이 글에서는 CSS의
이전 글에서【이란 무엇인가요? 무슨 소용이 있나요? ] 에 대한 관련 지식을 소개하고 있어 참고하실 수 있습니다. 이번 장에서는
우선 CSS
1, inset()--Rectangle
2, Circle()--circle
3. ellipse()--ellipse
4.polygon()--polygon
이 네 가지 기본 도형 함수를 자세히 살펴보고 어떻게 사용되는지 살펴보겠습니다.
inset()
구문:
inset( <shape-arg>{1,4} [round <border-radius>]? )inset() 함수는 삽입 직사각형을 정의합니다. 내부 참조 상자 가장자리(상단, 오른쪽, 하단 및 왼쪽 테두리와 정점)의 오프셋을 가리키는 1~4개의 오프셋 값이 필요합니다. 이는 요소 내의 삽입 직사각형 위치를 지정합니다.
약어 구문을 따르므로 1개, 2개 또는 4개의 값이 주어지면 4개의 오프셋을 설정할 수 있습니다. 오프셋 값을 지정하면(예: 15px) 상단, 오른쪽, 하단 및 왼쪽 오프셋으로 사용됩니다. 두 개의 오프셋 값을 지정하는 경우(예: 20px 10px) 상단 및 하단 오프셋과 오른쪽 및 오른쪽 오프셋을 각각 지정합니다. 세 개의 값이 지정되면(예: 10px 15px 20px) 첫 번째는 위쪽 오프셋을 지정하고, 두 번째는 오른쪽 및 왼쪽 오프셋을 지정하고, 세 번째는 아래쪽 오프셋을 지정합니다. 4개의 값을 지정하면 첫 번째는 위쪽 오프셋, 두 번째는 오른쪽 오프셋, 세 번째는 아래쪽 오프셋, 네 번째는 왼쪽 오프셋으로 사용됩니다.
여백과 마찬가지로 오프셋 값도 절대 길이나 백분율로 설정할 수 있습니다.
선택적 매개변수
다음은 모두 유효한 inset() 직사각형 모양 선언입니다.
가장자리가 위쪽과 아래쪽 가장자리에서 안쪽으로 10%, 상자 참조 상자의 왼쪽과 오른쪽이 20%로 설정된 5px 둥근 직사각형
inset(10% 20% round 5px);
만들기 비원형 인라인 직사각형, 참조 상자를 위쪽에서 안쪽으로 15px, 왼쪽과 오른쪽으로 20px, 아래쪽 가장자리에서 30px로 설정합니다.
inset(15px 20px 30px);
참조 상자의 가장자리를 기준으로 네 방향 모두에서 안쪽으로 25%로 설정된 직사각형을 만듭니다. 왼쪽 상단과 오른쪽 하단 모서리는 모두 둥근 10px, 오른쪽 상단과 왼쪽 하단 모서리는 30px
inset(25% round 10px 30px);
10px 둥근 모서리가 있는 직사각형, 위쪽에서 10px, 왼쪽에서 40px, 오른쪽에서 20px, 거리 안쪽으로 설정됨 참조 상자 아래쪽 가장자리에서 30px
inset(10px 20px 30px 40px round 10px);
circle()
구문:
circle() = circle( [<shape-radius>]? [at <position>]? ) / *其中.. * / <shape-radius> = <length> | <percentage> | closest-side | farthest-side
circle() 함수는 원을 정의하는 데 사용됩니다. 물음표는 두 매개변수가 모두 선택사항이며 생략될 수 있음을 나타냅니다. 하나가 생략되면 브라우저는 매개변수를 기본값으로 설정합니다.
위치 매개변수를 생략하면 원의 중심이 사용되는 요소의 중심이 됩니다. background-position 속성 구문과 동일한 구문을 사용하여 위치를 지정할 수 있습니다. 위치 매개변수 앞에는 at이라는 단어가 옵니다.
shape-radius 매개변수는 원의 반경을 지정합니다. 절대 길이 또는 백분율로 설정할 수 있습니다. 여기의 백분율 값은 참조 상자의 사용된 너비와 높이에서 구문 분석됩니다. 음수 값은 허용되지 않습니다.
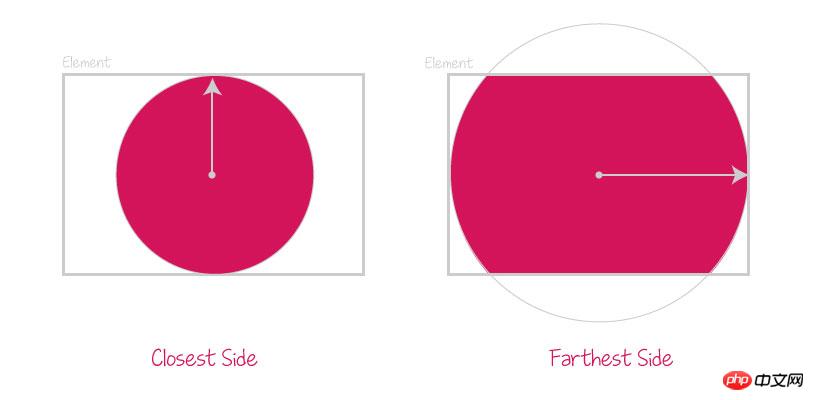
길이와 백분율을 사용하여 원의 반경을 지정하는 것 외에도 Nearest-side 또는 Furthest-side라는 두 키워드 중 하나를 사용하여 설정할 수도 있습니다. 가장 가까운 쪽이 기본값입니다. 즉, 이 매개변수를 생략하고 원의 반경을 지정하지 않으면 브라우저는 모든 차원에서 요소 중심에서 가장 가까운 변까지의 길이를 반경의 길이로 사용합니다. . 먼 쪽은 중앙에서 가장 먼 쪽까지의 길이를 사용합니다.
다음 이미지는 가장 가까운 쪽과 가장 먼 쪽 반경 값의 시각적 비교를 보여줍니다.

다음은 모두 유효한 Circle() 모양 선언입니다.
기본값 사용: 가장 가까운 반경 요소 중앙에 위치한 원
circle();
반경 100px, 가로 30%, 세로 50%*
circle(100px at 30% 50%);
반지름이 길이의 절반인 원을 정의합니다. 요소 좌표계
circle(farthest-side at 25% 25%);
에서 25% 25% 좌표에 위치한 가장 긴 변은 중심이 가로 및 세로로 500px, 300px이고 반경이 10em
circle(10em at 500px 300px);
ellipse()
인 원을 정의합니다.문법:
ellipse()= ellipse([ < shape-radius > {2}]?[at < position > ]?)
/ *其中.. * /
<shape-radius> = <length> | <percentage> | closest-side | farthest-sideellipse()函数定义椭圆形状。它采用与circle()函数相同的参数列表和值,除了不是采用一个形状半径值,而是采用两个半径rx和ry,它们按顺序表示椭圆的x轴和y轴半径。此外,此处的百分比值是根据参考框的使用宽度(对于rx值)和使用的高度(对于ry值)来解析的。
有关circle()可能的参数,其含义和可能的值的更多信息,请参阅上面的circle()函数说明。
注意:
1、closest-side:
对于圆,这是任何维度中最近的一侧。对于椭圆,这是半径尺寸中最接近的一侧。
2、farthest-side:
对于圆,这是任何尺寸中最远的一面。对于椭圆,这是半径尺寸中最远的一侧。
以下是所有有效的ellipse()形状声明:
使用默认值:
ellipse();
椭圆x半径100px和y半径50px,水平放置30%,垂直放置50%
ellipse(100px 50px at 30% 50%);
定义一个椭圆,其x半径是长度的一半;最长的一侧,y半径是长度的一半;较短的一侧,位于元素坐标系上的坐标分别为:25% 25%
ellipse(farthest-side closest-side at 25% 25%);
定义一个椭圆,其中心位于500px;水平、垂直、x和y都为300 px,半径为10em(这基本上是一个圆圈)
ellipse(10em 10em at 500px 300px);
polygon()
语法:
polygon()= polygon([ < fill-rule >,]?[ < shape-arg > < shape-arg > ]#) / *其中.. * / <shape-arg> = <length> | <percentage>
polygon()函数用于使用任意数量的点定义更复杂的任意形状。
该函数接受一组坐标对(
坐标对以逗号分隔,可以使用绝对长度或百分比进行设置。
除了坐标对的集合外,该polygon()函数还可以使用一个名为the的可选参数fill-rule。这指定了如何处理多边形内部可能与自身相交的区域。有关fill-rule详细信息,请参阅SVG中的属性 可能的值是nonzero或evenodd。省略时的默认值是nonzero。
以下是所有有效的polygon()函数声明:
polygon(0 0, 100% 100%, 0 100%); polygon(0 0, 100% 100%, 0 100%); polygon(50px 0px, 100px 100px, 0px 100px); polygon(170.67px 291.00px, 126.23px 347.56px, 139.79px 417.11px, 208.92px 466.22px, 302.50px 482.97px, 343.67px 474.47px, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, 336.50px 235.26px, 299.67px 196.53px, 259.33px 209.53px, 217.00px 254.76px); polygon(evenodd, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, ...);
接下面了我们看看使用基本形状函数定义基本形状的示例和实例:
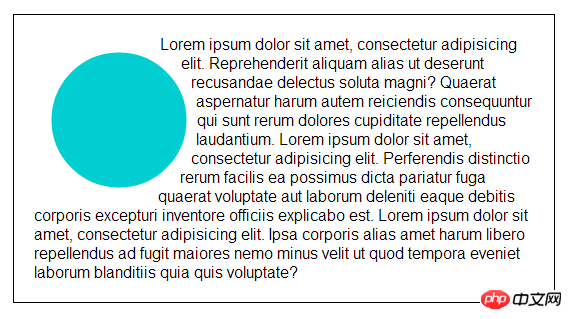
示例1:指定参考框,定义一个圆
.element {
shape-outside:circle(100px at 50%50%)margin-box;
}使用shape-outside属性定义用于更改元素浮动区域形状的形状。注意如何在属性声明中定义形状的引用框。
上面代码的结果看起来类似于下图:

示例2:定义了与clip-path属性一起使用的多边形形状,以将元素剪切为定义的形状:
.element {
clip-path:polygon(26px 111px,222px 386px,311px 281px,470px 393px,660px 293px,604px 47px,505px 107px,318px 37px,42px 107px);
}实例:使用clip-path属性将元素剪切为定义为属性值的形状。定义的形状是使用该polygon()函数的随机多边形形状。
html代码:
<div class="container"> <p>未指定参考框,因此默认情况下设置边框。</p> <div class="element"></div> </div>
css代码:
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 100%;
height: 0;
padding-top: 75%;
background: url(http://tympanus.net/codrops-playground/assets/images/cssref/datatypes/basic-shape/spring.jpg);
background-size: 100% 100%;
border: 1px solid grey;
-moz-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
-webkit-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%);
}效果图:
总结:以上就是本篇文章的全部内容,大家可以自己动手试试,制作不同的形状,希望能对大家的学习有所帮助。
위 내용은 CSS



