입력 태그란 무엇입니까? 입력 태그의 속성은 무엇입니까?
input 태그는 어떤 태그에 속하나요? 입력 태그의 속성은 무엇입니까? 폼을 처음 접하시는 분들은 많이 낯설으실 거라 생각하는데, 입력태그의 속성이 무엇인지 알아보겠습니다.
1: 입력 태그는 무엇인가요?
입력 태그는 다양한 속성에 따라 사용됩니다. 값, 입력 필드도 다양한 형태로 나오므로 입력 태그에 대한 값이 양식의 입력 필드에 따라 결정됩니다. 유형을 통해 입력 필드를 제어할 수 있습니다. 입력 태그는 현재 IE, Firefox, Google 및 Safari와 같은 브라우저를 지원합니다. 또한 널리 사용됩니다. [추천 도서: HTML에서 입력 태그의 값을 얻는 방법은 무엇인가요? 입력 값 사용법에 대한 자세한 설명】
입력 태그 구문:
<input type="表单类型"/>
입력 태그는 종료 태그가 없는 단일 요소 태그입니다.
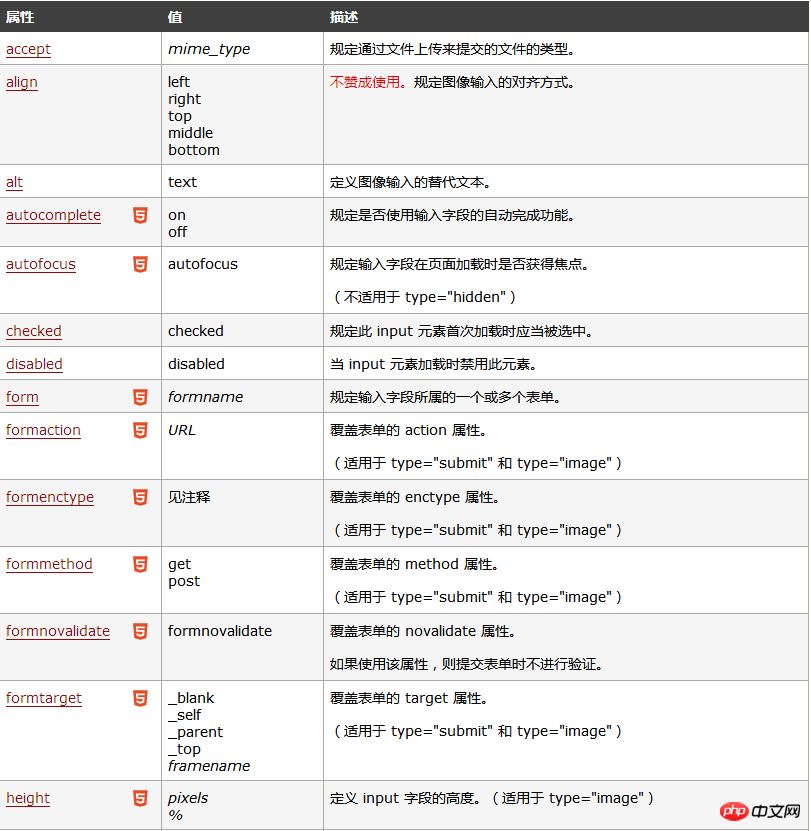
2: 입력 태그 속성은 무엇입니까? #1.type 속성:
Text 속성: txxt 속성 값을 사용하여 단일 행을 설정합니다. 텍스트 상자.Password 텍스트 상자: 비밀번호 상자의 입력을 설정할 수 있도록 passwprd 속성 값을 사용합니다.  button은 버튼을 설정하는 것이고, Reset은 재설정 버튼을 설정하는 것입니다.
button은 버튼을 설정하는 것이고, Reset은 재설정 버튼을 설정하는 것입니다.
2.form 속성:
form은 입력이 하나 또는 여러 형식임을 지정합니다.
3.formtarget 속성:
formtarget 속성은 사용자가 양식을 보낸 후 키워드를 표시할 위치를 정의하는 위치를 나타냅니다. 현재는 type="submit" 및 유형에만 적용됩니다. ="이미지".
입력 태그에는 실제로 더 많은 속성이 있으며 매뉴얼을 통해 쿼리할 수 있습니다. 위는 입력태그란 무엇인가에 대한 것입니다. 입력 태그의 속성에 대한 전체 소개입니다.
CSS3Tutorial에 대해 자세히 알아보려면 PHP 중국어 웹사이트를 참고하세요.
위 내용은 입력 태그란 무엇입니까? 입력 태그의 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





