HTML의 문서 흐름이란 무엇입니까? HTML 문서 흐름 소개
이 글의 내용은 html의 문서 흐름이 무엇인지에 대한 것입니다. html의 문서 흐름에 대한 소개는 특정 참고 가치가 있습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다.
1. 문서 흐름 소개
1. "일반적인 문서 흐름"이란 무엇입니까?
플로팅 레이아웃에 대해 알아보기 전에 먼저 '정상적인 문서 흐름'이 무엇인지부터 알아볼까요? 일반적인 문서 흐름에 대한 심층적인 이해는 후속 플로팅 레이아웃 및 위치 지정 레이아웃을 위한 매우 중요한 전제 조건입니다. 독자들이 이 섹션을 놓치지 않기를 바랍니다.
문서 흐름이란 무엇인가요? 간단히 말해서 페이지에 요소가 나타나는 순서입니다.
그럼 "정상적인 문서 흐름"이란 무엇일까요? 먼저 일반 문서 흐름의 간단한 정의를 살펴보겠습니다. 일반 문서 흐름은 양식을 위에서 아래로 행으로 나누고, 블록 요소는 한 행을 차지하고, 인접한 행의 요소는 각 행에서 왼쪽에서 오른쪽으로 배열됩니다.

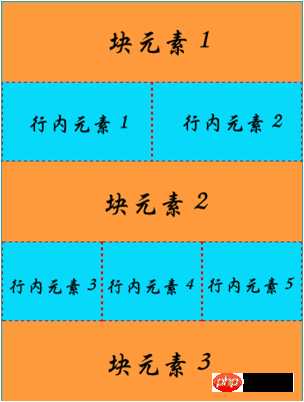
위 HTML 코드의 문서 흐름은 다음과 같습니다.
<div><div> <span></span><span><span> <p></p> <span></span><i><i><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/806/931/846/1542014062250099.png" class="lazy" / alt="HTML의 문서 흐름이란 무엇입니까? HTML 문서 흐름 소개" > <hr/>
설명:
#🎜🎜 #div, p, hr은 모두 블록 요소이므로 배타적인 라인을 차지하기 때문입니다. Span, i, img는 모두 인라인 요소이므로 두 인라인 요소가 인접해 있으면 같은 줄에 위치하며 왼쪽에서 오른쪽으로 정렬됩니다. 2. "정상적인 문서 흐름에서 벗어남"이란 무엇입니까? 문서 흐름에서 벗어나는 것은 일반적인 문서 흐름을 기준으로 합니다. 일반적인 문서 흐름은 CSS 스타일을 사용하여 제어하지 않는 HTML 문서 구조입니다. 작성하는 인터페이스의 순서는 웹 페이지가 표시되는 순서입니다. 예를 들어 5개의 div 요소를 작성했습니다. 일반적인 문서 흐름은 이러한 5개의 div 요소를 순서대로 표시하는 것입니다. div 요소는 블록 요소이므로 각 div 요소는 자체 줄을 차지합니다: HTML 코드:<div id="div1"></div> <div id="div2"></div> <div id="div3"></div> <div id="div4"></div> <div id="div5"></div>


Html5 튜토리얼에 대해 더 알고 싶으시면, PHP 중국어 웹사이트에 주목하세요.
위 내용은 HTML의 문서 흐름이란 무엇입니까? HTML 문서 흐름 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 & lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
& lt; Progress & Gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:34 PM
이 기사는 HTML & lt; Progress & Gt에 대해 설명합니다. 요소, 그 목적, 스타일 및 & lt; meter & gt의 차이; 요소. 주요 초점은 & lt; progress & gt; 작업 완료 및 & lt; meter & gt; Stati의 경우
 & lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
& lt; datalist & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:33 PM
이 기사는 HTML & LT; Datalist & GT에 대해 논의합니다. 자동 완성 제안을 제공하고, 사용자 경험을 향상시키고, 오류를 줄임으로써 양식을 향상시키는 요소. 문자 수 : 159
 & lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
& lt; meter & gt의 목적은 무엇입니까? 요소?
Mar 21, 2025 pm 12:35 PM
이 기사는 HTML & lt; meter & gt에 대해 설명합니다. 범위 내에 스칼라 또는 분수 값을 표시하는 데 사용되는 요소 및 웹 개발의 일반적인 응용 프로그램. & lt; meter & gt; & lt; Progress & Gt; 그리고 Ex
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
뷰포트 메타 태그는 무엇입니까? 반응 형 디자인에 중요한 이유는 무엇입니까?
Mar 20, 2025 pm 05:56 PM
이 기사는 모바일 장치의 반응 형 웹 디자인에 필수적인 Viewport Meta Tag에 대해 설명합니다. 적절한 사용이 최적의 컨텐츠 스케일링 및 사용자 상호 작용을 보장하는 방법을 설명하는 반면, 오용은 설계 및 접근성 문제로 이어질 수 있습니다.
 & lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
& lt; iframe & gt; 꼬리표? 보안을 사용할 때 보안 고려 사항은 무엇입니까?
Mar 20, 2025 pm 06:05 PM
이 기사는 & lt; iframe & gt; 외부 컨텐츠를 웹 페이지, 공통 용도, 보안 위험 및 객체 태그 및 API와 같은 대안을 포함시키는 태그의 목적.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.




