::before는 무엇을 하나요? ::before와 :before의 차이점은 무엇인가요?
::이전은 무엇인가요? 그것은 무엇을 합니까? 이 글에서는 ::before의 사용법과 ::before의 간단한 사용법, ::before와 :before의 유사점과 차이점을 알려드리겠습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. ::비포란? 그것은 무엇을 합니까?
CSS에서 ::before는 생성된 콘텐츠 요소를 나타내고 해당 요소의 추상화 가능한 스타일의 첫 번째 하위 요소, 즉 선택한 요소의 첫 번째 하위 요소를 나타내는 의사 클래스 요소입니다. . [추천 관련 영상 튜토리얼: css 튜토리얼]
:before를 사용하면 요소의 다른 컨텐츠 앞에 삽입할 컨텐츠를 삽입하고 기본적으로 인라인으로 표시할 수 있습니다. ::before에는 콘텐츠 값을 지정하는 콘텐츠 속성이 필요합니다. 예:
/* 在链接之前添加一颗心 */
a::before {
content: "♥";
} 간단한 예를 살펴보겠습니다.
일부 텍스트가 포함된 인용구가 있다고 가정해 보겠습니다. ::before를 사용하여 실제 텍스트 앞에 내용을 삽입할 수 있습니다(예: 멋진 인용문). 인용문은 페이지에 표시되지만 DOM의 인용문에는 추가되지 않습니다.
< blockquote >
你目前的情况并不能确定你可以去哪里; 他们只是决定你从哪里开始。- Nido Qubein
</ blockquote >다음 코드 조각은 블록 따옴표::before를 사용하여 몇 가지 멋진 따옴표를 추가합니다. 따옴표는 인용된 텍스트 앞의 블록 인용에 추가되고 그 안에 인라인으로 추가됩니다.
blockquote :: before {
content:“\ 201C” ; / *样式引用* /
color:deepPink;
font-size: 3em;
position: relative;
top: 20px;
}콘텐츠 참조는 속성 내에 정의된 유니코드 값을 이스케이프하여 만들어집니다. 이것이 일반적으로 CSS를 통해 글리프가 표현되고 추가되는 방식입니다.
실행 효과를 살펴보겠습니다.

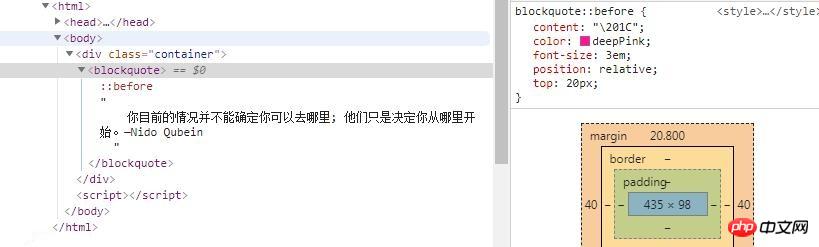
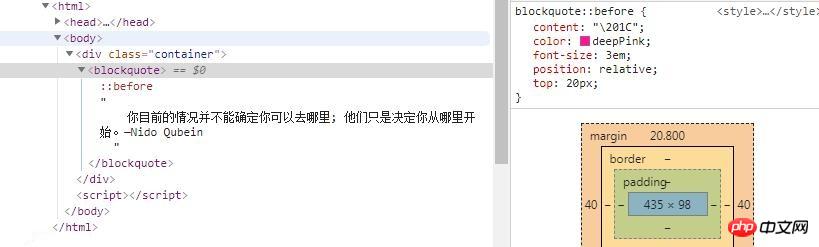
의사 요소를 사용하여 삽입된 콘텐츠는 DOM에 삽입되지 않으므로 일반적으로 브라우저의 개발자 도구를 사용하여 삽입된 콘텐츠를 보고 검사하는 것이 불가능합니다. 그러나 Chrome 32+ 및 Firefox용 Firebug를 사용하면 DOM에서 의사 요소가 있는 위치를 확인할 수 있으며, 이를 선택하면 CSS 패널에서 이와 관련된 스타일을 볼 수 있습니다. Chrome의 개발자 도구에서 위 데모를 검사하면 다음과 같은 결과가 표시됩니다.

보시다시피 ::before로 추가된 콘텐츠는 인용부호 내의 다른 콘텐츠와 인라인이며 앞에 있습니다.
::before 콘텐츠가 요소 내의 다른 콘텐츠보다 먼저 삽입되므로 이는 의사 요소가 소스 트리의 다른 요소 뒤에 쌓이게 된다는 의미이기도 합니다.
의사 요소는 문자(위에서 언급한 대로), 텍스트 문자열 및 이미지를 포함하여 거의 모든 유형의 콘텐츠를 삽입하는 데 사용할 수 있습니다. 예를 들어 유효한 콘텐츠가 포함된 ::before에 대한 모든 유효한 선언은 다음과 같습니다.
.element :: before {
content:url(path / to / image.png); / *图像,例如,图标* /
}
.element :: before {
content:“注意:” ; / *一个字符串* /
}
.element :: before {
content:“\ 201C” ; / *也算作一个字符串。转义Unicode会将其渲染为字符* /
}참고: 의사 요소를 사용하여 삽입된 이미지는 크기를 조정할 수 없으며 있는 그대로 삽입되므로 사용하기 전에 이미지의 크기를 조정해야 합니다.
2.:before와 :before
동일한 점:
1. 객체 앞에 내용을 설정하는 데 사용됩니다. :before와 :before 쓰기는 동일합니다
차이::before는 Css2로 작성되고, ::before는 Css3
:before는 ::before보다 호환성이 더 좋지만 H5 개발에서는 권장됩니다. ::before
1. 의사 클래스 요소는 콘텐츠 속성과 함께 사용해야 합니다
2 의사 클래스 요소는 CSS 렌더링 레이어에 의해 추가되며 js
를 통해 작동할 수 없습니다. 3. 의사 클래스 요소 클래스 개체 특수 효과는 일반적으로 다음을 통해 활성화됩니다. hover 의사 클래스 스타일
.test:hover::before{
/* 这时animation和transition才生效 */
}위는 이 기사의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다.
위 내용은 ::before는 무엇을 하나요? ::before와 :before의 차이점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 67
67
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





