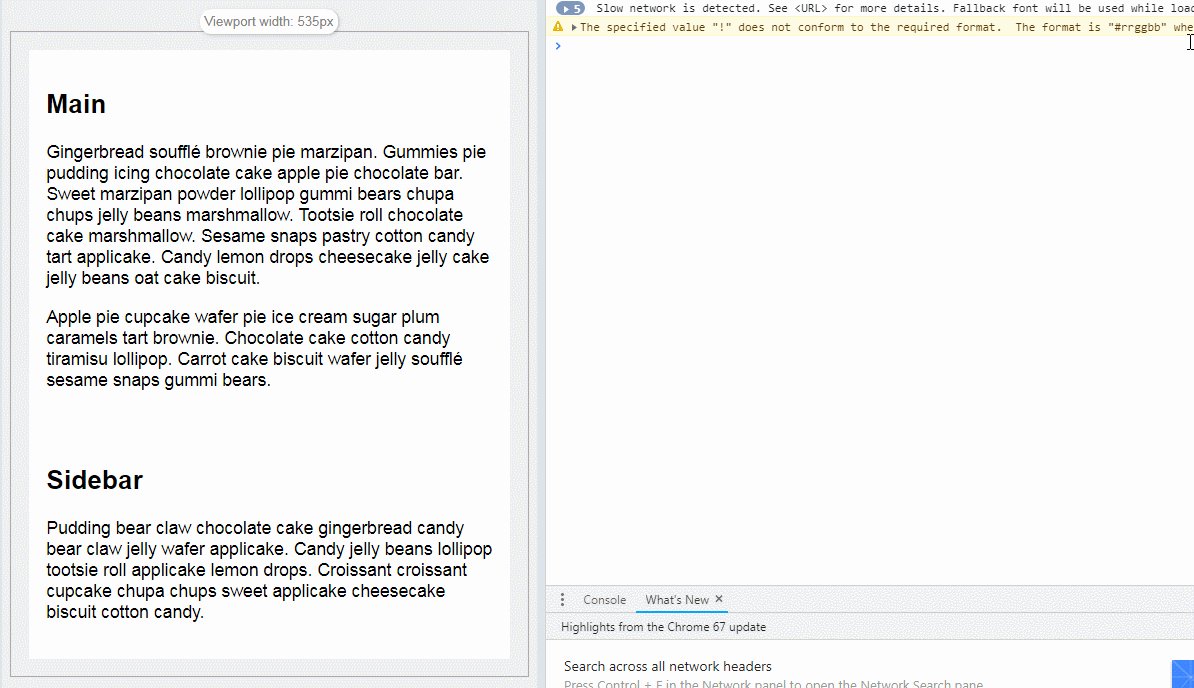
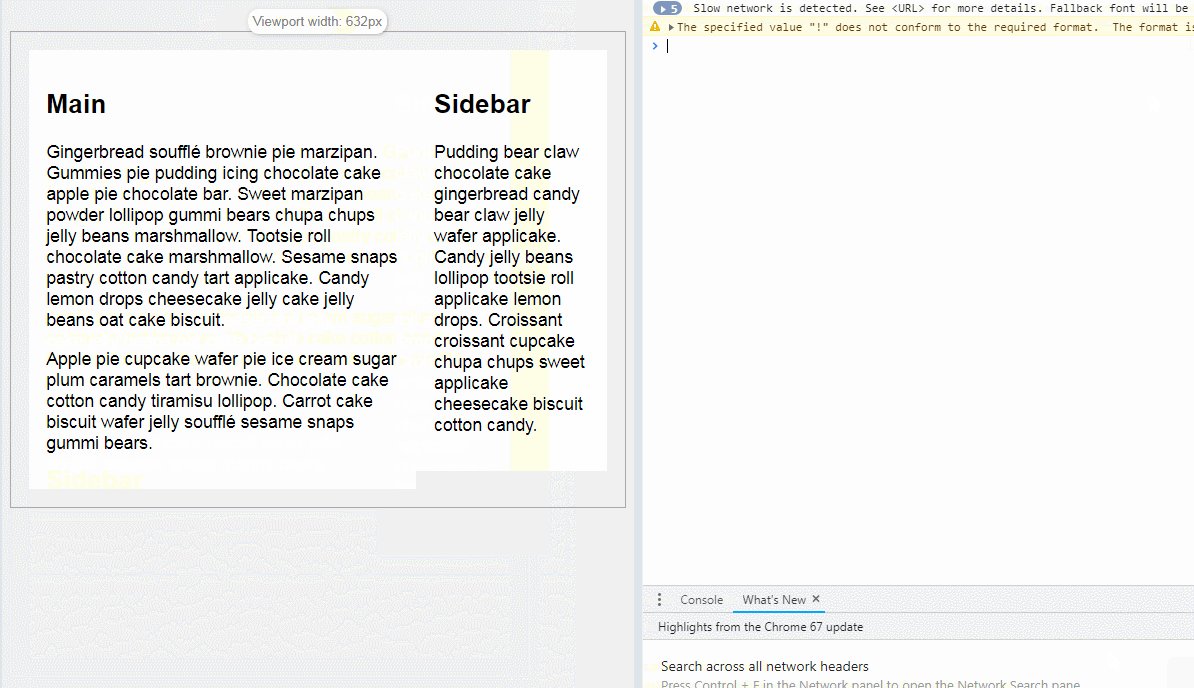
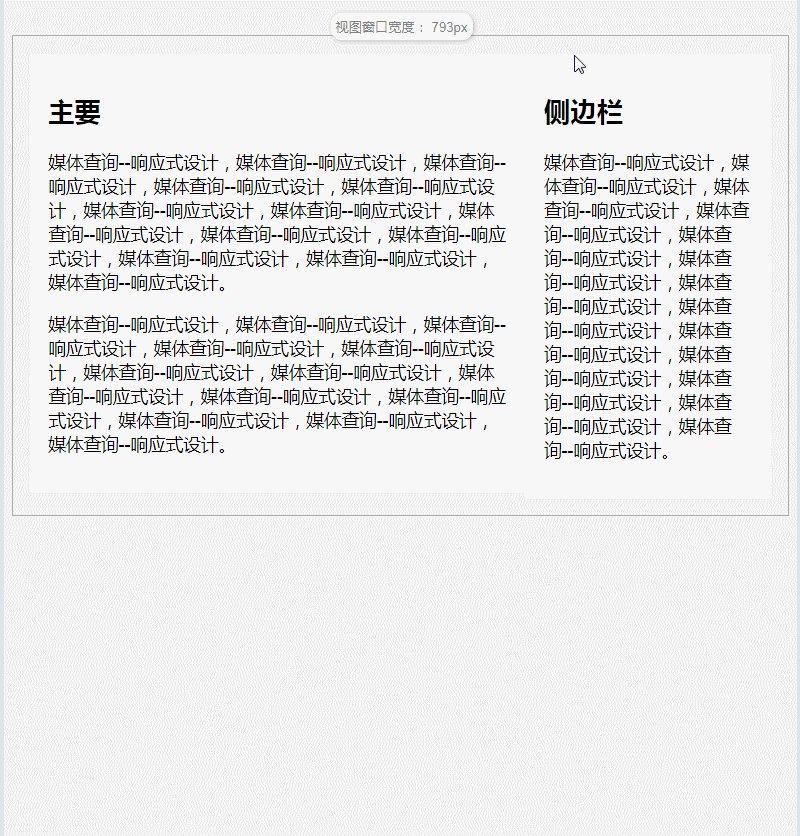
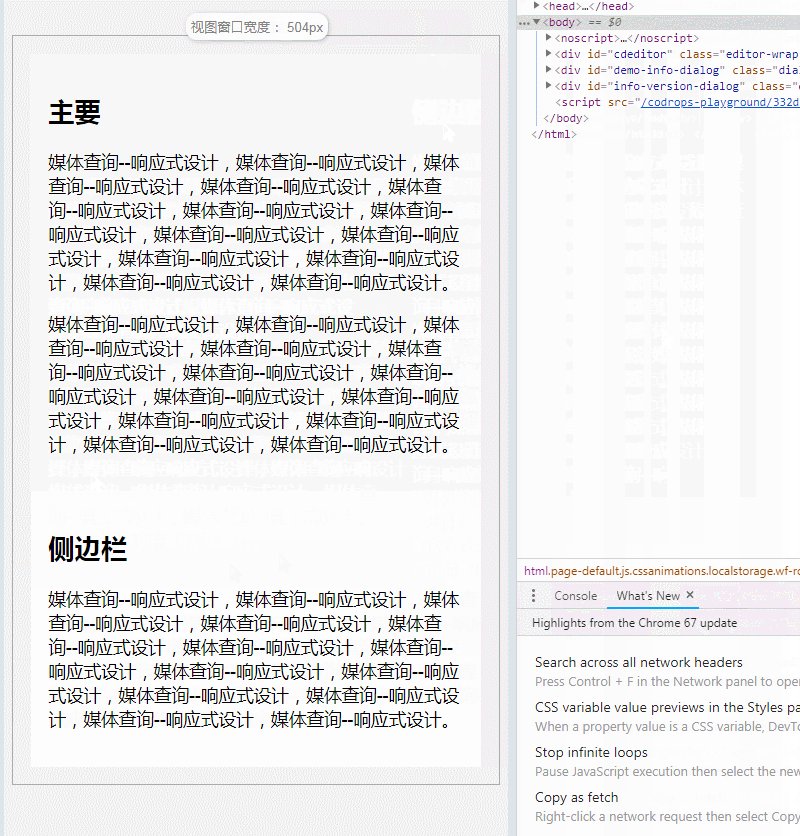
주 콘텐츠 부분이 페이지의 3/4을 차지하고 오른쪽 사이드바가 페이지의 1/4을 차지하는 2열 레이아웃이 필요하다고 가정해 보겠습니다. 그런 다음 휴대폰과 같이 뷰포트가 좁은 장치에서는 동일한 웹 페이지에서 사이드바의 콘텐츠를 기본 콘텐츠 아래에 렌더링하려고 합니다.
.container {
max-width: 45em;
}
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
@media (min-width: 35em) {
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
}
@media (max-width: 35em) {
.main {
width: 100%;
float: none;
}
.sidebar {
width: 100%;
float: none;
}
}간단한 최소 너비 예:
데모 효과 먼저 살펴보기:

위 예에서 사용된 쿼리는 다음과 같습니다.
@ media(min-width:35em){
/ *一些CSS属性* /
}우리는 간단한 코드를 사용하여 화면이 언제 표시되는지 브라우저에 알립니다. 너비가 35em보다 크거나 같은 경우 이 블록에 포함된 스타일을 적용하여 메인 요소와 사이드바 요소를 플로팅하고 같은 줄에 표시합니다. 최소 너비 미디어 쿼리를 사용할 때 기본 스타일(즉, 미디어 조건이 작동하지 않을 때의 기본 스타일)은 더 좁은 화면 크기에서 시작됩니다.
이 특정 시나리오에서는 메인 요소와 사이드바 요소가 블록 요소이고 기본적으로 브라우저가 메인 요소를 맨 위에 배치하고 사이드바 요소를 맨 아래에 렌더링하기 때문에 기본 스타일을 작성할 필요조차 없습니다. 이것이 일부 개발자가 반응형 디자인에 최소 너비 미디어 쿼리 사용을 옹호하는 이유 중 하나입니다. 일반적으로 코드를 적게 작성하게 됩니다.
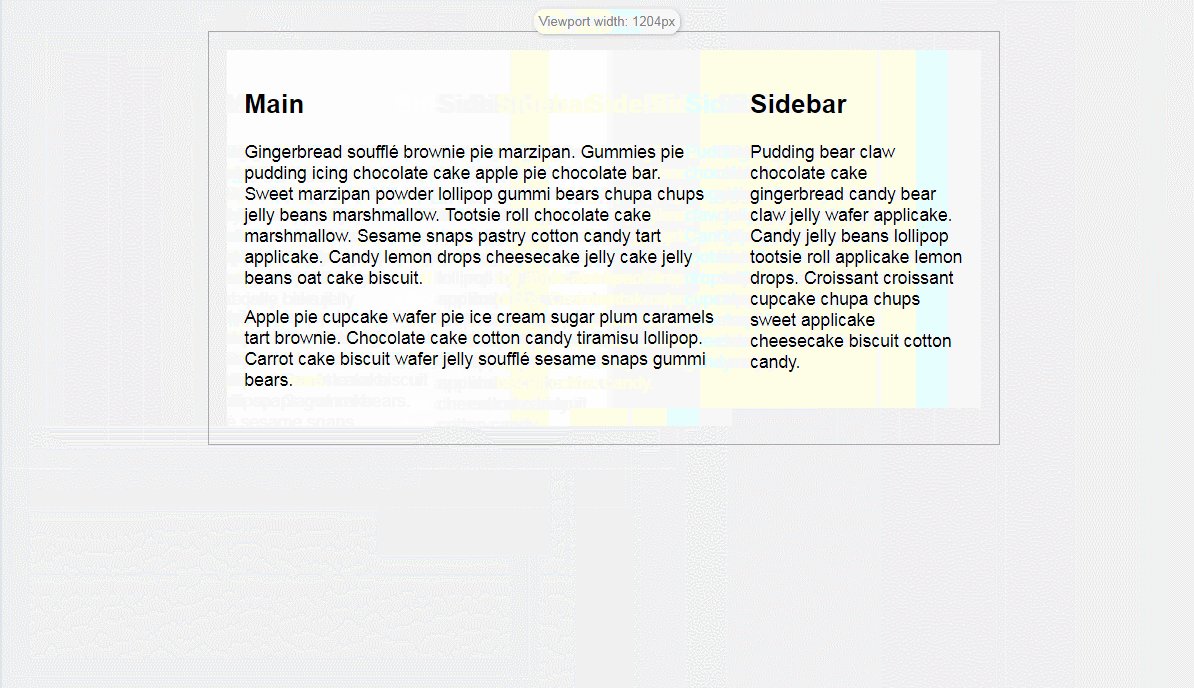
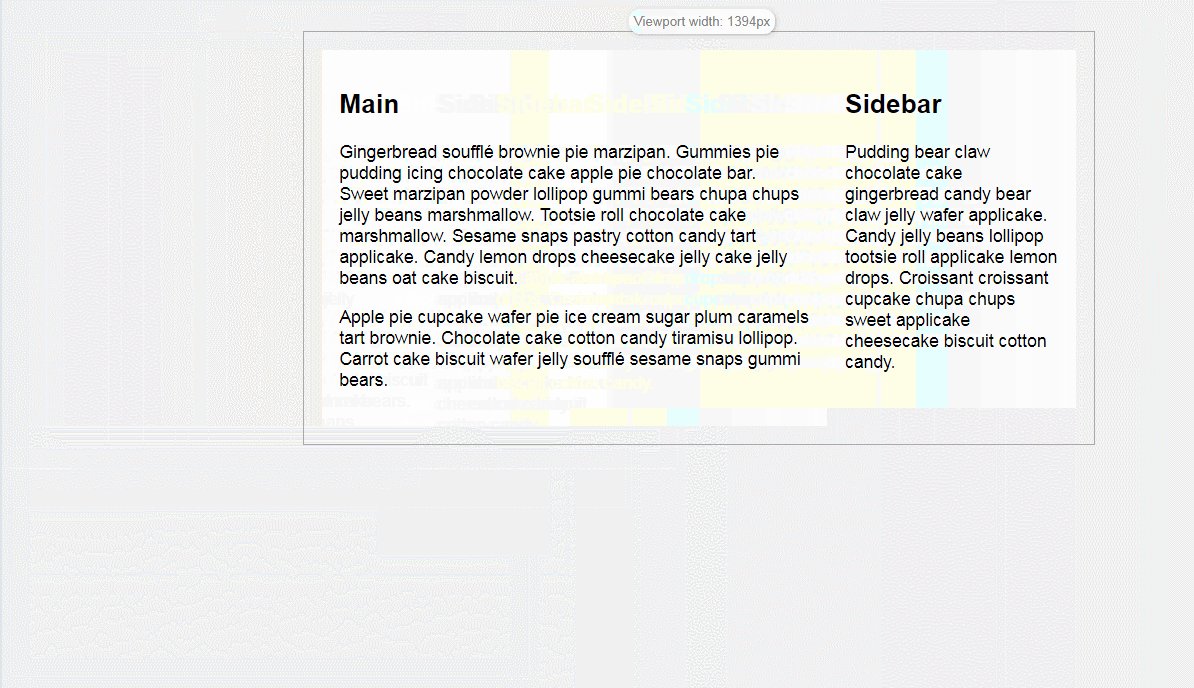
간단한 최대 너비 예
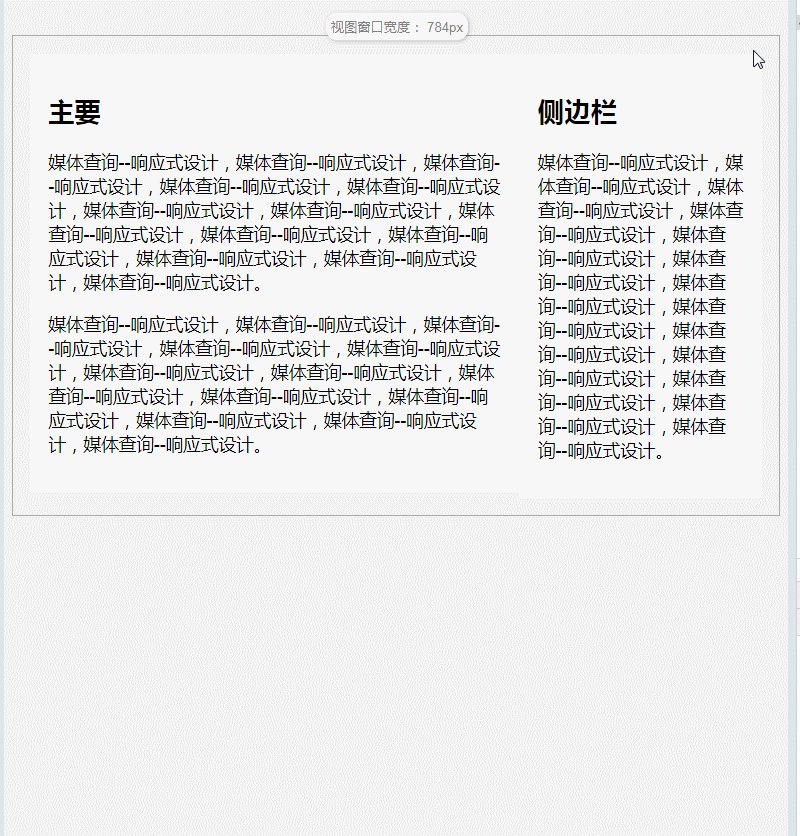
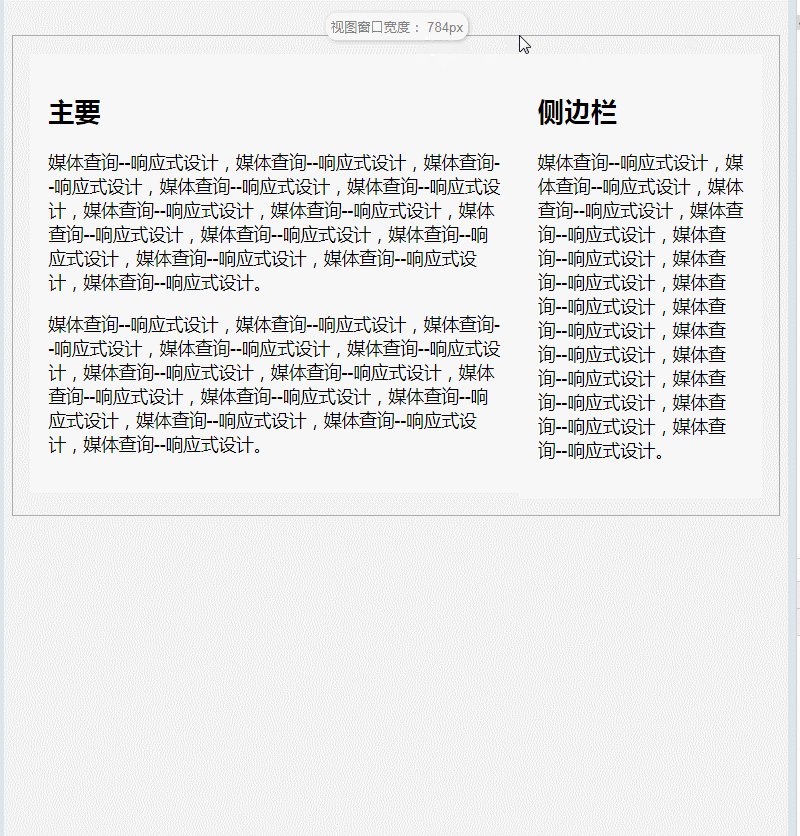
동일한 시나리오에 대신 최대 너비 쿼리를 사용해 보겠습니다.

이 경우에 사용되는 미디어 쿼리는 다음과 같습니다.
@media (max-width: 35em) {
/ *一些CSS属性* /
}최소 너비와 달리 최대 너비는 화면 너비가 35em 이하인 경우입니다. 이 규칙은 여기에 포함된 스타일을 적용합니다. 차단하다. 이는 기본 스타일이 더 넓은 화면 크기에서 작동한다는 것을 의미합니다.
이때, 왼쪽에는 메인 요소, 오른쪽에는 사이드바 요소를 표현하는 기본 스타일을 작성해야 합니다. 그런 다음 미디어 쿼리에서 스타일을 실행 취소하여 좁은 화면의 크기에 맞춥니다. 따라서 이 특정 시나리오에서는 "최소 너비" 미디어 쿼리를 사용하는 것이 더 합리적입니다.
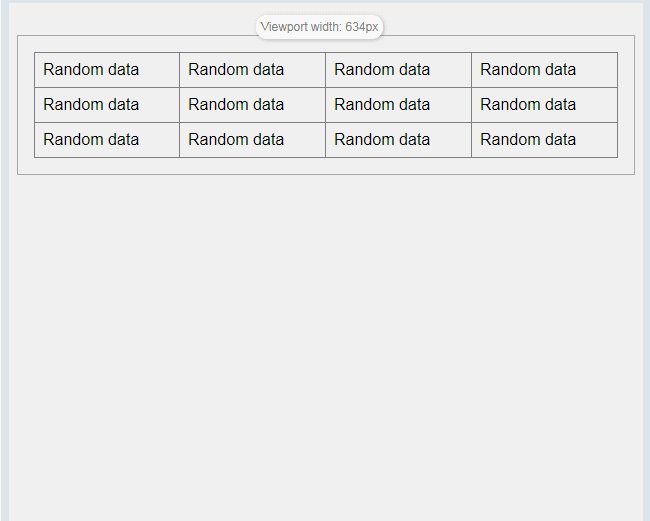
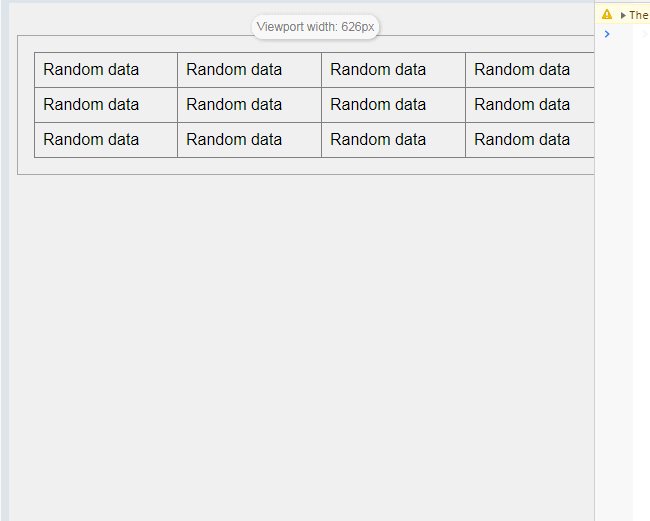
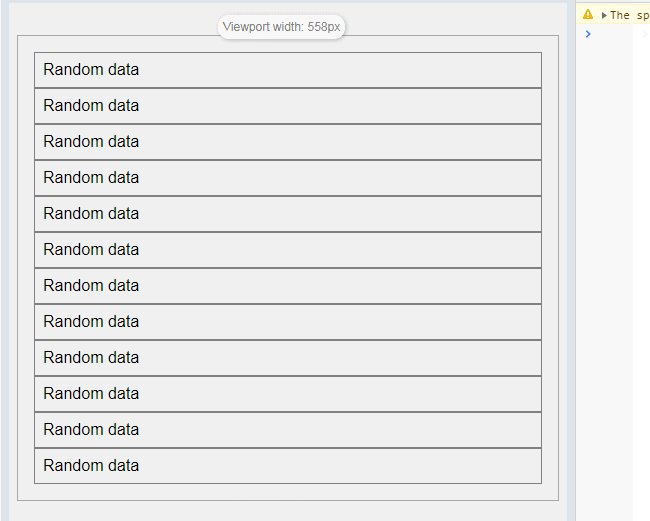
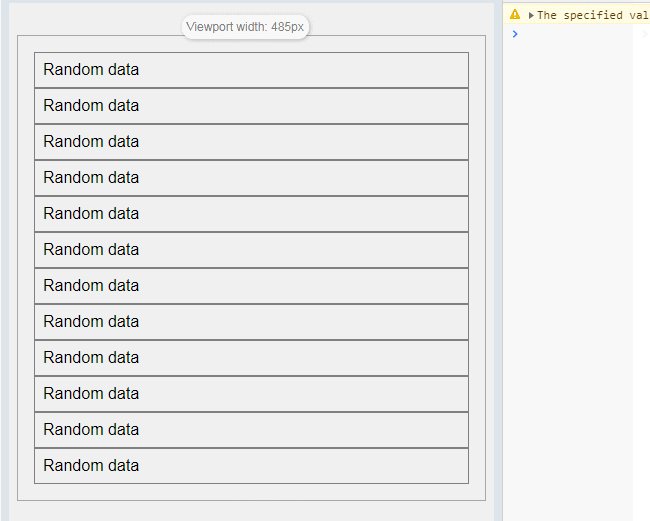
그러나 테이블과 마찬가지로 "최대 너비" 미디어 쿼리가 적합한 몇 가지 시나리오가 있습니다. 표의 기본 표시는 넓은 화면에서 잘 작동하지만, 작은 화면에서는 'display:block;'을 표 행과 표 셀에 적용하여 좁은 화면에서 콘텐츠를 더 잘 읽을 수 있도록 할 수 있습니다.

이 경우에 사용되는 미디어 쿼리는 다음과 같습니다.
@media screen and (max-width: 35em) {
tr,
td {
display: block;
width: 100%;
}
}엄격하고 빠른 규칙은 없지만 지침은 요소 기본값을 기반으로 선택하는 것입니다. 기본값이 좁은 화면에서 제대로 작동하는 경우 "최소 너비" 미디어 쿼리를 사용하여 더 넓은 화면에 스타일을 추가하세요. 기본값이 넓은 화면에서 잘 작동하는 경우 "max-width" 미디어 쿼리를 사용하여 더 좁은 화면에 스타일을 추가하세요.
요약: 위의 내용은 이 글의 전체 내용입니다. 직접 정리하여 이해를 심화하는 데 도움이 되기를 바랍니다.
위 내용은 반응형 디자인을 위해 CSS에서 미디어 쿼리를 사용하는 방법은 무엇입니까? (자세한 설명 예시)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!