텍스트 수직성은 웹 페이지 레이아웃에서 자주 사용되므로 이 문서에서는 CSS를 사용하여 프레임 내에서 텍스트의 수직 위치를 지정하는 방법을 공유합니다. 내용은 매우 자세합니다. 필요한 경우 친구가 참조할 수 있습니다.
의 이전 글 에서는 CSS의 text-align 속성을 사용하여 텍스트의 가로 정렬을 구현하는 방법을 소개했습니다. 프레임 내 텍스트의 수직 위치.
프레임 내에서 텍스트의 세로 위치를 직접 지정하는 속성이 없으므로 다음 방법을 통해 설정할 수 있습니다. (추천 과정:)
方방법 1: 프레임 스타일을 표 셀로 변경하고 세로 정렬 속성을 사용합니다 #🎜 🎜 #
프레임 스타일을 표 셀로 변경하는 경우 수직 정렬 속성을 사용하여 수직 위치를 지정할 수 있습니다. CSS에 다음 코드를 작성하고 세로 위치를 설정합니다.상단 정렬 예
.TextVerticalTop {
display: table-cell;
vertical-align: top;
}하단 정렬 예
.TextVerticalBottom {
display: table-cell;
vertical-align: bottom;
}센터링 예시
.TextVerticalCenter {
display: table-cell;
vertical-align: middle;
}방법 2: position:relative를 사용하여 상대 위치 지정
If position:relative 스타일을 지정하면 상대 좌표로 내부 배치를 지정할 수 있습니다. 표시할 텍스트의 위치를 상대 위치(예: "50%") 내에서 지정합니다.상단 정렬 예
span.top {
position: absolute;
top: 0;
}하단 정렬 예
span.bottom {
position: absolute;
bottom: 0;
}가운데 예시
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}코드 예시: 디스플레이 사용: table-cell
코드는 다음과 같습니다. #🎜🎜 #TextAlignVerticalCell.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVerticalCell.css" />
</head>
<body>
<div class="TextVerticalTop">
顶部垂直对齐。 </div>
<br />
<div class="TextVerticalBottom">
底部垂直对齐。 </div>
<br />
<div class="TextVerticalCenter">
居中垂直对齐。 </div>
</body>
</html>.TextVerticalTop {
height:96px;
width:280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: top;
}
.TextVerticalBottom {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: bottom;
}
.TextVerticalCenter {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #009347;
display: table-cell;
vertical-align: middle;
}설명:
디스플레이: 테이블 - cell will div 레이블은 테이블 셀로 처리됩니다. 테이블 셀로 처리할 때 수직 정렬 속성을 효과적으로 사용하려면 내부 텍스트의 수직 위치를 설정하기 위해 수직 정렬을 사용합니다.
display: table-cell은 더 이상 블록 요소가 아니기 때문에 div 태그 끝에서 줄 바꿈되지 않도록 설정되어 있으므로 개행 문자
가 사용됩니다.
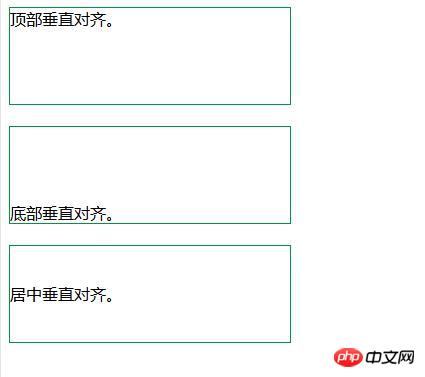
웹 브라우저를 사용하여 위 HTML 파일을 표시하세요. 아래와 같은 효과가 표시됩니다.

TextAlignVertical.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="TextAlignVertical.css" />
</head>
<body>
<div class="Frame">
<span class="top">顶部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="bottom">底部垂直对齐。</span></div>
<br />
<div class="Frame">
<span class="center">居中垂直对齐。</span>
</div>
</body>
</html>
.Frame {
height: 96px;
width: 280px;
margin-top: 24px;
margin-left: 32px;
border: 1px solid #8b5285;
position: relative;
}
span.top {
position: absolute;
top: 0;
}
span.bottom {
position: absolute;
bottom: 0;
}
span.center {
position: absolute;
top: 50%;
margin-top: -0.5em;
}설명:
위치: 외부 div의 상대 태그를 지정하고 상대 좌표로 지정합니다. 텍스트를 위쪽에 정렬하려면 내부 텍스트 스타일의 위쪽 속성에 0을 지정합니다. 하단에 텍스트를 정렬하려면 하단 속성에 0을 지정하십시오. 중앙의 경우 top 속성에 50%를 지정합니다. 그러나 텍스트의 왼쪽 위 모서리 좌표가 50% 위치이므로 텍스트 줄 높이는 프레임 중앙에서 절반씩 엇갈리게 배치되어야 하며 해당 값은 margin-top 속성인 - 0.5em입니다.
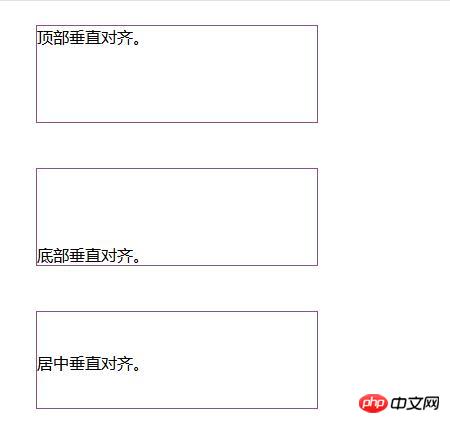
효과는 다음과 같습니다.
웹 브라우저를 사용하여 위 HTML 파일을 표시합니다. 아래와 같은 효과가 표시됩니다.

위 내용은 CSS를 사용하여 프레임 내 텍스트의 세로 위치를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



