::사용 방법은? 이 기사에서는 CSS 의사 요소::before의 사용에 대한 자세한 소개를 제공하고 샘플 코드를 통해::before가 기하학적 도형을 그리는 방법을 이해할 수 있도록 합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 ::before 의사 요소는 일반적으로 content 속성과 함께 사용된다는 점을 이해해야 합니다. 첫 번째 자식 요소.
:before 의사 요소 사용에 대해 자세히 알아봅시다:
1. ::before 의사 요소의 콘텐츠는 문자(위에서 언급한 대로), 텍스트 문자열 및 이미지를 포함하여 거의 모든 유형이 될 수 있습니다. . 이는 이전 글 [::before의 역할은 무엇인가요?]에서 언급한 내용입니다. ::before와 :before의 차이점은 무엇인가요? 】내부에 소개가 있으니 참고하시면 됩니다.
예를 살펴보겠습니다. html 코드:<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>p.note {
font-style: italic;
color: grey;
}
p.note::before {
content: "注意: ";
color: red;
}
2.content:counter()
::before 콘텐츠도 counter()일 수 있습니다. 스타일 목록에 대해 카운터 함수, counter() 또는 counters() 형식을 취합니다.3.content: ""
::컨텐츠를 비워둘 수 있습니다. 빈 의사 요소를 사용하여 요소에서 부동 소수점을 지울 수 있습니다. 예를 들어 부동 소수점을 지우려면 ::before와 ::after를 함께 사용하세요.4. ::before 의사 요소에 대한 스타일 설정
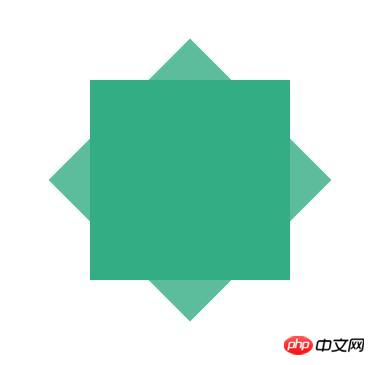
::before 의사 요소는 다른 콘텐츠처럼 스타일을 지정할 수 있습니다. 예를 들어 부동, 위치 지정 또는 애니메이션이 가능합니다. (참고: 애니메이션 의사 요소는 모든 브라우저에서 사용할 수 없습니다. 자세한 내용은 아래 브라우저 지원 섹션을 참조하십시오.)종합적인 예: 기하학적 모양 만들기---8점 별
렌더링은 다음과 같습니다.

<div class="container"> <div class="element"></div> </div>
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 200px;
height: 200px;
background-color: #009966;
opacity: .8;
position: relative;
margin: 100px auto;
}.element:before {
position: absolute;
content: "";
display: block;
width: 100%;
height: 100%;
background-color: #009966;
opacity: .8;
-webkit-transform: rotateZ(45deg);
transform: rotateZ(45deg);
}요약: 위 내용은 이 기사의 전체 내용입니다. ::after 의사 요소를 사용하여 비슷한 방식으로 8각 별의 기하학적 모양을 만들 수도 있습니다. 그것은 당신의 학습에 도움이 될 것입니다.
위 내용은 ::before를 어떻게 사용하나요? ::before를 사용하여 기하학 그리기(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



