ES6의 화살표 기능 분석(예제 포함)
이 기사의 내용은 ES6의 화살표 기능 분석에 대한 것입니다(예제 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
개요
화살표 함수에는 두 가지 기능이 있습니다.
-
간단한 작성 방법
#🎜 🎜# - 바인딩하지 않음
()=>{}
()=>{console.log('arrow');return null}
()=>'hello'
(num1, num2)=>num1+num2
num=>++num
()=>({name:'arrow'})로그인 후 복사
쓰기()=>{}
()=>{console.log('arrow');return null}
()=>'hello'
(num1, num2)=>num1+num2
num=>++num
()=>({name:'arrow'})#🎜 🎜# Formal
let add = (num1, num2)=>{
return num1 + num2
}
add(1, 2)덧셈 함수인 add 변수를 선언합니다. 이 함수에는 num1, num2라는 두 개의 형식 매개변수가 있으며 반환 값은 이 두 매개변수를 추가한 결과입니다.# 🎜🎜##🎜 🎜#단일 매개변수
let increment = num=>{
return num + 1
}위에서는 자동 증가 함수인 증분 변수를 선언합니다. 매개변수에는 형식 매개변수 num이 하나만 있고 반환 값은 1씩 증가한 매개변수입니다. 하나의 매개변수일 뿐이므로 화살표 함수 매개변수 목록의 ()는 생략 가능
매개변수 없음
let now = () => {
return Date.now()
}
let now==>{} // Uncaught SyntaxError: Unexpected token ==위에서는 now 변수를 선언합니다. 현재 타임스탬프, 매개변수가 필요하지 않기 때문에 매개변수 목록은 비워두지만 이 경우 ()를 생략할 수 없습니다. 그렇지 않으면 구문 오류가 발생합니다
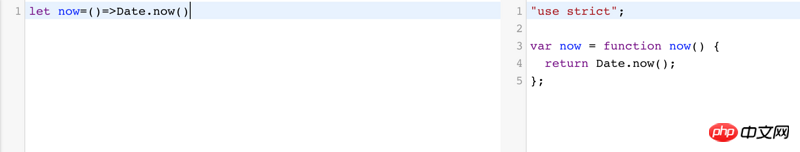
단일 반환 값
let now = () => Date.now()
위 함수도 다음과 같이 축약할 수 있는데, 함수 본문에는 한 문장밖에 없기 때문에 {}와 return은 생략 가능합니다
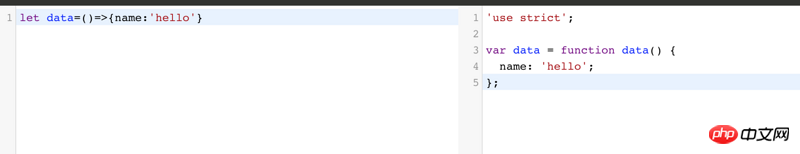
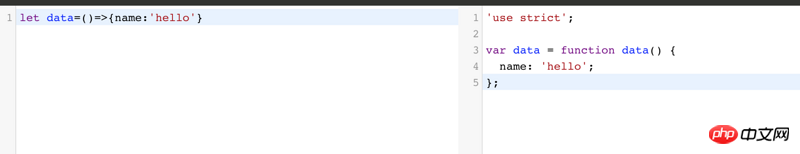
arrow 함수는 {}를 생략하고 반환할 수 있지만, 객체 리터럴을 반환할 때는 특별한 주의가 필요합니다. 구문 검사 중에 오류가 발생하면 작동하지 않습니다. 예를 들어, 여기서 얻으려는 데이터는 {name:'hello'}이지만 결과는 정의되지 않습니다.
let data=()=>{name:'hello'} // 不会报错
console.log(data()) // undefined왜요? 바벨을 사용하여 구문 분석하세요{}和return
单一返回值:返回对象字面量
虽然箭头函数可以省略{}和return,但是在返回一个对象字面量的时候要格外注意,如果是像下面的写法,虽然在语法检查的时候不会报错,但是和你所期望的可能不太一样,比如这里,你希望得到的数据是{name:'hello'},但是结果却是undefined。
var data = function data() {
name: 'hello';
};为什么呢?用babel解析一下

可以发现,被解析成了
var str = "";
loop1:
for (var i = 0; i <p>并没有<code>return</code>,对比<code>4</code>的例子</p><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/415/279/235/1542179931538770.png" class="lazy" title="1542179931538770.png" alt="ES6의 화살표 기능 분석(예제 포함)"></p><p>所以,其实{name:'hello'}被解析成了函数体,{}是函数的{},而不是对象的{},而name:'hello'被解析成了语句,这种语句不常用,却是满足js语法的,叫做标签,案例:</p><pre class="brush:php;toolbar:false">let data=()=>({name:'hello'})所以如果箭头函数需要返回单一的对象字面量,需要加对()

function Person() {
this.age = 0;
setInterval(function growUp() {
console.log(this.age)
}, 1000);
}
var p = new Person();반환이 없는 것을 확인할 수 있으며, 비교 4 예 따라서 실제로 {name:'hello'}는 함수 본문으로 구문 분석되고, {}는 {}입니다. }가 아닌 함수의 이름:'hello'는 명령문으로 구문 분석됩니다. 이러한 종류의 명령문은 일반적으로 사용되지 않지만 js 문법을 충족합니다. 🎜🎜#
따라서 실제로 {name:'hello'}는 함수 본문으로 구문 분석되고, {}는 {}입니다. }가 아닌 함수의 이름:'hello'는 명령문으로 구문 분석됩니다. 이러한 종류의 명령문은 일반적으로 사용되지 않지만 js 문법을 충족합니다. 🎜🎜#function Person() {
this.age = 0;
var that=this
setInterval(function growUp() {
console.log(that.age)
}, 1000);
}
var p = new Person();따라서 화살표 함수가 단일 객체 리터럴 값을 반환해야 하는 경우 ()를 추가해야 합니다.
function Person() {
this.age = 0;
setInterval(()=> {
console.log(this.age)
}, 1000);
}
var p = new Person();다음 상황 보기
"use strict";
function Person() {
var _this = this;
this.age = 0;
setInterval(function () {
console.log(_this.age);
}, 1000);
}
var p = new Person();일반적으로 우리는 setInterval의 콜백 함수에서 age와 같은 Person의 변수에 액세스하기를 원하지만 새로 정의된 각 함수에는 고유한 this가 있으므로 이 여기에 Person의 this가 아닌 성장의 this가 있습니다. 이로 인해 이 .age가 정의되지 않게 됩니다. 이 문제를 해결하기 위해 우리는 일반적으로 절충 솔루션을 사용합니다.
let add = (num1 = 0, num2) => num1 + num2
보유할 임시 변수를 사용합니다. this을 사용하지 말고, 이제 화살표 함수가 무대에 올 차례입니다:
let add = (...numList) => numList.reduce((n1, n2) => n1 + n2)
화살표 함수에서는 this가 바인딩되지 않습니다. 즉, 자체 this가 없습니다. , 따라서 현재로서는 그의 this 는 Person 의 this 입니다. 이것을 바인딩하지 않는 소위 화살표 함수가 바로 콜백 함수가 화살표 함수의 가장 좋은 대상이라고 생각합니다.
바벨 구문 분석 후의 결과는 실제로 이전 방법입니다.let f = ([a, b] = [1, 2], {x: c} = {x: a + b}) => a + b + c;// 栗子1
var arguments = [1, 2, 3];
var arr = () => arguments[0];
arr(); // 1
// 栗子2
function foo(n) {
var f = () => arguments[0] + n; // 隐式绑定 foo 函数的 arguments 对象. arguments[0] 是 n
return f();
}
foo(1); // 2
// 栗子3
function foo() {
var f = (...args) => args[0];
return f(2);
}
foo(1);
// 2'use strict';
var obj = {
a: 10
};
Object.defineProperty(obj, "b", {
get: () => {
console.log(this.a, typeof this.a, this);
return this.a+10;
// 代表全局对象 'Window', 因此 'this.a' 返回 'undefined'
}
});var Foo = () => {};
var foo = new Foo(); // TypeError: Foo is not a constructorvar Foo = () => {};
console.log(Foo.prototype); // undefinedlet callback;
callback = callback || function() {}; // ok
callback = callback || () => {};
// SyntaxError: invalid arrow-function arguments
callback = callback || (() => {}); // ok위 내용은 ES6의 화살표 기능 분석(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 18
18
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




