이 기사는 Python으로 웹 페이지를 꾸미는 방법을 소개합니다(코드 포함). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
flask_bootstrap
Bootstrap은 모든 최신 웹 브라우저와 호환되는 깔끔하고 매력적인 웹 페이지를 만들기 위한 사용자 인터페이스 구성 요소를 제공하는 Twitter에서 개발한 오픈 소스 프레임워크입니다.
Bootstrap은 클라이언트 프레임워크이므로 서버가 직접 작동하지 않습니다. 관련된. 서버가 해야 할 일은 Bootstrap CSS(Cascading Style Sheets) 및 JavaScript 파일을 참조하는 HTML 응답을 제공하고 HTML, CSS 및 JavaScript 코드에서 필수 구성 요소를 인스턴스화하는 것입니다. 이러한 작업을 수행하는 이상적인 장소는 템플릿입니다.
Flask-Bootstrap은 프로그램에 Bootstrap을 통합할 수 있습니다
설치:
pip install flask-bootstrap
사용:
from flask_bootstrap import Bootstrap ...... bootstrap = Bootstrap(app)
html 파일 상속
Flask-Bootstrap을 초기화한 후 프로그램의 모든 Bootstrap 파일이 포함된 기본 템플릿을 사용할 수 있습니다. 이 템플릿은 Jinja2의 템플릿 상속 메커니즘을 사용하여 프로그램이 Bootstrap을 도입하는 데 사용되는 요소를 포함하는 기본 페이지 구조로 기본 템플릿을 확장할 수 있도록 합니다.
bootstrap의 base.html 문서:
{% block doc -%}
nbsp;html>
{%- block html %}
{%- block head %}
<title>{% block title %}{{title|default}}{% endblock title %}</title>
{%- block metas %}
<meta>
{%- endblock metas %}
{%- block styles %}
<!-- Bootstrap -->
<link>
{%- endblock styles %}
{%- endblock head %}
{% block body -%}
{% block navbar %}
{%- endblock navbar %}
{% block content -%}
{%- endblock content %}
{% block scripts %}
<script></script>
<script></script>
{%- endblock scripts %}
{%- endblock body %}
{%- endblock html %}
{% endblock doc -%}Bootstrap 파일의 기본 템플릿을 상속받아 자신의 프로젝트에 적합한 기본 템플릿을 작성하세요.
{#自己编写一个基类模板#}
{% extends 'bootstrap/base.html' %}
{% block styles %}
{{ super() }}
<link>
{% endblock %}
{% block navbar %}
<nav>
<p>
<!-- Brand and toggle get grouped for better mobile display -->
</p>
<p>
<button>
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<a></a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p>
</p>
<ul>
<li><a>首页<span>(current)</span></a></li>
<li><a>新闻</a></li>
<li><a>国际</a></li>
<li><a>国内</a></li>
<li><a>系统信息</a></li>
<li><a>登陆用户</a></li>
</ul>
<ul>
{% if 'user' in session %}
<li><a><span></span>
{{ session.user }}</a></li>
<li><a><span></span>
注销 </a></li>
{% else %}
<li><a><span></span>
登陆</a></li>
{% endif %}
<li><a><span></span>
注册</a></li>
</ul>
<!-- /.navbar-collapse -->
<!-- /.container-fluid -->
</nav>
{% endblock %}
{% block content %}
{#定义属于自己的block#}
{% block newcontent %}
{% endblock %}
{% block footer %}
<p>
宇宙大魔王--ZAJ
</p>
{% endblock %}
{% endblock %}Jinja2의 확장 지시문은 템플릿 상속을 달성하기 위해 Flask-Bootstrap에서 bootstrap/base.html을 가져옵니다. Flask-Bootstrap의 기본 템플릿은 Bootstrap의 모든 CSS 및 JavaScript 파일을 가져오는 웹 페이지 프레임워크를 제공합니다.
위의 예는 bootstrap/base.html의 스타일, navbar 및 콘텐츠를 다시 작성하는 세 가지 블록을 재정의합니다. 이러한 블록은 기본 템플릿에서 제공되며 파생 템플릿에서 재정의될 수 있습니다.
프로그램이 이미 콘텐츠가 있는 블록에 새 콘텐츠를 추가해야 하는 경우 Jinja2에서 제공하는 super() 함수를 사용해야 합니다. 예를 들어 파생된 템플릿에 새 CSS 파일을 추가하려면 다음과 같이 정의해야 합니다.
{% block styles %}
{{ super() }}
<link>
{% endblock %}Flask_bootstrap 및 플라스크_wtf를 활성화하여 FLASK 프로젝트를 작성하세요
요구 사항:
웹 페이지 홈페이지, 로그인 페이지 표시, 등록 페이지 표시, 사용자 종료(로그오프). 그리고 데이터베이스에 존재하는 사용자만 웹 페이지에 로그인할 수 있습니다. 데이터 상호작용은 주로 양식을 통해 이루어집니다. 현재 사용자 등록의 경우 데이터베이스가 반환되지 않습니다.
模板文件有templates/base.html , templates/index.html , templates/login.html , templates/register.html Py文件有 zaj_run.py , zaj_ forms.py , zaj_modles.py , zaj_config.py
템플릿 파일 링크
链接:https://pan.baidu.com/s/1Uov-i8b2fZMr9fOe32tcgg 提取码:jrbs
# zaj_run.py
from flask import Flask,render_template,session,redirect,url_for
from flask_bootstrap import Bootstrap
from zaj_forms import LoginForm,RegisterFrom
from zaj_models import isPasswdOk
import functools
app = Flask(__name__)
app.config['SECRET_KEY'] = 'SHEEN'
bootstrap = Bootstrap(app)
def is_login(f):
"""判断用户是否登陆的装饰器"""
@functools.wraps(f)
def wrapper(*args, **kwargs):
# 主函数代码里面, 如果登陆, session加入user, passwd两个key值;
# 主函数代码里面, 如果注销, session删除user, passwd两个key值;
# 如果没有登陆成功, 则跳转到登陆界面
if 'user' not in session:
return redirect('/login/')
# 如果用户是登陆状态, 则访问哪个路由, 就执行哪个路由对应的视图函数;
return f(*args, **kwargs)
return wrapper
@app.route('/')
def index():
return render_template('index.html')
@app.route('/login/',methods=['GET','POST'])
def login():
# session.pop('user',None)
# session.pop('passwd',None)
form = LoginForm()
print(form.data) #{'user': 'root123', 'passwd': 'sheen123', 'submit': True,....}
if form.validate_on_submit():
user = form.data['user']
passwd = form.data['passwd']
if isPasswdOk(user,passwd):
session['user'] = user
session['passwd'] = passwd
return redirect(url_for('index'))
else:
return render_template('login.html',form=form,message='密码或用户名错误')
else:
return render_template('login.html',form=form)
@app.route('/register/',methods=['GET','POST'])
def register():
form = RegisterFrom()
# 如果是post方法并且表单验证通过的话, 返回True;
if form.validate_on_submit():
# 用户提交的表单信息
print(form.data)
return 'ok'
return render_template('register.html', form=form)
@app.route('/logout/')
def logout():
session.pop('user', None)
session.pop('passwd', None)
# 注销即删除用户的session信息, 注销成功, 跳转到首页;
return redirect(url_for('index'))
# return redirect('/')
if __name__ == '__main__':
app.run( port = 8900)
# 报错1:TypeError: __init__() takes from 1 to 2 positional arguments but 3 were given
# 解决:把输入表单LoginForm,RegisterFrom中的Required去掉
# 问题2:每次重新运行程序,都会显示root123用户已登陆,即session里面有数据
# 解决:添加判别session内容的函数is_login()。# zaj_models.py,存放数据库操作
import pymysql
from zaj_config import DB
# 1. 创建连接
conn = pymysql.connect(
host=DB.HOST,
user = DB.USER,
passwd = DB.PASSWD,
port = DB.PORT,
db = DB.DBNAME,
)
cur = conn.cursor()
def isUserExist(username):
"""判断用户名是否存在"""
sqli = "select * from user where name='%s'" %(username)
res = cur.execute(sqli)
# res返回的是sql语句查询结果的个数;
# 如果为0, 没有查到。
if res == 0:
return False
else:
return True
def isPasswdOk(username, passwd):
sqli = "select * from user where name='%s' and passwd='%s'" %(
username, passwd)
res = cur.execute(sqli)
if res == 0 :
return False
else:
return True
def addUser(username, passwd):
"""用户注册时, 添加信息到数据库中"""
sqli = "insert into user(name, passwd) values('%s', '%s')" %(
username, passwd)
try:
res = cur.execute(sqli)
conn.commit()
except Exception as e:
conn.rollback()
return e
#
# cur.close()
# conn.close()
if __name__ == "__main__":
addUser('root', 'root')
print(isUserExist('root'))
print(isPasswdOk('root', 'root'))# zaj_forms.py,存放表单操作
from flask_wtf import FlaskForm
# 每个Web表单都由一个继承自FlaskForm的类表示
from wtforms import StringField,PasswordField,SubmitField
# StringField类表示的是属性为type="text"的<input>元素。
# SubmitField类表示的是是属性为type="submit"的<input>元素
#WTForms内建的验证函数validators,而且是以数组形式,正对应了前面说的一个字段可以有一个或者多个验证函数
from wtforms.validators import Length, Required, EqualTo, Regexp,Email
class LoginForm(FlaskForm):
user = StringField(
label='用户名',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
submit = SubmitField(
label='登陆'
)
class RegisterFrom(FlaskForm):
user = StringField(
label='用户名/邮箱/手机号',
validators=[
Length(5,13)
]
)
passwd = PasswordField(
label='密码',
validators=[
Length(6,12),
]
)
repasswd = PasswordField(
label='确认密码',
validators=[
EqualTo('passwd',message='密码不一致!')
]
)
phone = StringField(
label='电话号码',
validators=[
Regexp(r'1\d{10}', message='手机号码格式错误')
]
)
email = StringField(
label='邮箱',
validators=[
Email(message='邮箱格式错误!')
]
)
submit = SubmitField(
label='注册'
)# zaj_config.py , 存放数据库类 class DB: HOST = 'localhost' USER= 'root' PASSWD = 'sheen' PORT = 3306 DBNAME = 'zaj_form'
데이터베이스 zaj_form에 이미 테이블 사용자가 있는지 확인하세요. 사용자에게 요소 이름, passwd가 있고, 사용자 이름 추가='python', passwd='1234567'
홈 페이지:

로그인 후 자동으로 홈 페이지로 이동하여 세션 캐시를 표시합니다.

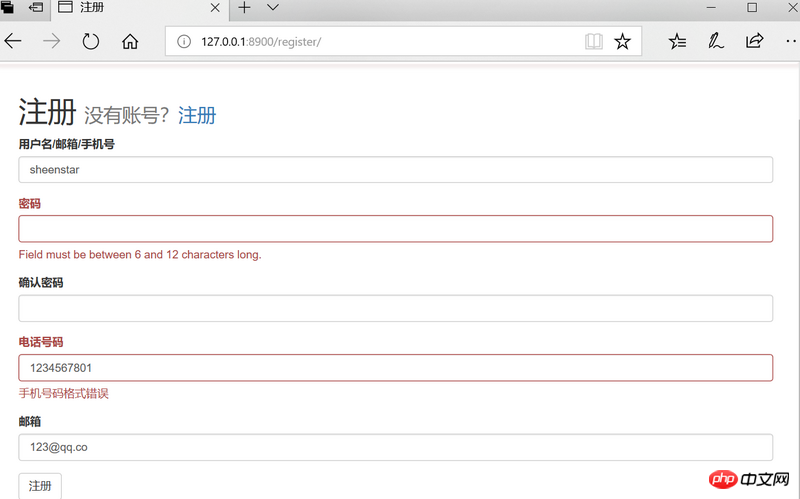
등록 양식의 항목이 프로그램에서 정의한 규칙을 충족하지 않는 경우

등록에 성공하면 'OK'가 반환됩니다

위 내용은 python으로 웹페이지를 꾸미는 플라스크_부트스트랩 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!