Div의 수직 센터링 효과를 얻는 방법
이 글에서는 주로 div의 수직 중심 정렬을 달성하는 방법을 소개합니다.
웹 디자인에서 다양한 div 중심 레이아웃은 HTML/CSS 초보자가 마스터해야 할 가장 기본적인 지식이자 기술입니다. div 수평 센터링 효과이전 글에서도 소개한 바 있는데, 초보 친구들이라면 이미 마스터했을 거에요.
이제 계속해서 간단한 예제를 사용하여 div 콘텐츠 수직 중앙 정렬 구현 방법을 소개하겠습니다.
추천 참고 공부: "html tutorial"
div 수직 센터링 코드예는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Div垂直居中</title>
</head>
<body>
<div style="line-height: 500px;height: 500px;width: 500px; background: red;">
PHP中文网
</div>
</body>
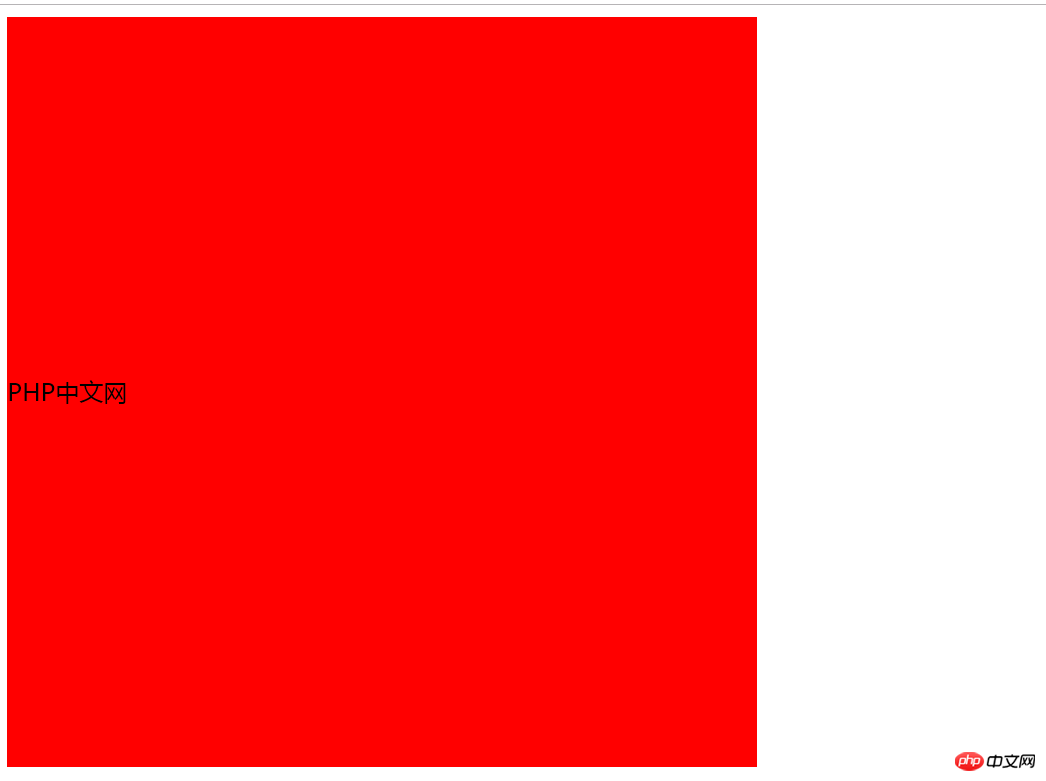
</html>프론트 엔드 효과는 다음과 같습니다:

그림과 같이 , div의 텍스트는 세로 중앙에 있습니다. 주요 속성은 line-height입니다.
line-height 속성은 줄 사이의 거리를 설정합니다(줄 높이는 세로 방향입니다).
line-height 속성은 라인 상자의 레이아웃에 영향을 미칩니다. 블록 수준 요소에 적용하면 최대 거리가 아닌 해당 요소의 기준선 간 최소 거리를 정의합니다.
줄 높이와 글꼴 크기(CSS에서는 '줄 간격'이라고 함) 사이의 계산된 차이를 두 부분으로 나누어 텍스트 콘텐츠 줄의 위쪽과 아래쪽에 추가합니다. 이 내용을 담을 수 있는 가장 작은 상자는 라인 상자입니다. 원시 숫자 값은 배율 인수를 지정하고 하위 요소는 계산된 값이 아닌 이 배율 인수를 상속합니다.
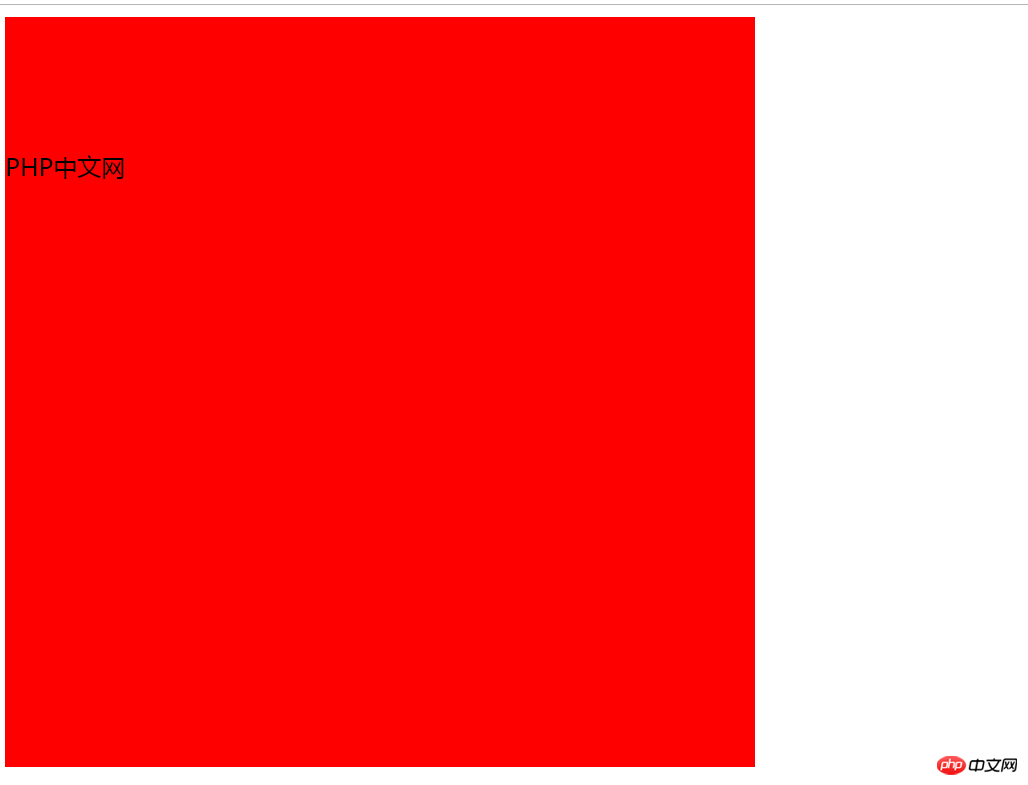
설정된 높이를 500px에서 200px로 변경하면 렌더링 효과는 다음과 같습니다.

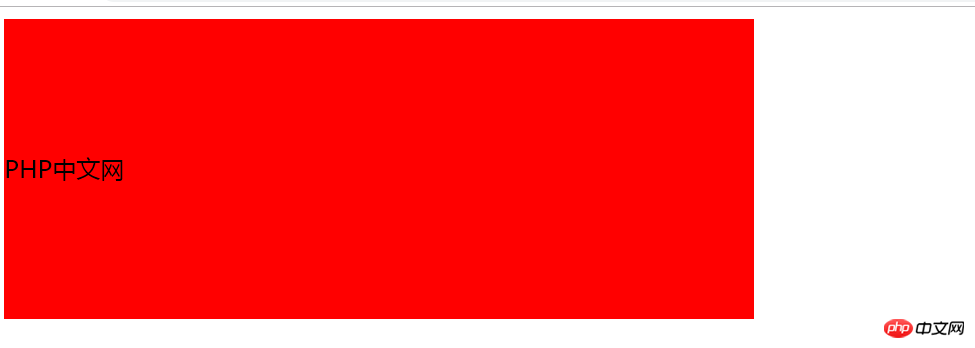
여기서 높이를 설정하지 않고 line-height: 200px;을 설정하면 효과는 다음과 같습니다.

이 시점에서 측정하면 빨간색 배경의 div 높이가 400px임을 알 수 있습니다.
line-height와 height의 차이:
간단히 말하면 line-height는 줄 높이를 의미하고 height는 요소 자체의 높이를 정의합니다.
요약하자면, div 콘텐츠의 수직 중앙 정렬 효과를 얻으려면 line-height 및 height 값을 일관되게 유지해야 합니다.
이 글은 div 수직 센터링의 구현 방법에 관한 것입니다. 또한 매우 간단하고 이해하기 쉽습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
위 내용은 Div의 수직 센터링 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29


