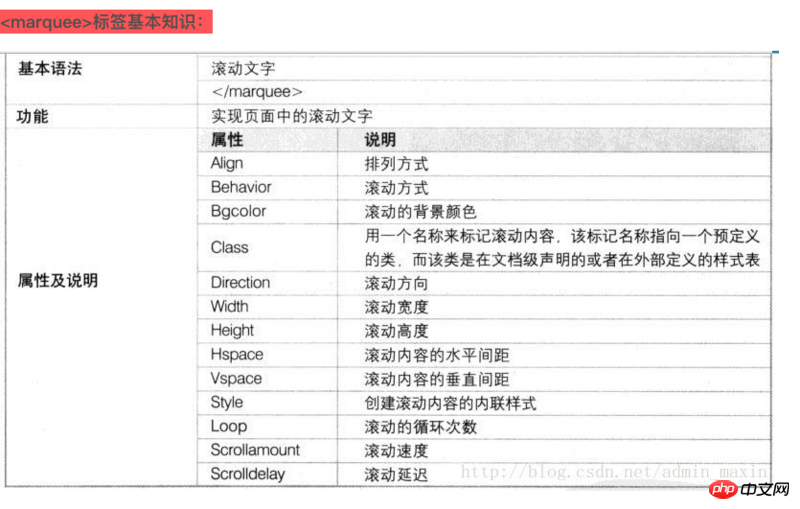
텍스트 티커를 구현하는 세 가지 방법 소개(코드 예제)
이 글은 텍스트 선택 윤곽(코드 예제)을 구현하는 세 가지 방법에 대한 소개입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
최근에 텍스트 윤곽에 대한 프로젝트 요구 사항을 작성했습니다. 방금 js로 작성을 시작했고 요구 사항을 완료할 수 있었습니다. 나중에 성능 소비를 줄이기 위해 동일한 요구 사항을 달성하기 위해 다른 방법(각각 html 및 css)을 사용하는 것에 대해 생각했습니다.
우선 수요 분석:
요구 사항 1. 텍스트 길이와 컨테이너 길이를 판단합니다. 그렇지 않으면 스크롤되지 않습니다. #🎜 🎜#
Requirement point 2. 스크롤 끝을 결정하고 종료 시간에 이벤트를 트리거합니다(예: 스타일 추가 또는 빼기 등). ;1. JS 구현# 🎜🎜#Idea:
1. 텍스트 길이가 컨테이너 길이보다 길면 스크롤을 시작하고, 그렇지 않으면 스크롤하지 마십시오. (offsetWidth)
2. 스크롤 막대에서 요소 왼쪽까지의 거리를 가져오고 스크롤된 거리가 텍스트 길이와 같아질 때까지 재귀적으로 스크롤하고 재귀를 종료합니다. (왼쪽으로 스크롤)
Rendering
 참고: 녹음 시간이 길어서 텍스트 떨림이 발생합니다. ps GIF 파일은 500프레임 이하로만 제작 가능하며, 프레임 레이트를 낮추면 텍스트 지터가 나타납니다.
참고: 녹음 시간이 길어서 텍스트 떨림이 발생합니다. ps GIF 파일은 500프레임 이하로만 제작 가능하며, 프레임 레이트를 낮추면 텍스트 지터가 나타납니다.
코드 부분
HTML:
<div class="box">
<div class="content">
<p class="text">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>CSS:
*{
margin:0;
padding:0;
}
.box{
margin-left: 200px;
margin-top: 100px;
color: #FFF;
white-space: nowrap;
overflow: hidden;
width: 300px;
background: #000;
}
.content p{
display:inline-block;
}
.content p.padding{
padding-right: 300px;
}JS:
let [box, content, text] = [
document.querySelector('.box'),
document.querySelector('.content'),
document.querySelector('.text')
]
let [textWidth, boxWidth] = [
text.offsetWidth,
box.offsetWidth
]
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(boxWidth > textWidth){ return false}
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
toScrollLeft()
}
function toScrollLeft(){
// 如果文字长度大于滚动条距离,则递归拖动
if(textWidth > box.scrollLeft){
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else{
// setTimeout("fun2()",2000);
}
}Summary
js 메소드는 하위 수요 지점 1과 자체 수요 지점 2를 완벽하게 만족시킬 수 있습니다.
텍스트와 컨테이너의 길이는 offsetWidth로 판단할 수 있습니다. 텍스트가 컨테이너보다 길면 스크롤이 시작됩니다.
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度
if(boxWidth >= textWidth){ return false}
content.innerHTML += content.innerHTML
document.querySelector('.text').classList.add('padding')
// 更新
textWidth = document.querySelector('.text').offsetWidth
// 开始滚动 触发事件
toScrollLeft()
}스크롤 막대에서 요소 왼쪽까지의 거리와 스크롤 막대에서 요소 왼쪽까지의 거리를 기준으로 스크롤 종료를 판단합니다. 텍스트 길이와 같으면 스크롤이 종료됩니다.
function toScrollLeft(){
// 如果文字长度大于滚动条距离,则递归拖动
if(textWidth > box.scrollLeft){
box.scrollLeft++
setTimeout('toScrollLeft()', 18);
}
else{
// 滚动结束 触发事件
}
}렌더링:
#🎜 🎜 # 코드 부분:
코드 부분:
<marquee behavior="behavior" width="200" loop="2">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</marquee>
#🎜 🎜## 🎜🎜#marquee 태그의 API는 매우 풍부하지만 태그는 MDN에서 다음과 같이 설명됩니다.
이 기능은 더 이상 사용되지 않지만 일부 브라우저에서는 여전히 작동할 수 있으므로 사용하지 않는 것이 좋습니다. 언제든지 제거될 수 있으므로 사용하지 마십시오. 일부 브라우저에서는 여전히 이를 지원하지만 필수는 아닙니다. 게다가 이 요소를 사용하는 것은 기본적으로 사용자에게 할 수 있는 최악의 일 중 하나이므로 사용하지 마세요. 
Rendering
코드 부분
HTML: 에디토리얼 포인트 1, 언제 롤링을 시작할지 결정할 수 있습니다.<div class="wrap">
<div class="cont">
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
<p class="txt">1.文字如果超出了宽度自动向左滚动文字如果超出了宽度自动向左滚动。</p>
</div>
</div>*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.wrap{
margin:10% auto;
background: #ddd;
font-size: 0;
/* 固宽,溢出隐藏 */
width: 300px;
height: 40px;
overflow: hidden;
white-space: nowrap;
/* 相对定位 */
position: relative;
}
.wrap .cont{
position: absolute;
top: 0;
left: 0;
height: 100%;
/* 关键 */
width: 200%;
transition:left 10s linear;
}
.wrap .txt{
display: inline-block;
font-size: 18px;
line-height: 30px;
margin-top: 5px;
color: #fff;
background: #000;
} 결론
결론검토 요건
구현 방법의 장단점 비교
#🎜 🎜#
js를 사용하여 선택 윤곽 효과를 얻음# 🎜🎜#html 선택 윤곽 효과를 얻음css를 사용하여 선택 윤곽 효과#🎜 🎜#
요구 사항 1✔️✘수요 지점 2#🎜 🎜# | ✔️✘ | ✔️#🎜 🎜# | |
|---|---|---|---|
| ✘ | #🎜 🎜# | 요구 사항을 충족해야 하는 경우 js와 css를 모두 사용할 수 있습니다. 하지만 호환성을 고려하여 ios9 이하 및 Android 4.4 이하에서는 CSS를 지원하지 않습니다. 다른 좋은 솔루션도 검토 중입니다. 좋은 해결책이 있으시면 아래에 메시지를 남겨서 연락주세요~ | 또한 아래의 CSS 원활한 스크롤과 같은 순수한 디스플레이 효과에 사용되는 경우에도 CSS에 우선순위가 부여될 수 있습니다#🎜 🎜 # |
| 코드 부분 | HTML: | var cont = document.querySelector('.cont')
var wrap = document.querySelector('.wrap')
var text = document.querySelector('.txt')
var wrapWidth = wrap.offsetWidth
var textWidth = text.offsetWidth
window.onload=function checkScrollLeft(){
// 判断文字长度是否大于盒子长度 开始滚动
if(textWidth > wrapWidth) {
text.style.paddingRight = '300px'
cont.style.left = "-870px"
}
// 滚动结束
document.addEventListener("transitionend", function (){
console.log("end")
}, false)
}로그인 후 복사 | CSS: |


























