이 글의 내용은 html5의 Canvas 요소가 어떤 역할을 하는지 소개하는 것입니다. 를 사용하여 직사각형을 그리는 방법을 모두에게 알려주면 도움이 될 것입니다.
HTML5의
<canvas id = "mycanvas" width = "100" height = "100"></canvas>
아래와 같이 getElementById() 메서드를 사용하여 DOM에서
var canvas = document.getElementById("mycanvas");Rendering context
캔버스 요소에는 getContext() 메서드라는 DOM 메서드가 있으며, 이는 렌더링 컨텍스트와 해당 그림을 가져오는 기능을 가지고 있습니다. 이 함수는 context2d 유형인 하나의 매개변수를 사용합니다.
다음은 필요한 컨텍스트를 가져오고 브라우저가
var canvas = document.getElementById("mycanvas");
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
// 此处是绘图代码
} else {
// 此处不支持canvas代码
}캔버스의 예: 직사각형 그리기
<!DOCTYPE HTML><html>
<head>
<style>
#test {
width: 100px;
height:100px;
margin: 0px auto;
}
</style>
<script type = "text/javascript">
function drawShape() {
// 使用DOM获取画布元素
var canvas = document.getElementById('mycanvas');
// 确保在不支持 canvas 时不执行
if (canvas.getContext) {
// 使用 getContext 来执行 canvas 绘制
var ctx = canvas.getContext('2d');
// 画形状
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
} else {
alert('你需要使用Safari或Firefox 1.5+的浏览器才能看到此演示。');
}
}
</script>
</head>
<body id = "test" onload = "drawShape();">
<canvas id = "mycanvas"></canvas>
</body>
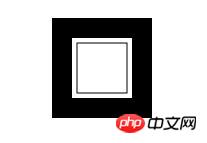
</html>렌더링:

지침:
캔버스에 직사각형을 그리는 세 가지 방법이 있습니다:

여기서 x와 y는 캔버스에서 직사각형의 왼쪽 상단 모서리 위치(원점을 기준으로)를 지정하고 너비와 높이는 너비입니다. 그리고 직사각형의 높이.
요약: 위 내용이 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 html5에서 Canvas 요소의 역할은 무엇입니까? <캔버스>의 간단한 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!