CSS의 float 속성을 사용하여 보조 반응형 페이지 구현
이 문서에서는 CSS 부동 속성을 사용하여 보조 반응형 페이지를 구현하는 방법을 소개합니다. 내용은 매우 상세하며 특정 참조 가치가 있습니다.
말할 것도 없이 바로 본문으로 들어가겠습니다~
float:left 속성을 사용하여 보조 반응형 페이지를 구현합니다(추천 과정: CSS 비디오 튜토리얼)
코드는 다음과 같습니다.
LRColumnSimple.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimple.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
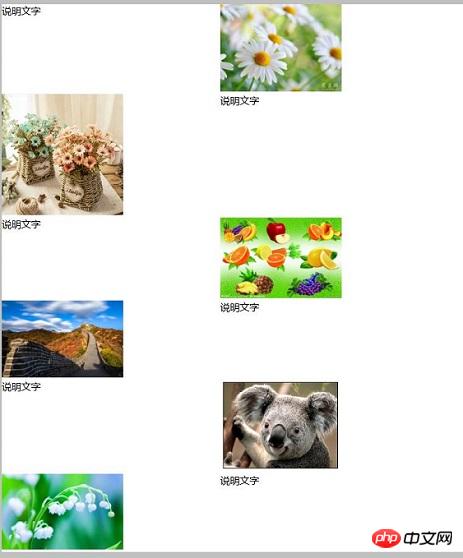
}가 브라우저에 미치는 영향은 다음과 같습니다.

보충: 이미지를 프레임 중앙에 표시합니다
이미지를 프레임 중앙에 표시하는 경우 프레임을 사용하려면 이미지의 text-align: center를 설정해야 합니다.
코드는 다음과 같습니다.
LRColumnSimpleImageCenter.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimple.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
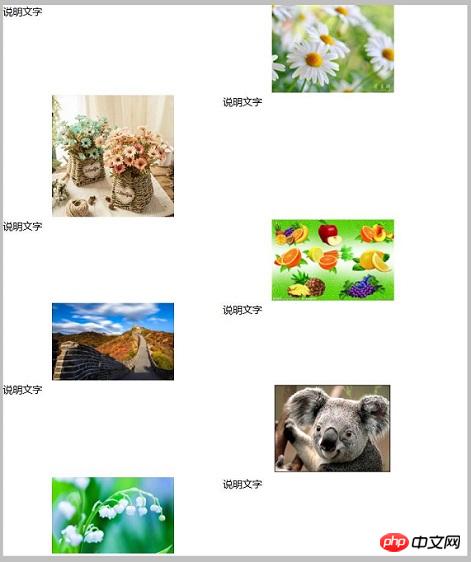
</html>효과는 다음과 같습니다. 이미지가 중앙에 표시됩니다.

페이지에 반응형 표시
LRColumnSimpleResponsiveW1.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW1.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
<div class="LeftColumn">说明文字</div>
<div class="RightColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="LeftColumn" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="RightColumn">说明文字</div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW1.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.LeftColumn {
float:left;
width:360px;
}
.RightColumn {
float:left;
width:360px;
}
.EndColumn {
clear:left;
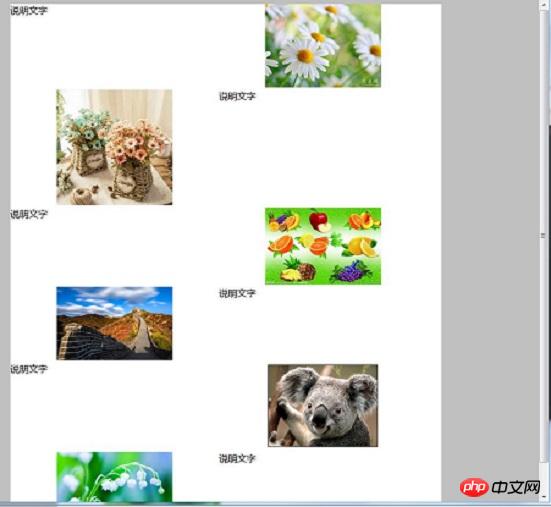
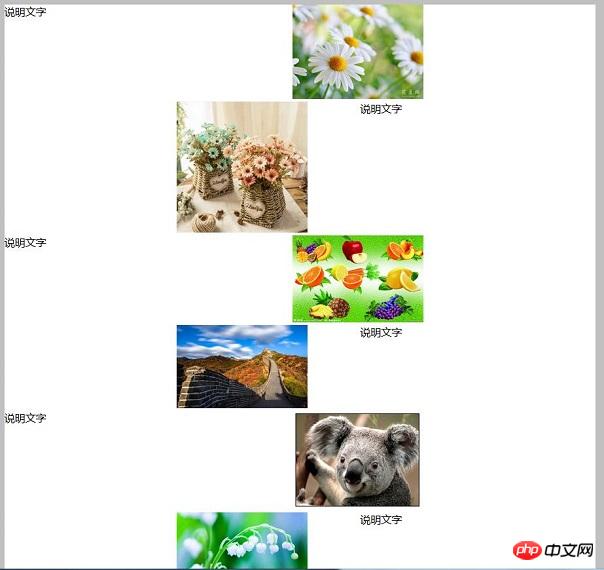
}Effect 이렇게:

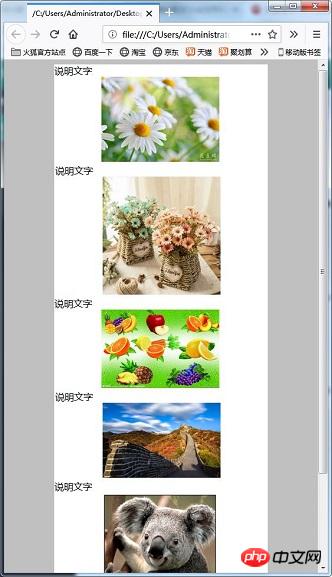
여기에서 너비를 줄이면 아래 이미지와 같이 변경됩니다. 플로트로 왼쪽 정렬되지만 너비가 좁아지기 때문에 래핑된 디스플레이가 됩니다. 이때, 이미지가 오른쪽 테두리에 있는 경우에는 이미지 위에 해당 이미지의 설명문이 표시되고, 이미지 하단에는 왼쪽에 있는 설명문이 표시됩니다.

응답 예:
이전 HTML에서는 창 너비가 좁아지고 프레임이 축소되는 경우 설명 텍스트의 위치가 동일할 수 없는 문제가 있었습니다. 이런 현상을 방지하기 위한 코드를 소개하겠습니다.
LRColumnSimpleResponsiveW2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsiveW2.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" style="max-width:90%" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsiveW2.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:70%;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.EndColumn {
clear:both;
}Description:
TextColumnA 및 ImageColumnA 클래스는 왼쪽의 설명 텍스트에 사용되고 프레임은 오른쪽의 이미지를 표시하는 데 사용됩니다. 이러한 클래스의 경우 float:left가 지정되고 앞서 설명한 설명문이 왼쪽에 있고 이미지가 오른쪽에 있습니다. 반면에 TextColumnB 및 ImageColumnB 클래스는 오른쪽의 설명 텍스트에 사용되고 프레임은 왼쪽의 이미지를 표시하는 데 사용됩니다. 이러한 클래스에서는 float:right가 지정되므로 앞에서 설명한 설명 텍스트가 오른쪽에 배치되고 이미지가 왼쪽에 배치됩니다.
창 너비가 좁아지면 앞서 설명한 프레임이 먼저 float:left 프레임에 표시됩니다. float:right가 지정된 프레임에서도 앞에서 설명한 설명문 배치가 먼저 수행되므로 프레임을 설명하는 텍스트가 이미지 위에 표시됩니다.
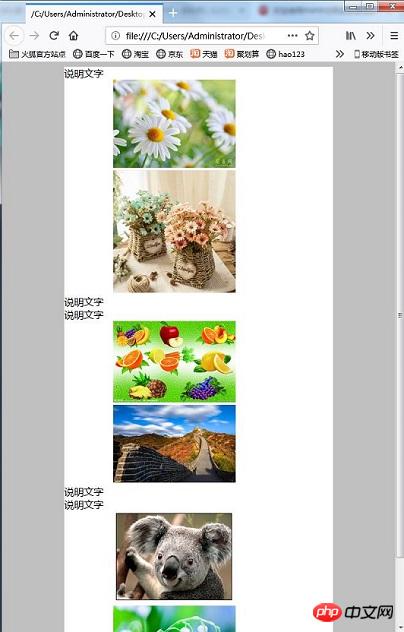
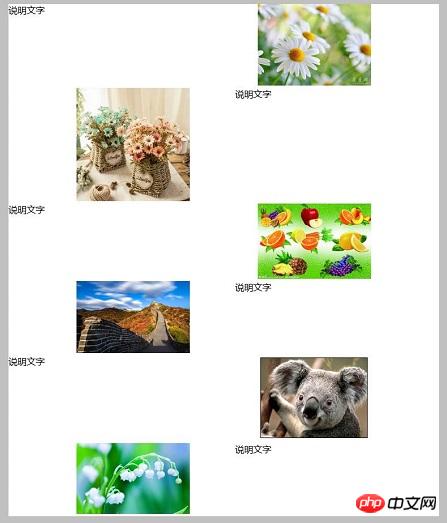
효과는 다음과 같습니다:

창 너비를 줄입니다. 프레임은 접히지만 설명 텍스트는 이미지 전체에 고르게 표시됩니다.

이전 코드를 기반으로 실제 예제를 살펴보겠습니다
LRColumnSimpleResponsive.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="LRColumnSimpleResponsive.css" />
<meta charset="utf-8" />
</head>
<body>
<div class="Container">
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flower.jpg" class="lazy" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/flowers.jpg" class="lazy" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/fruit.jpg" class="lazy" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/greatwall.jpg" class="lazy" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="TextColumnA">说明文字</div>
<div class="ImageColumnA" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/1.jpg" class="lazy" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
<div class="TextColumnB">说明文字</div>
<div class="ImageColumnB" style="text-align:center;"><img src="/static/imghw/default1.png" data-src="image/keiskei.jpg" class="lazy" / alt="CSS의 float 속성을 사용하여 보조 반응형 페이지 구현" ></div>
<div class="EndColumn"></div>
</div>
</body>
</html>LRColumnSimpleResponsive.css
body {
background-color:#C0C0C0;
}
.Container {
background-color:#FFFFFF;
width:760px;
margin-left:auto;
margin-right:auto;
}
.TextColumnA {
float:left;
width:360px;
}
.ImageColumnA {
float:left;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:200px;
}
.TextColumnB {
float:right;
width:360px;
}
.ImageColumnB {
float:right;
width:360px;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:200px;
}
.EndColumn {
clear:both;
}
@media screen and (max-width: 760px) {
.Container {
width:95%;
}
.TextColumnA {
float:none;
width:100%;
}
.ImageColumnA {
float:none;
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnA img{
width:80%;
}
.TextColumnB {
width:100%;
}
.ImageColumnB {
width:100%;
text-align:center;
margin-left:auto;
margin-right:auto;
}
.ImageColumnB img{
width:80%;
}
}설명:
이전 코드와 동일하지만 CSS 미디어 쿼리를 사용하면 웹 탐색 컨테이너 너비가 760픽셀 이하인 경우 float를 없음으로 설정하고 열을 억제합니다. 또한 이미지는 화면 너비의 80%로 표시됩니다. 따라서 열에 표시됩니다.
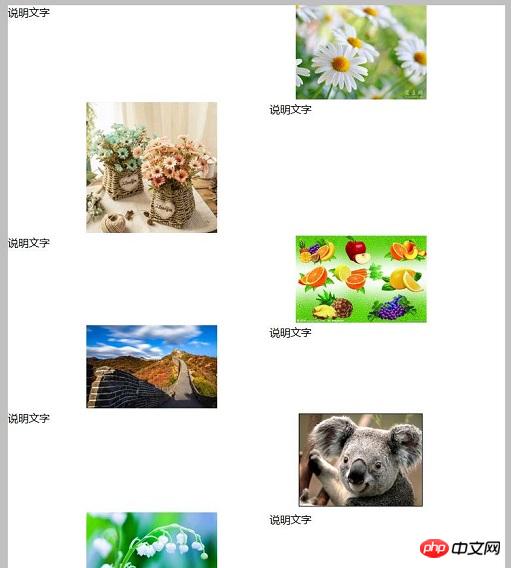
효과는 다음과 같습니다.

창의 너비가 760픽셀 이상이면 두 개의 열로 표시됩니다.

창 너비가 760픽셀 이하가 되면 1열이 됩니다. 이미지의 너비도 가로 너비의 80%입니다.


위 내용은 CSS의 float 속성을 사용하여 보조 반응형 페이지 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7484
7484
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





