이 글에서 공유한 내용은 박스 모델과 BFC에 관한 내용입니다. 도움이 필요한 친구들에게 참고가 되었으면 좋겠습니다.
개발자라면 누구나 알고 있을 것입니다. , 역사적 문제와 확립된 표준의 개발로 인해 두 가지 CSS 상자 모델이 있습니다. 즉, W3C의 표준 박스 모델과 IE의 이상한 박스 모델입니다. CSS에서는 상자 크기 조정을 사용하여 요소의 상자 모델을 정의할 수 있습니다.
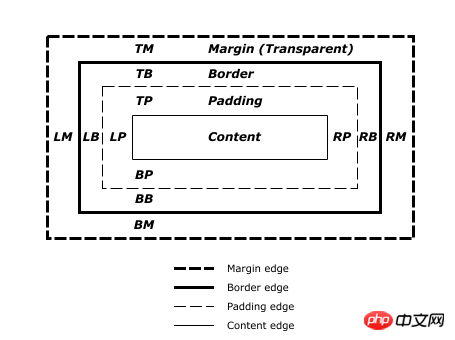
두 상자 모델의 차이점을 비교하기 전에 사진을 살펴보겠습니다.

요소의 구성 요소를 콘텐츠, 패딩, 테두리 및 여백으로 나누지는 않겠습니다. .
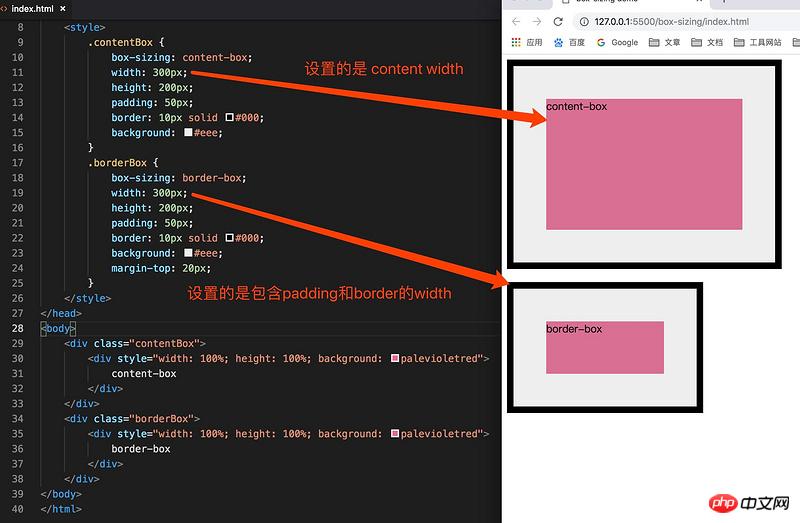
표준 상자 모델(box-sizing: content-box)은 W3C 표준의 기본 상자 모델입니다. 요소의 너비와 높이에는 패딩과 테두리가 포함되지 않는다고 규정하며, 렌더링 시 너비와 높이 계산 공식은 다음과 같습니다:
width = content width; height = content height;
IE 상자 모델(box-sizing: border-box), on the 반대로, 너비와 높이는 실제로 패딩과 테두리를 포함하므로
width = content width + padding + border; height = content height + padding + border;

이 시점에서 두 박스 모델의 차이점은 상당히 명확해야 합니다. 다음으로 BFC에 대해 이야기하겠습니다.
BFC, 즉 블록 서식 컨텍스트(Block Formatting Context)는 말 그대로 "블록 수준 서식 컨텍스트"로 번역됩니다. MDN의 정의는 다음과 같습니다.
블록 서식 컨텍스트는 웹 페이지의 시각적 CSS 렌더링의 일부이며 블록 상자의 레이아웃이 발생하고 부동 소수점이 다른 요소와 상호 작용하는 영역입니다.
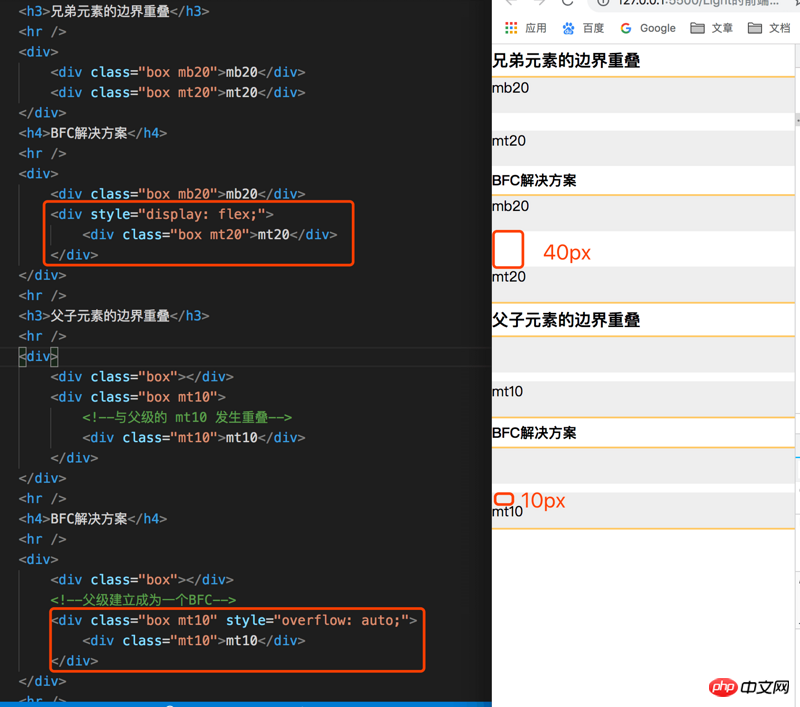
입니다. 웹 페이지의 시각적 CSS 렌더링의 일부는 레이아웃 프로세스 중에 블록 수준 상자가 생성되는 영역이기도 합니다. 이는 또한 부동 요소가 다른 요소와 상호 작용하는 제한된 영역이기도 합니다. BFC를 깊이 이해하기 전에 먼저 살펴보겠습니다. "마진 오버랩"이 무엇인지.
병합 여백은 두 개 이상의 인접한 여백(상위 및 하위 요소 포함)이 하나의 여백으로 병합됨을 의미합니다. 소위 여백 인접성은 다음 두 가지 점에 기인할 수 있습니다.이 두 개 이상의 여백
로 구분되지 않습니다 .
이 여백은 정상적인 흐름입니다.Float 위치 지정 및 지우기는 동일한 BFC의 요소에만 적용됩니다.
overflow가 표시되지 않습니다
BFC의 다른 응용 시나리오
BFC 생성 후: 
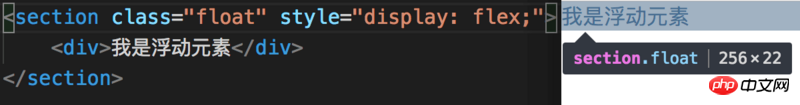
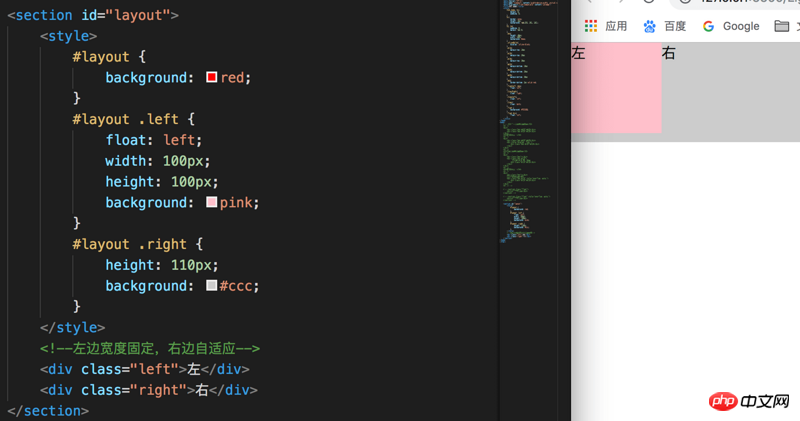
2. BFC와 float 요소가 겹치지 않으므로 이 기능에 따라 적응형 2열 레이아웃을 구현할 수 있습니다. 왼쪽 요소가 플로팅 상태이므로 오른쪽 요소의 배경이 전체 컨테이너에 가려집니다. 
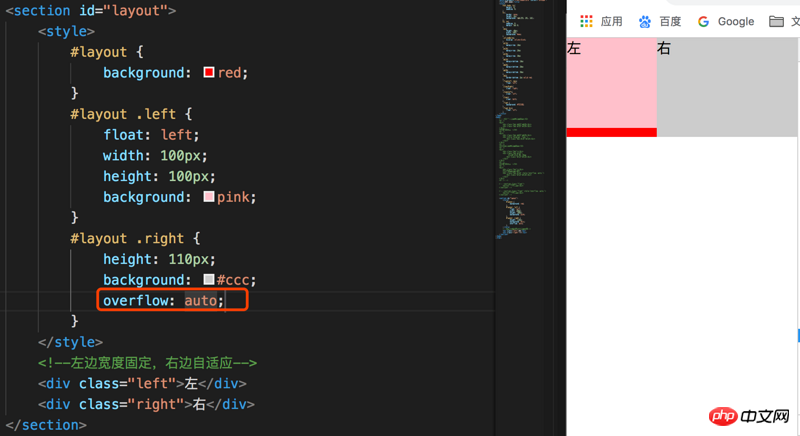
올바른 요소를 BFC로 변경한 후: 

위 내용은 박스모델과 BFC에 대한 심층설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




