HTML5는 양식 체크박스 유효성 검사를 구현합니다.
Nov 09, 2018 pm 06:16 PM이 글에서는 HTML5 형식의 체크박스 검증에 대해 소개합니다. 필요한 친구들이 참고하시면 좋을 것 같습니다.
이전 글 [JavaScript 양식의 체크박스 유효성 검사 구현 방법]에서 js를 사용하여 양식의 체크박스 유효성 검사를 구현하는 방법을 소개했습니다. 여기 있습니다. html5를 사용하여 체크박스를 확인하는 방법을 소개하겠습니다.
1. HTML5 유효성 검사 체크박스
체크박스에 HTML5 유효성 검사를 추가하는 것은 실제로 매우 간단합니다. 필요한 속성을 포함하기만 하면 됩니다. 필수
<form id="example1" method="POST" > <p><input id="field_terms" type="checkbox" required name="terms"> <label for="field_terms">我接受 <u>条款和条件</u></label></p> <span><input type="submit"></span> </form>
Rendering:

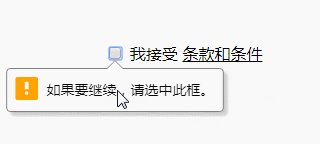
이것은 선택 취소하면 브라우저에 이를 알려줍니다. 확인란이 없으면 양식 제출이 허용되지 않습니다. 전부는 아니지만 일부 브라우저는 이를 인식하고 시행합니다.
HTML5 양식 유효성 검사의 장점은 JavaScript를 호출하기 전에 발생하여 지침을 표시하고 사용자에게 관련 요소를 가리킨다는 것입니다.
텍스트 경고 메시지는 완전히 브라우저에서 생성되며 자동으로 다른 언어로 변환될 수도 있는데, 이는 JavaScript를 사용하여 수행하는 것이 거의 불가능합니다.
HTML5 양식 유효성 검사의 장점은 문제의 원인을 알려주고 경고 창을 클릭할 필요가 없다는 것입니다. 또한 경고 텍스트도 사용자 정의할 수 있습니다.
2. 맞춤 HTML5 메시지
브라우저 디스플레이에서 자체 정의된 텍스트 메시지를 사용할 수 있습니다. 하지만 이는 JavaScript를 통해서만 가능합니다. 이를 위해서는 요소의 유효성 상태를 직접 확인하고 메시지를 명시적으로 설정(및 삭제)해야 합니다.
<form id="example1" method="POST" onsubmit="return checkForm(this);">
<p><input id="field_terms" onchange="this.setCustomValidity(validity.valueMissing ? '请选择接受条款和条件!' : '');" type="checkbox" required name="terms">
<label for="field_terms">我接受 <u>条款和条件</u></label></p>
<span><input type="submit"></span>
</form>
<script type="text/javascript">
document.getElementById("field_terms").setCustomValidity("请选择接受条款和条件!");
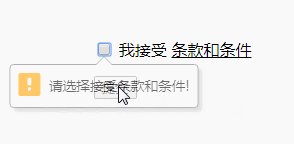
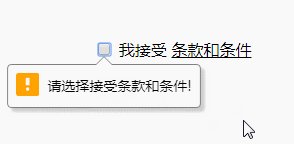
</script>양식 아래의 JavaScript 블록은 페이지가 로드될 때 확인란에 사용자 정의 오류 메시지를 할당합니다. 체크박스는 기본적으로 선택 해제되어 있다는 것을 알고 있으므로 브라우저에 표시할 메시지를 알려주어야 합니다.
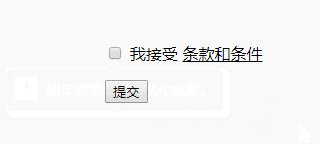
확인란을 선택 취소하고 제출 버튼을 클릭하면 위의 예와 유사한 경고가 표시되지만 기본값 대신 텍스트가 표시됩니다.

요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 HTML5는 양식 체크박스 유효성 검사를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7306
7306
 9
9
 1623
1623
 14
14
 1344
1344
 46
46
 1259
1259
 25
25
 1207
1207
 29
29














