JavaScript는 예외를 어떻게 처리하나요? 이 기사에서는 JavaScript에서 예외를 처리하는 방법(try...catch...finally 문 구성 + throw 연산자)에 대해 간략하게 소개하여 예외를 처리하는 방법을 이해할 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
try...catch...finally 문 블록 + throw가 예외를 처리하는 방법을 살펴보겠습니다.
JavaScript는 try...catch...finally 구성과 비정상적인 throw 연산자를 통해 처리될 수 있습니다.
이는 프로그램에서 생성된 예외와 런타임 예외를 포착할 수 있지만 JavaScript 구문 오류는 포착할 수 없습니다.
1. try...catch...finally
try...catch...finally 블록 구문을 살펴보겠습니다.
<script type="text/javascript">
<!--
try {
// 运行代码
[break;]
}
catch ( e ) {
// 如果发生异常,则运行代码
[break;]
}
[ finally {
// 无论如何,始终执行的代码
// 异常发生
}]
//-->
</script>try 블록 뒤에는 catch 블록이 와야 합니다. 또는 finally 블록(또는 둘 중 하나)입니다. try 블록에서 예외가 발생하면 해당 예외가 'e'에 배치되고 catch 블록이 실행됩니다. 선택적 finally 블록은 try/catch 후에 무조건 실행됩니다.
예:
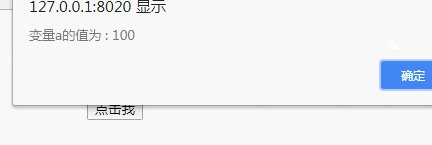
존재하지 않는 함수를 호출하는 예이며 이 함수에서 예외가 발생했습니다. try...catch 없이 어떻게 작동하는지 살펴보겠습니다.
function myFunc() {
var a = 100;
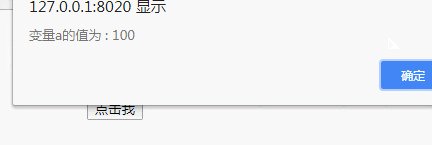
alert("变量a的值为 : " + a);
}<p>点击下面查看结果:</p> <form> <input type="button" value="点击我" onclick="myFunc();" /> </form>
Run:

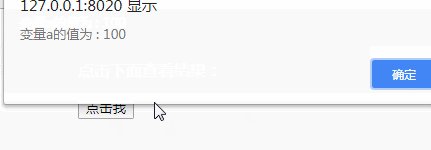
이제 try...catch를 사용하여 이 예외를 포착하고 사용자에게 친숙한 메시지를 표시해 보겠습니다. 사용자는 이 오류를 숨기려는 경우 이 메시지를 표시하지 않을 수도 있습니다.
function myFunc(){
var a = 100;
ry {
alert("变量a的值为 : " + a );
}
catch ( e ) {
alert("错误: " + e.description );
}
}실행:

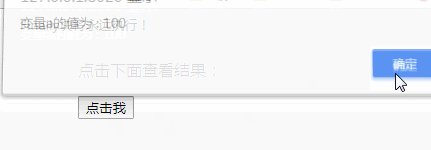
try/catch 이후 항상 무조건 실행되는 finally 블록을 사용할 수 있습니다. 예는 다음과 같습니다.
function myFunc() {
var a = 100;
try {
alert("变量a的值为 : " + a);
} catch(e) {
alert("错误: " + e.description);
} finally {
alert("Finally块将永远执行!");
}
} 실행:

2. throw
throw 문을 사용하여 내장 예외 또는 사용자 정의 예외를 발생시킬 수 있습니다. 이 예외는 나중에 포착하여 실행될 수 있습니다. 적절한 조치를 취하면.
예: throw 문 사용 방법
function myFunc() {
var a = 100;
var b = 0;
try {
if(b == 0) {
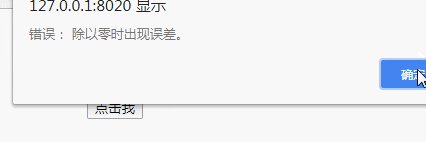
throw("除以零时出现误差。");
} else {
var c = a / b;
}
} catch(e) {
alert("错误: " + e);
}
}Run:

문자열, 정수, 부울 또는 객체를 사용하여 함수에서 예외를 던진 다음 위와 동일한 함수에서 이를 포착할 수 있습니다. 또는 try...catch 블록을 사용하여 다른 함수에서 예외를 포착하세요.
요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 JavaScript는 예외를 어떻게 처리합니까? 예외 처리 방법을 시도해 보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!