CSS의 float 속성의 일부 사용 방법
이 기사의 내용은 CSS에서 float 속성을 사용하는 몇 가지 방법에 대한 것입니다. 이는 특정 참조 값을 가지고 있으므로 도움이 될 수 있습니다.

CSS 플로팅에서는 요소가 플로팅된 후 자동으로 블록 수준 요소로 변환됩니다. 현재 행의 왼쪽이나 오른쪽으로 이동할 수 있습니다. 중앙이므로 양쪽에만 떠 있다는 점을 기억하세요.
float:left
float:right
float:none
플로팅 요소의 너비를 설정해야 합니다. 그렇지 않으면 결과를 예측할 수 없습니다. 그림을 제외하면 암묵적인 너비가 있기 때문입니다.
5가지 특수 기능:
1. 컨테이너 요소를 가능한 한 수평으로 채우고 다른 공간이 컨테이너를 둘러싸지 않도록 합니다.
2. 일반 텍스트와 달리 플로팅 요소의 세로 여백은 겹치지 않습니다.
3. 플로팅 요소는 일반 문서 흐름에서 인접한 블록 수준 요소와 겹칠 수 있습니다. (주석: 플로팅 요소는 일반 문서를 차지하지 않습니다. 공간이므로 겹치는 개념이 아닌 떠다니는 개념으로 이해하는 것이 좋습니다.) ”
4. 여러 개의 플로팅 요소가 먼저 행으로 배열됩니다.
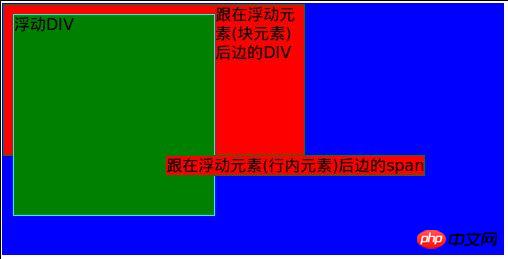
5. 플로팅 요소는 일반 문서의 위치를 차지하지 않습니다. (1) 이전 요소의 위치 부동 요소가 지정되지 않았습니다. 블록 수준 요소는 부동 요소가 원래 차지했던 위치를 차지합니다. (2) 부동 요소 뒤의 요소는 부동 요소를 따라가며 줄의 나머지 위치를 차지합니다. 원하지 않는 경우 부동 요소가 자동으로 부동 요소를 둘러싸게 됩니다. 이러한 방식으로 이러한 요소에 "clear 속성"을 적용할 수 있습니다. 이 속성에는 4가지 값이 있습니다.
clear: left
clear: right
clear: Both
clear: none
위는 CSS의 부동 소수점 속성의 일부 사용 방법에 대한 전체 소개입니다.
CSS3 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트에 주목하세요.
.
위 내용은 CSS의 float 속성의 일부 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구를 사용하는 방법은 무엇입니까? DirectX 복구 도구의 자세한 사용법
Mar 15, 2024 am 08:31 AM
DirectX 복구 도구는 현재 시스템의 DirectX 상태를 감지하는 전문 시스템 도구로, 이상이 발견되면 직접 복구할 수 있습니다. DirectX 복구 도구를 사용하는 방법을 모르는 사용자가 많을 수 있습니다. 아래의 자세한 튜토리얼을 살펴보겠습니다. 1. 수리 도구 소프트웨어를 사용하여 수리 감지를 수행합니다. 2. 복구가 완료된 후 C++ 구성 요소에 비정상적인 문제가 있다는 메시지가 나타나면 취소 버튼을 클릭한 후 도구 메뉴 표시줄을 클릭하세요. 3. 옵션 버튼을 클릭하고 확장을 선택한 후 확장 시작 버튼을 클릭합니다. 4. 확장이 완료된 후 다시 감지하여 수리합니다. 5. 복구 도구 작업을 완료한 후에도 문제가 여전히 해결되지 않으면 오류를 보고한 프로그램을 제거하고 다시 설치해 볼 수 있습니다.
 HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 적용 살펴보기
Feb 18, 2024 pm 10:12 PM
HTTP 525 상태 코드 소개: 정의 및 사용법 이해 HTTP(HypertextTransferProtocol) 525 상태 코드는 SSL 핸드셰이크 프로세스 중에 서버에 오류가 발생하여 보안 연결을 설정할 수 없음을 의미합니다. TLS(전송 계층 보안) 핸드셰이크 중에 오류가 발생하면 서버는 이 상태 코드를 반환합니다. 이 상태 코드는 서버 오류 범주에 속하며 일반적으로 서버 구성 또는 설정 문제를 나타냅니다. 클라이언트가 HTTPS를 통해 서버에 연결을 시도하면 서버에는 아무 것도 없습니다.
 바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
바이두 넷디스크 사용법-바이두 넷디스크 사용법
Mar 04, 2024 pm 09:28 PM
아직도 Baidu Netdisk 사용법을 모르는 친구들이 많으므로 아래에서 편집자가 Baidu Netdisk 사용법을 설명해 드리겠습니다. 필요하신 분들은 서둘러서 살펴보시면 도움이 될 것입니다. 1단계: Baidu Netdisk를 설치한 후 직접 로그인합니다(그림 참조). 2단계: 그런 다음 페이지 프롬프트에 따라 "내 공유" 및 "전송 목록"을 선택합니다(그림 참조). 친구 공유"를 사용하면 사진과 파일을 친구들과 직접 공유할 수 있습니다(그림 참조). 4단계: 그런 다음 "공유"를 선택한 다음 컴퓨터 파일이나 네트워크 디스크 파일을 선택합니다(그림 참조). 다섯 번째 1단계: 그런 다음 친구를 찾을 수 있습니다(그림 참조). 6단계: "기능 보물 상자"(그림 참조)에서 필요한 기능을 찾을 수도 있습니다. 위 내용은 편집자의 의견입니다.
 빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
빠르게 복사하여 붙여넣는 방법 알아보기
Feb 18, 2024 pm 03:25 PM
복사-붙여넣기 단축키 사용 방법 복사-붙여넣기는 매일 컴퓨터를 사용할 때 자주 접하게 되는 작업입니다. 업무 효율을 높이기 위해서는 복사, 붙여넣기 단축키를 익히는 것이 매우 중요합니다. 이 기사에서는 독자가 복사 및 붙여넣기 작업을 보다 편리하게 수행할 수 있도록 일반적으로 사용되는 복사 및 붙여넣기 바로 가기 키를 소개합니다. 복사 단축키: Ctrl+CCtrl+C는 복사 단축키입니다. Ctrl 키를 누른 상태에서 C 키를 누르면 선택한 텍스트, 파일, 그림 등을 클립보드에 복사할 수 있습니다. 이 단축키를 사용하려면
 KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 활성화 도구란 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까? KMS 활성화 도구를 사용하는 방법은 무엇입니까?
Mar 18, 2024 am 11:07 AM
KMS 정품 인증 도구는 Microsoft Windows 및 Office 제품을 정품 인증하는 데 사용되는 소프트웨어 도구입니다. KMS는 KeyManagementService의 약자로 키 관리 서비스입니다. KMS 정품 인증 도구는 컴퓨터가 가상 KMS 서버에 연결하여 Windows 및 Office 제품을 정품 인증할 수 있도록 KMS 서버의 기능을 시뮬레이션합니다. KMS 활성화 도구는 크기가 작고 기능이 강력합니다. 한 번의 클릭으로 영구적으로 활성화할 수 있으며, 인터넷에 연결하지 않고도 모든 버전의 Windows 시스템과 Office 소프트웨어를 활성화할 수 있습니다. 그리고 자주 업데이트되는 Windows 정품 인증 도구를 소개하겠습니다. KMS 정품 인증 작업을 소개하겠습니다.
 win10 명령 프롬프트를 올바르게 사용하여 자동 복구 작업을 수행하는 방법
Dec 30, 2023 pm 03:17 PM
win10 명령 프롬프트를 올바르게 사용하여 자동 복구 작업을 수행하는 방법
Dec 30, 2023 pm 03:17 PM
컴퓨터를 오래 사용할수록 고장이 날 확률이 높아집니다. 이때 친구들은 각자의 방법을 사용하여 수리해야 합니다. 그러면 가장 쉬운 방법은 무엇입니까? 오늘은 명령 프롬프트를 사용하여 복구하는 방법에 대한 튜토리얼을 가져오겠습니다. win10 자동 복구 명령 프롬프트를 사용하는 방법: 1. "Win+R"을 누르고 cmd를 입력하여 "명령 프롬프트"를 엽니다. 2. chkdsk를 입력하여 복구 명령을 봅니다. 3. 다른 위치를 보려면 추가할 수도 있습니다. "d"와 같은 다른 파티션 4. 실행 명령 chkdskd:/F를 입력합니다. 5. 수정 과정에서 비어 있으면 Y를 입력하여 계속할 수 있습니다.
 Xiaoma win7 활성화 도구 사용 방법 - Xiaoma win7 활성화 도구 사용 방법
Mar 04, 2024 pm 06:16 PM
Xiaoma win7 활성화 도구 사용 방법 - Xiaoma win7 활성화 도구 사용 방법
Mar 04, 2024 pm 06:16 PM
많은 사용자들이 Xiaoma win7 활성화 도구를 사용하고 있다고 생각합니다. 그런데 Xiaoma win7 활성화 도구를 사용하는 방법을 알고 계시나요? 그렇다면, 이에 관심이 있는 분들을 위해 편집자가 Xiaoma win7 활성화 도구 사용 방법을 알려드릴 것입니다. 다음 기사를 보러 오세요. 첫 번째 단계는 시스템을 재설치한 후 "내 컴퓨터"로 이동하여 상단 메뉴의 "시스템 속성"을 클릭하고 Windows 정품 인증 상태를 확인하는 것입니다. 두 번째 단계에서는 클릭하여 온라인으로 win7 활성화 도구를 다운로드하고 클릭하여 엽니다(어디서나 많은 리소스를 사용할 수 있음). 세 번째 단계는 Xiaoma 활성화 도구를 열고 "Windows 영구 활성화"를 클릭하는 것입니다. 네 번째 단계는 활성화 프로세스가 활성화를 완료할 때까지 기다리는 것입니다. 5단계: Windows 정품 인증 상태를 다시 확인하여 시스템이 정품 인증되었는지 확인합니다.
 PyCharm이란 무엇입니까? 기능 소개 및 자세한 사용법 설명
Feb 20, 2024 am 09:21 AM
PyCharm이란 무엇입니까? 기능 소개 및 자세한 사용법 설명
Feb 20, 2024 am 09:21 AM
PyCharm은 JetBrains에서 개발한 전문적인 Python 통합 개발 환경(IDE)입니다. Python 개발자에게 강력한 기능과 도구를 제공하여 Python 코드를 보다 효율적이고 편리하게 작성할 수 있습니다. PyCharm은 Windows, macOS, Linux를 포함한 여러 운영 체제를 지원하고 여러 Python 버전도 지원하며 개발자가 자신의 필요에 따라 IDE 환경을 사용자 정의할 수 있도록 다양한 플러그인과 확장 기능을 제공합니다. 피




