CSS에서 텍스트 줄 간격을 설정하는 방법 소개(코드 예)
이 글의 내용은 CSS에서 텍스트 줄 간격을 설정하는 방법에 대한 소개입니다. 내용이 매우 자세하게 설명되어 있어 도움이 필요한 친구들이 참고할 수 있습니다.
줄 간격을 설정하려면 간격을 설정하려면 줄 높이 속성 line-height가 반드시 필요합니다. (관련 권장사항: CSS 학습 매뉴얼)
절대값을 지정할 때
코드는 다음과 같습니다.
LineHeight.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link rel="stylesheet" href="LineHeight.css" /> <meta charset="utf-8" /> </head> <body> <div class="TextFrame">采薇采薇,薇亦作止。曰归曰归,岁亦莫止。靡家靡室,猃狁之故。不遑启居,猃狁之故。采薇采薇,薇亦柔止。曰归曰归,心亦忧止。忧心烈烈,载饥载渴。我戍未定,靡使归聘。采薇采薇,薇亦刚止。曰归曰归,岁亦阳止。王事靡盬,不遑启处。忧心孔疚,我行不来。彼尔维何,维常之华。彼路斯何,君子之车。戎车既驾,四牡业业。岂敢定居,一月三捷。驾彼四牡,四牡騤騤。君子所依,小人所腓。四牡翼翼,象弭鱼服。岂不日戒,猃狁孔棘。昔我往矣,杨柳依依。今我来思,雨雪霏霏。行道迟迟,载饥载渴。我心伤悲,莫知我哀。</div> </body> </html>
LineHeight.css
.TextFrame {
line-height:48px;
width:480px;
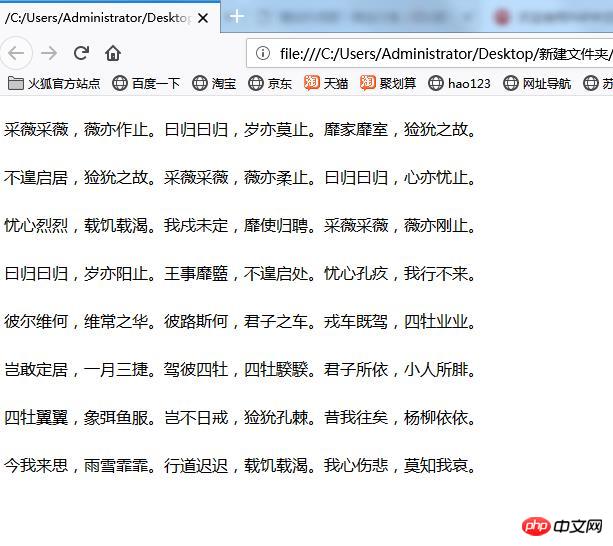
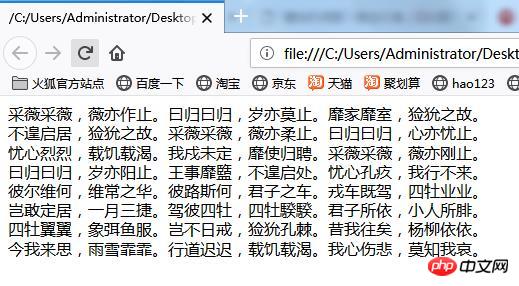
}효과는 다음과 같습니다.

LineHeight 변경 .css의 줄 높이가 24px로 변경됩니다.
LineHeight.css
.TextFrame {
line-height:24px;
width:480px;
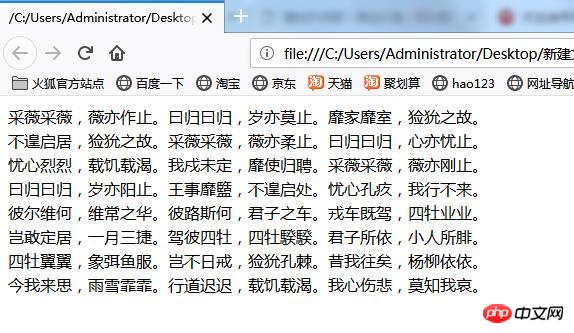
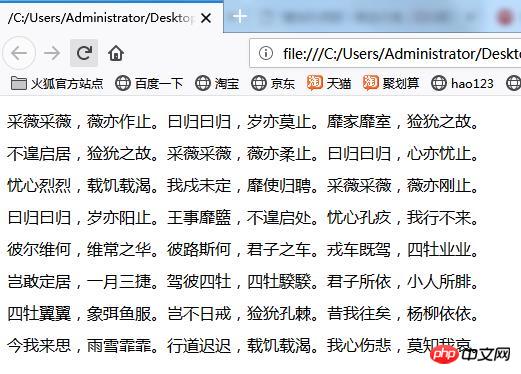
}효과는 다음과 같습니다. 위 코드로 변경한 후 줄 간격이 좁아집니다

LineHeight.css의 줄 높이를 8px로 추가로 변경합니다.
LineHeight.css
.TextFrame {
line-height:8px;
width:480px;
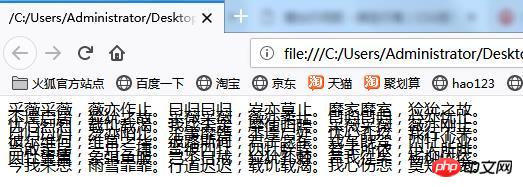
}효과는 다음과 같습니다. 줄 간격을 너무 많이 줄이면 내용이 겹칩니다.

상대값을 지정할 때
코드는 다음과 같습니다.
이전 줄의 높이를 픽셀이나 기타 단위의 절대값으로 지정하는 것 외에도 글꼴 값에 대한 상대 값입니다.
LineHeight.css
.TextFrame {
line-height:1.0;
width:480px;
}단위를 지정하지 않고 숫자를 쓰면 글꼴 크기에 비례하게 됩니다. 1.0의 경우 글꼴 높이가 줄 높이입니다.
위 CSS로 변경하고 웹 브라우저에서 Lineheight.html을 엽니다. 아래 표시된 화면이 표시됩니다. 줄 높이가 글꼴 높이와 동일하므로 줄 간격이 거의 없습니다.

CSS 코드를 다음과 같이 변경하세요
.TextFrame {
line-height:1.2;
width:480px;
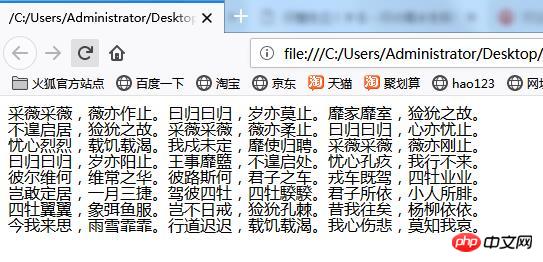
}변경 후 웹 브라우저에서 Lineheight.html을 엽니다. 결과는 아래와 같이 표시됩니다. 줄 높이가 글꼴 높이의 1.2배이므로 줄 간격이 켜집니다.

CSS 코드를 다음과 같이 추가로 변경합니다.
.TextFrame {
line-height:1.2;
width:480px;
}변경 후 웹 브라우저에서 Lineheight.html을 엽니다. 결과는 아래와 같이 표시됩니다. 줄 높이는 글꼴 높이의 두 배이며 한 줄에 대한 줄 간격을 설정합니다.

위 내용은 CSS에서 텍스트 줄 간격을 설정하는 방법 소개(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






