
이 글의 내용은 미니 프로그램 애니메이션 구현 방법을 소개하는 것인가요? 미니 프로그램 애니메이션 구현 방법. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
일반적인 웹 개발에서 애니메이션 효과는 CSS3를 통해 대부분의 요구 사항을 충족할 수 있습니다. 소규모 프로그램 개발에서는 css3도 사용할 수 있으며 api를 통해서도 구현할 수 있습니다. 성취하다. css3,同时也可以通过api方式来实现。
API解读
小程序中,通过调用api来创建动画,需要先创建一个实例对象。这个对象通过wx.createAnimation返回,animation的一系列属性都基于这个实例对象。
创建这个对象
let animation = wx.createAnimation({
duration: 2000,
delay: 0,
timingFunction: "linear",
});这个animation就是通过wx.createAnimation之后返回的实例。在创建过程中,可以给这个实例添加一些属性,如以上代码所示,等同于css3中animation:$name 2s linear的写法。
添加动效
实例创建完成之后,基于该实例,添加需要的动态效果,动态类型可以查阅文档得知,以最常见的移动,旋转为例:
animation.translate($width, 0).rotate($deg);
结束动画
.step()表示一组动画的结束
animation.step();
导出动画
动画效果添加完成了,如何给想要的dom添加动效呢。这里需要用到.export()导出动画队列,赋值给某个dom对象。
this.setData({ moveOne: animation.export() })<view></view>
例子
以下将通过2组动画,来对比一下css3与api实现方式的不同。
一、模块移动动画
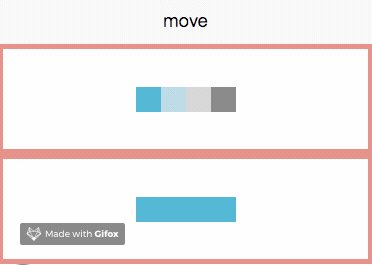
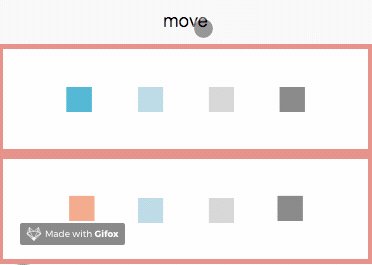
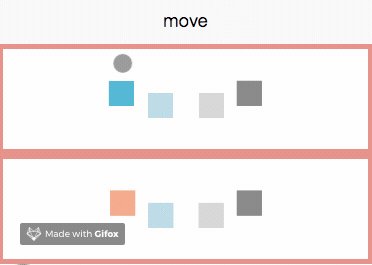
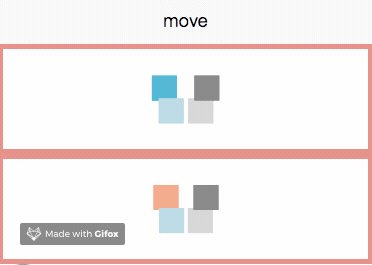
动画效果:
下图有两组动画,分别为api方式(上)与css3方式(下)完成的效果,点击move按钮,动画启动。

代码实现
以下分别为css3与api的核心代码:
css3:
<view></view> <view></view> <view></view> <view></view>
// scss
@mixin movePublic($oldLeft,$oldTop,$left,$top) {
from {
transform:translate($oldLeft,$oldTop);
}
to {
transform:translate($left,$top);
}
}
@mixin blockStyle($color,$name) {
background: $color;
animation:$name 2s linear infinite alternate;
}
.one {
@include blockStyle(lightsalmon,onemove);
}
@keyframes onemove {
@include movePublic(50rpx,-25rpx,-150rpx,0rpx);
}
.two {
@include blockStyle(lightblue,twomove);
}
@keyframes twomove {
@include movePublic(0rpx,25rpx,-50rpx,0rpx);
}
.three {
@include blockStyle(lightgray,threemove);
}
@keyframes threemove {
@include movePublic(0rpx,25rpx,50rpx,0rpx);
}
.four {
@include blockStyle(grey,fourmove);
}
@keyframes fourmove {
@include movePublic(-50rpx,-25rpx,150rpx,0rpx);
} // js
moveFunction(){
this.setData({
isMove: true
})
}css3中通过动态改变class类名来达到动画的效果,如上代码通过one、two、three、four来分别控制移动的距离,通过sass可以避免代码过于冗余的问题。(纠结如何在小程序中使用sass的童鞋请看这里哦:wechat-mina-template)
api:
moveClick(){
this.move(-75,-12.5,25,'moveOne');
this.move(-25,12.5, 0,'moveTwo');
this.move(25, 12.5,0,'moveThree');
this.move(75, -12.5,-25,'moveFour');
this.moveFunction(); // 该事件触发css3模块进行移动
},
// 模块移动方法
move: function (w,h,m,ele) {
let self = this;
let moveFunc = function () {
let animation = wx.createAnimation({
duration: 2000,
delay: 0,
timingFunction: "linear",
});
animation.translate(w, 0).step()
self.setData({ [ele]: animation.export() })
let timeout = setTimeout(function () {
animation.translate(m, h).step();
self.setData({
// [ele] 代表需要绑定动画的数组对象
[ele]: animation.export()
})
}.bind(this), 2000)
}
moveFunc();
let interval = setInterval(moveFunc,4000)
}效果图可见,模块之间都是简单的移动,可以将他们的运动变化写成一个公共的事件,通过向事件传值,来移动到不同的位置。其中的参数w,h,m,ele分别表示发散水平方向移动的距离、聚拢时垂直方向、水平方向的距离以及需要修改animationData的对象。
通过这种方法产生的动画,无法按照原有轨迹收回,所以在事件之后设置了定时器,定义在执行动画2s之后,执行另一个动画。同时动画只能执行一次,如果需要循环的动效,要在外层包裹一个重复执行的定时器到。
查看源码,发现api方式是通过js插入并改变内联样式来达到动画效果,下面这张动图可以清晰地看出样式变化。

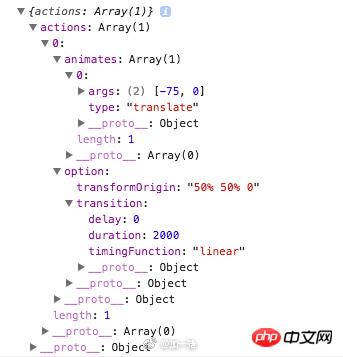
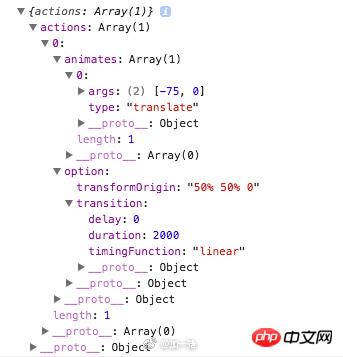
打印出赋值的animationData,animates中存放了动画事件的类型及参数;options中存放的是此次动画的配置选项,transition中存放的是wx.createAnimation调用时的配置,transformOrigin是默认配置,意为以对象的中心为起点开始执行动画,也可在wx.createAnimation
API 해석
애플릿에서 api를 호출하여 애니메이션을 생성하려면 먼저 인스턴스 객체를 생성해야 합니다. 이 객체는 wx.createAnimation을 통해 반환되며 animation의 일련의 속성은 이 인스턴스 객체를 기반으로 합니다.
<!-- wxml --> <view> <text></text> <text></text> </view>
애니메이션은 wx.createAnimation을 전달한 후 반환된 인스턴스입니다. 생성 프로세스 중에 위 코드에 표시된 것처럼 이 인스턴스에 몇 가지 속성을 추가할 수 있습니다. 이는 css3의 animation:$name 2s Linear 작성 방법과 동일합니다. >.  동적 효과 추가
동적 효과 추가
.step()은 애니메이션 세트의 끝을 나타냅니다.🎜 // scss
.musicRotate{
animation: rotate 3s linear infinite;
}
@keyframes rotate{
from{
transform: rotate(0deg)
}
to{
transform: rotate(359deg)
}
}
.musicPaused{
animation-play-state: paused;
}.export()를 사용하여 애니메이션 대기열을 내보내고 이를 DOM 객체에 할당해야 합니다. 🎜 // js
playTwo(){
this.setData({
playTwo: !this.data.playTwo
},()=>{
let back = this.data.backgroundAudioManager;
if(this.data.playTwo){
back.play();
} else {
back.pause();
}
})
}<!-- wxml --> <view> <text></text> <text></text> </view>
css3 및 api의 구현을 2개 세트를 통해 비교합니다. 애니메이션 다양한 방법. 🎜🎜🎜🎜1. 모듈 이동 애니메이션🎜🎜🎜🎜🎜애니메이션 효과: 🎜🎜🎜아래 그림에는 api 모드(상단)와 css3 메소드(하단) 효과를 완성하려면 이동 버튼을 클릭하여 애니메이션을 시작하세요. 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/217/139/254/1541838750247269.gif" class="lazy" title="1541838750247269.gif" alt="미니 프로그램 애니메이션을 구현하는 방법은 무엇입니까? 미니 프로그램 애니메이션 구현 방법">🎜🎜 🎜코드 구현🎜🎜🎜다음은 <code>css3 및 api의 핵심 코드입니다. 🎜🎜🎜css3: 🎜 🎜 🎜 // js
play(){
this.setData({
play: !this.data.play
},()=>{
let back = this.data.backgroundAudioManager;
if (!this.data.play) {
back.pause();
// 跨事件清除定时器
clearInterval(this.data.rotateInterval);
} else {
back.play();
// 继续旋转,this.data.i记录了旋转的程度
this.musicRotate(this.data.i);
}
})
},
musicRotate(i){
let self = this;
let rotateFuc = function(){
i++;
self.setData({
i:i++
});
let animation = wx.createAnimation({
duration: 1000,
delay: 0,
timingFunction: "linear",
});
animation.rotate(30*(i++)).step()
self.setData({ musicRotate: animation.export() });
}
rotateFuc();
let rotateInterval = setInterval(
rotateFuc,1000
);
// 全局定时事件
this.setData({
rotateInterval: rotateInterval
})
}css3는 애니메이션 효과를 얻기 위해 class 클래스 이름을 동적으로 변경합니다. 위 코드에서는 one, two를 사용합니다. code >, 3, four를 사용하여 각각 이동 거리를 제어하면 코드가 너무 중복되는 문제를 피할 수 있습니다. 🎜 (미니 프로그램에서 sass를 어떻게 사용하는지 헷갈리는 아이들은 여기 wechat-mina-template을 참고하세요)🎜🎜🎜🎜 api: 🎜 🎜🎜rrreee🎜 렌더링에서 볼 수 있듯이 모듈은 모두 단순한 동작입니다. 동작 변경은 공개 이벤트로 작성할 수 있으며 이벤트에 값을 전달하여 다른 위치로 이동할 수 있습니다. w, h, m, ele 매개변수는 각각 분기되는 수평 방향으로 이동한 거리, 수집 시 수직 방향과 수평 방향의 거리, 수정이 필요한 객체를 나타냅니다. 애니메이션데이터. 🎜🎜이 방법으로 생성된 애니메이션은 원래 궤적에 따라 되돌릴 수 없으므로 이벤트 후에 타이머가 설정되고 애니메이션이 실행된 후 2초 후에 다른 애니메이션이 실행되도록 정의됩니다. 동시에 🎜 애니메이션은 한 번만 실행할 수 있습니다 🎜. 반복 애니메이션이 필요한 경우 반복 실행을 위한 타이머를 외부 레이어에 래핑해야 합니다. 🎜🎜소스 코드를 보고 js를 통해 인라인 스타일을 삽입하고 변경하여 애니메이션 효과를 얻는 api 메서드를 찾으세요. 다음 애니메이션에서는 스타일을 명확하게 볼 수 있습니다. 변화. 🎜🎜 🎜🎜 할당된
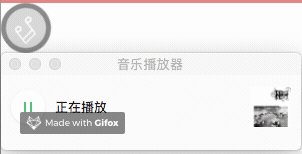
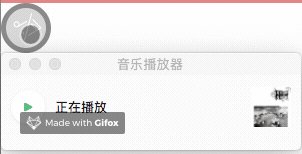
🎜🎜 할당된 animationData를 인쇄합니다. animates는 애니메이션 이벤트의 유형과 매개변수를 저장하고 options는 이 애니메이션 에 대한 구성 옵션을 저장합니다. Transition은 wx.createAnimation을 호출할 때 구성을 저장합니다. transformOrigin은 기본 구성으로, 애니메이션을 실행하기 위해 객체의 중심에서 시작한다는 의미입니다. wx.createAnimation에서도 구성됩니다. 🎜🎜🎜🎜🎜🎜🎜 2. 음악 재생 애니메이션 🎜🎜🎜🎜위의 모듈 이동 애니메이션은 논리적 상호 작용을 포함하지 않으므로 일시 중지 및 계속 효과를 구현해야 하는 새로운 음악 재생 애니메이션을 시도했습니다. 🎜🎜🎜애니메이션 효과: 🎜🎜🎜🎜🎜两组不同的动画效果对比,分别为api(上)实现与css3实现(下):

代码实现
以下分别是css3实现与api实现的核心代码:
css3:
<!-- wxml --> <view> <text></text> <text></text> </view>
// scss
.musicRotate{
animation: rotate 3s linear infinite;
}
@keyframes rotate{
from{
transform: rotate(0deg)
}
to{
transform: rotate(359deg)
}
}
.musicPaused{
animation-play-state: paused;
} // js
playTwo(){
this.setData({
playTwo: !this.data.playTwo
},()=>{
let back = this.data.backgroundAudioManager;
if(this.data.playTwo){
back.play();
} else {
back.pause();
}
})
}通过playTwo这个属性来判断是否暂停,并控制css类的添加与删除。当为false时,添加.musicPaused类,动画暂停。
api:
<!-- wxml --> <view> <text></text> <text></text> </view>
// js
play(){
this.setData({
play: !this.data.play
},()=>{
let back = this.data.backgroundAudioManager;
if (!this.data.play) {
back.pause();
// 跨事件清除定时器
clearInterval(this.data.rotateInterval);
} else {
back.play();
// 继续旋转,this.data.i记录了旋转的程度
this.musicRotate(this.data.i);
}
})
},
musicRotate(i){
let self = this;
let rotateFuc = function(){
i++;
self.setData({
i:i++
});
let animation = wx.createAnimation({
duration: 1000,
delay: 0,
timingFunction: "linear",
});
animation.rotate(30*(i++)).step()
self.setData({ musicRotate: animation.export() });
}
rotateFuc();
let rotateInterval = setInterval(
rotateFuc,1000
);
// 全局定时事件
this.setData({
rotateInterval: rotateInterval
})
}通过api实现的方式是通过移除animationData来控制动画,同时暂停动画也需要清除定时器,由于清除定时器需要跨事件进行操作,所以定了一个全局方法rotateInterval。
api方式定义了旋转的角度,但旋转到该角度之后便会停止,如果需要实现重复旋转效果,需要通过定时器来完成。因此定义了变量i,定时器每执行一次便加1,相当于每1s旋转30°,对animation.rotate()中的度数动态赋值。暂停之后继续动画,需要从原有角度继续旋转,因此变量i需要为全局变量。
代码变化:
下图可以看出,api方式旋转是通过不断累加角度来完成,而非css3中循环执行。

对比
通过上述两个小例子对比,无论是便捷度还是代码量,通过css3来实现动画效果相对来说是更好的选择。api方式存在较多局限性:
动画只能执行一次,循环效果需要通过定时器完成。
无法按照原有轨迹返回,需要返回必须定义定时器。
频繁借助定时器在性能上有硬伤。
综合以上,推荐通过css3来完成动画效果。
위 내용은 미니 프로그램 애니메이션을 구현하는 방법은 무엇입니까? 미니 프로그램 애니메이션 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!