브라우저 캐싱 메커니즘(그림 및 텍스트)에 대한 심층 분석
이 기사는 브라우저 캐싱 메커니즘에 대한 심층 분석을 제공합니다. 이는 특정 참고 가치가 있습니다. 도움이 필요한 친구가 도움이 되기를 바랍니다.
1. 소개
페이지 성능 최적화와 관련하여 브라우저 캐싱은 피할 수 없는 주제일 것입니다. 웹사이트의 성능을 판단하는 가장 직관적인 방법은 웹페이지가 열리는 속도를 살펴보는 것입니다. 웹 페이지의 응답 속도를 향상시키는 방법은 캐싱을 사용하는 것입니다. 탁월한 캐싱 전략은 웹 페이지 요청 리소스의 거리를 단축하고 지연을 줄일 수 있습니다. 캐시 파일을 재사용할 수 있으므로 대역폭도 줄이고 네트워크 부하도 줄일 수 있습니다. 따라서 브라우저의 캐싱 메커니즘을 이해하는 것이 특히 중요합니다.
2. 캐시 유형
캐시는 매크로 수준에서 개인 캐시와 공유 캐시의 두 가지 범주로 나눌 수 있습니다. 공유 캐시는 모든 수준에서 프록시에 의해 캐시될 수 있는 캐시입니다. 개인 캐시는 사용자 전용 캐시이며 모든 수준의 프록시에 의해 캐시될 수 없습니다.
미시적으로는 다음과 같은 범주로 나눌 수 있습니다.
1. 브라우저 캐시
캐시란 사용자가 뒤로 버튼을 클릭하거나 페이지를 다시 방문할 때 더 빠르게 응답한다는 의미입니다. 특히 여러 페이지로 구성된 애플리케이션이 있는 웹사이트에서 여러 페이지에서 동일한 이미지를 사용하는 경우 이 이미지를 캐싱하는 것이 특히 유용합니다. 브라우저는 먼저 프록시 서버에 대한 웹 요청을 시작한 다음 해당 요청을 원본 서버에 전달합니다. 그중 브라우저 캐시에는 강력한 캐시와 협상된 캐시가 포함되어 있으며 이에 대한 자세한 내용은 아래에서 설명합니다. 이 기사의 주요 초점은 브라우저 캐싱에 관한 것입니다.
2. CDN 캐시
CDN 캐시는 일반적으로 웹 사이트를 더 쉽게 확장하고 더 나은 성능을 달성하기 위해 웹 사이트 관리자가 직접 배포합니다. 일반적으로 브라우저는 먼저 CDN 게이트웨이에 대한 웹 요청을 시작합니다. 게이트웨이 서버 뒤에는 로드 요청에 따라 요청을 적절한 소스 서버로 동적으로 전달하는 하나 이상의 로드 밸런싱 소스 서버가 있습니다. 브라우저의 관점에서 볼 때 전체 CDN은 원본 서버입니다. 이러한 관점에서 볼 때 브라우저와 서버 간의 캐싱 메커니즘도 이 아키텍처에 적용 가능합니다.
3. 프록시 서버 캐시
프록시 서버는 브라우저와 원본 서버 사이의 중간 서버입니다. 프록시가 응답을 전달할 때 캐싱 프록시는 리소스의 복사본(캐시)을 프록시 서버에 미리 저장합니다. . 프록시가 동일한 리소스에 대한 요청을 다시 수신하면 원본 서버에서 리소스를 가져오지 않고 이전에 캐시된 리소스를 응답으로 반환합니다.
4. 데이터베이스 캐싱
데이터베이스 캐싱이란 웹 애플리케이션의 관계가 상대적으로 복잡하고 데이터베이스에 테이블이 많을 때 빈번한 데이터베이스 쿼리로 인해 데이터베이스가 쉽게 과부하될 수 있다는 것을 의미합니다. 쿼리 성능을 향상시키기 위해 쿼리된 데이터는 메모리에 캐시되어 다음에 쿼리할 때 메모리 캐시에서 직접 반환되므로 응답 효율성이 향상됩니다.
5. 애플리케이션 레이어 캐싱
애플리케이션 레이어 캐싱은 코드 수준에서 수행하는 캐싱을 의미합니다. 코드 로직을 통해 요청된 데이터나 리소스를 캐시하고, 해당 데이터가 다시 필요할 때 논리적 처리를 통해 캐시된 사용 가능한 데이터를 선택합니다.
3. 캐싱 프로세스 분석
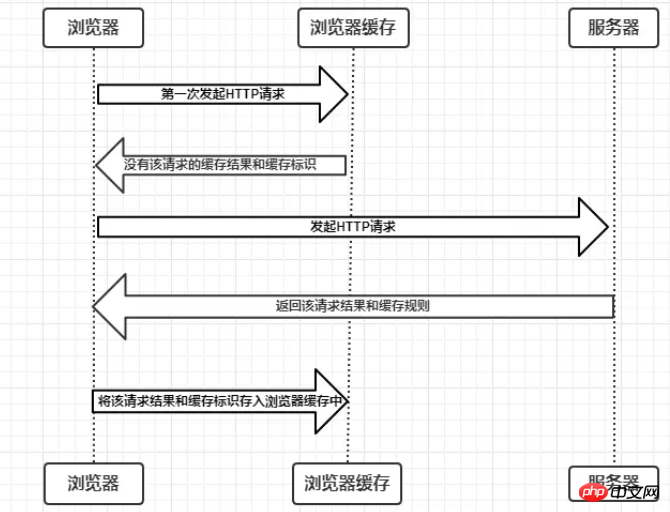
브라우저가 서버와 통신하는 방식은 응답 모드입니다. 즉, 브라우저는 HTTP 요청을 시작합니다. 서버는 요청에 응답합니다. 그러면 브라우저는 리소스를 캐시해야 하며 어떻게 캐시하나요? 브라우저는 처음으로 서버에 대한 요청을 시작하고 요청 결과를 얻은 후 요청 결과와 캐시 식별자를 브라우저 캐시에 저장합니다. 브라우저의 캐시 처리는 리소스가 반환될 때 반환되는 응답 헤더에 따라 결정됩니다. 를 처음으로 요청했습니다. 구체적인 프로세스는 다음과 같습니다.
 위 그림에서 알 수 있습니다.
위 그림에서 알 수 있습니다.
- 브라우저가 요청을 시작할 때마다 먼저 브라우저 캐시에서 요청 결과와 캐시 식별자를 검색합니다.
- 브라우저가 반환된 요청 결과를 얻을 때마다 결과와 캐시 식별자가 브라우저 캐시에 저장됩니다
- 위의 두 결론은 캐시 저장을 보장하는 브라우저 캐시 메커니즘의 핵심입니다. 그리고 각 요청을 읽는 것입니다. 브라우저 캐시의 사용 규칙을 이해하면 이 기사에서도 이 지점에 대한 자세한 분석을 수행할 것입니다. 모든 사람의 이해를 돕기 위해 여기서는 서버에 대한 HTTP 요청을 다시 시작해야 하는지 여부에 따라 캐싱 프로세스를 두 부분, 즉 강력한 캐싱과 협상 캐싱으로 나눕니다.
4. 강력한 캐싱
강력한 캐싱: 요청이 서버로 전송되지 않고 캐시에서 직접 리소스를 읽습니다. 요청이 상태 코드 200을 반환하는 것을 볼 수 있습니다. 크기는 디스크 캐시 또는 메모리 캐시에서 표시됩니다.
여기서 내 Jianshu 블로그의 요청을 예로 들어 보겠습니다. 회색 상태 코드가 있는 요청은 강제 캐싱 사용을 나타냅니다. 요청에 해당하는 크기 값은 메모리 캐시와 캐시가 저장되는 위치를 나타냅니다. 각각 디스크 캐시. 친구들은 여기서 의구심을 가질 수 있습니다.
메모리 캐시와 디스크 캐시는 각각 무엇을 나타냅니까? 디스크 캐시는 언제 사용되고, 메모리 캐시는 언제 사용됩니까?
from memory 캐시는 메모리에 있는 캐시를 사용한다는 의미이고, from disk 캐시는 하드 디스크에 있는 캐시를 사용한다는 의미입니다. 브라우저가 캐시를 읽는 순서는 메모리 –> 디스크입니다. 브라우저에서 브라우저는 js 및 그림과 같은 파일을 구문 분석하고 실행한 후 메모리 캐시에 직접 저장합니다. 그런 다음 페이지를 새로 고칠 때 메모리 캐시에서 직접 읽기만 하면 됩니다. CSS 파일은 메모리 캐시에 하드 디스크 파일로 저장되므로 페이지를 렌더링할 때마다 하드 디스크에서(디스크 캐시에서) 캐시를 읽어야 합니다.
#### 관련 헤더:
1.Expires: 응답 헤더의 만료 시간. 브라우저가 리소스를 다시 로드할 때 이 만료 시간 내에 있으면 강력한 캐시가 적중됩니다. 해당 값은 Expires:Thu,21 Jan 2018 23:39:02 GMT
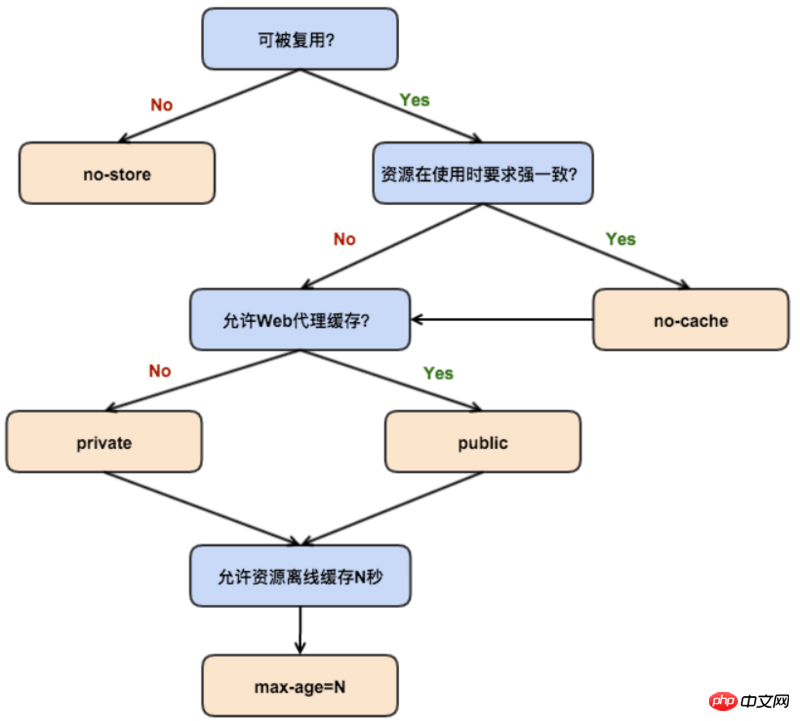
2와 같은 GMT 형식의 절대 시간 시간 문자열입니다.Cache-Control: HTTP/1.1에서 Cache-Control이 가장 중요합니다. 규칙은 주로 다음과 같습니다. 웹페이지 캐싱을 제어하는 데 사용됩니다. 예를 들어 Cache-Control:max-age=300인 경우 이 요청의 올바른 반환 시간으로부터 5분 이내에 리소스가 다시 로드되면(브라우저도 이를 기록함) 강력한 캐시에 적중된다는 의미입니다. 다음 6가지 속성 값이 공통됩니다.
public: 모든 콘텐츠가 캐시됩니다(클라이언트와 프록시 서버 모두 캐시 가능). 특히, 브라우저
private: 모든 콘텐츠는 클라이언트에 의해서만 캐시될 수 있으며 기본값은 Cache-Control입니다. 특히 이는 중간 노드가 캐싱을 허용하지 않음을 의미합니다. 브라우저
no-cache: 클라이언트가 콘텐츠를 캐시합니다. 캐시 사용 여부는 캐시 협상을 통해 확인해야 합니다. 사전 검증에는 Cache-Control의 캐시 제어 방식을 사용하지 않고, Etag 또는 Last-Modified 필드를 사용하여 캐시를 제어함을 나타냅니다. no-cache라는 이름은 약간 오해의 소지가 있다는 점에 유의해야 합니다. no-cache를 설정했다고 해서 브라우저가 더 이상 데이터를 캐시하지 않는다는 의미는 아니지만, 브라우저가 캐시된 데이터를 사용할 때 먼저 데이터가 여전히 서버와 일치하는지 확인해야 합니다.
no-store: 모든 콘텐츠가 캐시되지 않습니다. 즉, 강제 캐싱이나 협상된 캐싱이 사용되지 않습니다.
max-age: max-age=xxx(xxx는 숫자)는 캐시된 콘텐츠가 xxx초 후에 만료됩니다.
s-maxage(단위는 s): max-age와 동일하며 공유 캐시(예: CDN 캐시)에만 사용됩니다. 예를 들어 s-maxage=60인 경우 이 60초 동안 CDN 콘텐츠가 업데이트되더라도 브라우저는 요청을 하지 않습니다. max-age는 일반 캐싱에 사용되고 s-maxage는 프록시 캐싱에 사용됩니다. s-maxage는 max-age보다 우선순위가 높습니다. s-maxage가 존재하는 경우 max-age 및 Expires 헤더를 덮어씁니다.

Expires와 Cache-Control의 비교: 사실 둘 사이에는 큰 차이가 없습니다. Expires는 http1.0의 제품이고 Cache-Control은 http1의 제품입니다. .1. 둘 다 동시에 존재하는 경우 HTTP1.1을 지원하지 않는 일부 환경에서는 Cache-Control이 Expires보다 우선순위가 높습니다. 따라서 Expires는 실제로 오래된 제품이며 현 단계에서 그 존재는 단지 호환성을 작성하는 방법일 뿐입니다.
캐싱 여부를 결정하는 강력한 캐싱의 기반은 특정 시간 또는 특정 기간을 초과하는지 여부에 따라 달라지며, 서버 측 파일이 업데이트되었는지 여부는 중요하지 않습니다. 이로 인해 로드된 파일이 최신이 아닐 수 있습니다. 서버를 어떻게 알 수 있나요? 터미널 콘텐츠가 업데이트되었나요? 이때 협상 캐시 전략을 사용해야 합니다.
5. 협상 캐시
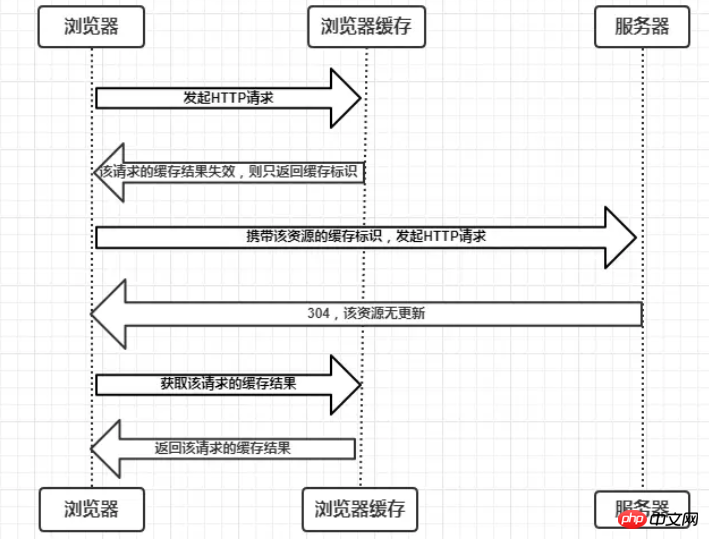
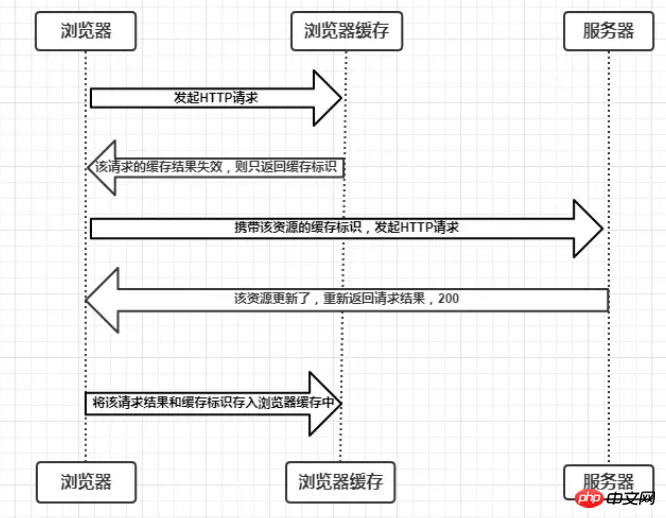
협상 캐시는 캐시를 강제로 만료시킨 후 브라우저가 캐시 식별자를 전달하여 서버에 요청을 시작하고 서버는 캐시를 기반으로 캐시를 사용할지 여부를 결정하는 프로세스입니다. 식별자에는 두 가지 주요 상황이 있습니다:
-
협상 캐시가 적용되고 304를 반환하고 수정되지 않음

협상 캐시가 실패하고 200을 반환하고 결과를 요청합니다

관련 헤더:
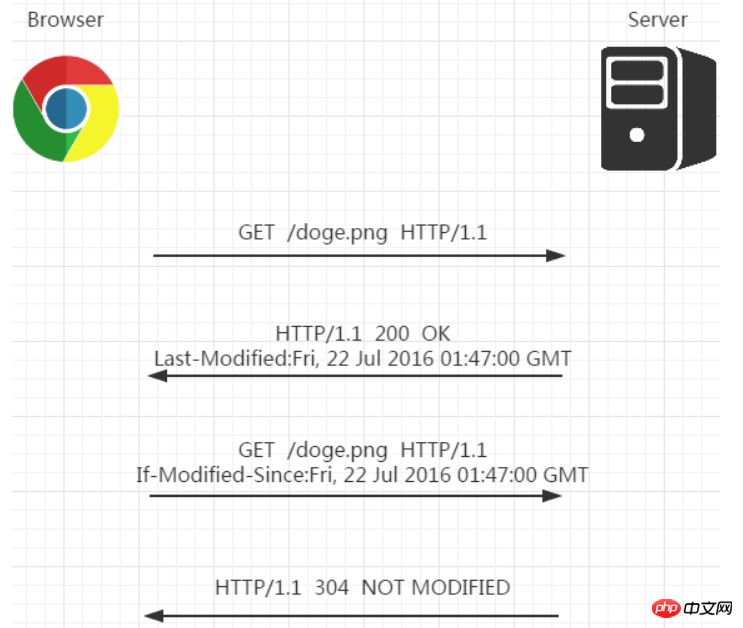
1.Last-Modified 및 If-Modified-Since
브라우저가 처음으로 리소스에 액세스할 때 서버가 리소스를 반환하면 응답에 Last-Modified를 추가합니다. header.header, 값은 서버에서 이 리소스의 마지막 수정 시간입니다. 브라우저는 파일과 헤더를 받은 후 캐시합니다.
Last-Modified: Fri, 22 Jul 2016 01:47:00 GMT
다음번에 브라우저가 이 리소스를 요청할 때 브라우저는 Last-Modified 헤더를 감지합니다. 따라서 If-Modified -Since 헤더를 추가하면 값은 Last-Modified의 값입니다. 서버가 이 리소스 요청을 다시 받으면 If-Modified-Since의 값을 리소스의 마지막 수정 시간과 비교합니다. 변경 사항이 없으면 304를 반환하고 If-Modified-Since 시간이 서버에서 이 리소스의 마지막 수정 시간보다 작으면 파일이 캐시에서 직접 읽혀진다는 의미입니다. 업데이트되었으므로 새로운 리소스 파일과 200

이 반환되지만 마지막 수정에는 몇 가지 단점이 있습니다.
①일부 서버에서는 정확한 수정 시간을 알 수 없습니다.
②파일 수정 시간이 변경되었지만 파일 내용이 변경되지 않았습니다
아직도 파일 수정 시간을 기준으로 캐시 여부를 결정하는 것이 가능하기 때문에 파일 내용이 수정되었는지 여부를 기준으로 직접 캐시 전략을 결정할 수 있나요? ----ETag and If-None-Match
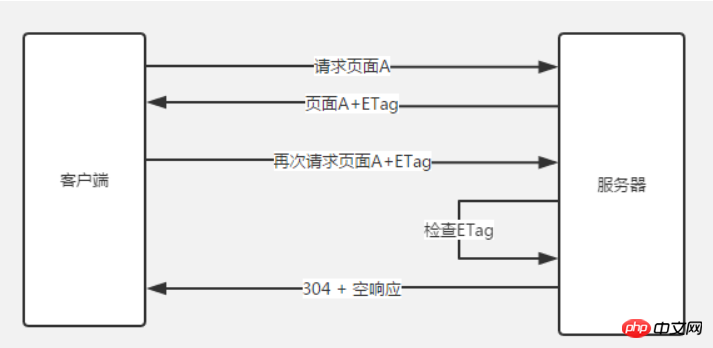
2.ETag and If-None-Match
Etag는 리소스가 마지막으로 로드되었을 때 서버가 반환한 응답 헤더로, 리소스의 고유 식별입니다. . 리소스가 변경될 때마다 Etag가 다시 생성됩니다. 브라우저가 다음에 리소스를 로드하고 서버에 요청을 보낼 때, 서버는 요청 헤더의 If-None-Match에 마지막으로 반환된 Etag 값을 넣습니다. 서버는 보낸 If-None-Match만 비교하면 됩니다. 리소스의 ETag가 일관성이 있는지 여부를 사용하여 클라이언트를 기준으로 리소스가 수정되었는지 확인할 수 있습니다. 서버가 ETag가 일치하지 않는 것을 발견하면 일반 GET 200 반환 패킷 형식으로 새 리소스(새 ETag 포함)를 클라이언트에 직접 보냅니다. ETag가 일치하면 직접 304를 반환합니다. 클라이언트에게 직접 알리십시오. 로컬 캐시를 사용하십시오.

둘의 비교:
우선 정확성 측면에서 Etag가 Last-Modified보다 낫습니다. Last-Modified의 시간 단위는 초입니다. 파일이 1초 내에 여러 번 변경되면 Last-Modified는 실제로 수정 사항을 반영하지 않지만, 로드 밸런싱된 서버인 경우 Etag는 정확성을 보장하기 위해 매번 변경됩니다. , 각 서버에서 생성된 Last-Modified도 일관성이 없을 수 있습니다.
둘째, 성능 측면에서 Etag는 Last-Modified보다 열등합니다. 결국 Last-Modified는 시간만 기록하면 되지만 Etag는 서버가 알고리즘을 통해 해시 값을 계산해야 합니다.
셋째, 서버 검증에서는 Etag를 우선시합니다
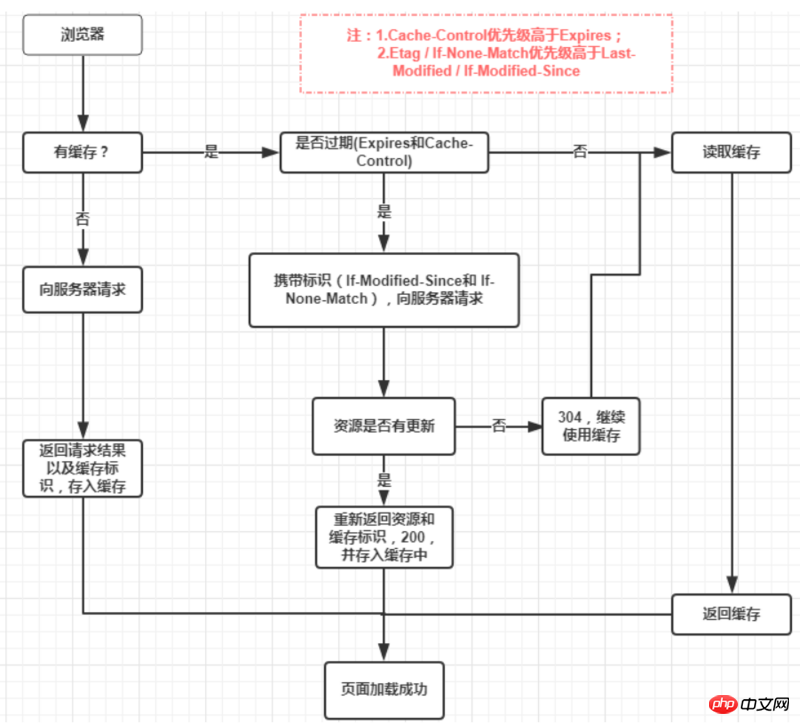
6. 캐싱 메커니즘
강제 캐싱(만료 및 캐시 제어)이 적용되면 강제 캐싱이 우선 적용됩니다. 유효하지 않은 경우 협상 캐싱(Last-Modified/If-Modified-Since 및 Etag/If-None-Match)이 수행됩니다. 협상 캐시 사용 여부는 서버에서 결정됩니다. 캐시가 실패하면 요청 캐시가 잘못되어 200을 반환하고 리소스와 캐시 식별자를 반환한 다음 이를 브라우저 캐시에 저장하고 적용되면 304를 반환하고 캐시를 계속 사용함을 의미합니다. 구체적인 흐름도는 다음과 같습니다.

7. 브라우저 캐시에 대한 사용자 행동의 영향
리소스가 브라우저에 의해 캐시된 경우 캐시가 만료되기 전에 다시 요청할 때 먼저 강력한 캐시는 기본적으로 적중됩니다. 강력한 캐시가 적중되면 캐시를 직접 읽습니다. 강력한 캐시가 적중되지 않으면 협상 캐시에 적중되는지 확인하기 위해 서버에 요청이 전송됩니다. 적중하면 브라우저는 여전히 캐시에서 읽을 수 있다는 메시지를 받게 됩니다. 그렇지 않으면 서버에서 최신 리소스가 반환됩니다. 이는 브라우저의 동작에 따라 변경될 수 있는 기본 처리 방법입니다.
주소 표시줄 액세스, 링크 점프는 일반적인 사용자 동작이며 브라우저 캐시 메커니즘을 트리거합니다.
F5 새로 고침, 브라우저 최대 -age=0이 설정되고 강력한 캐시 판단이 건너뛰고 협상된 캐시 판단이 수행됩니다.
ctrl+F5 새로 고침은 강력한 캐시와 협상된 캐시를 건너뛰고 서버에서 직접 리소스를 가져옵니다.
위 내용은 브라우저 캐싱 메커니즘(그림 및 텍스트)에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.




