Vue 프로젝트의 현재 페이지를 새로 고치는 솔루션 소개
이 글은 Vue 프로젝트의 현재 페이지를 새로 고치는 솔루션을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
시나리오:
때로는 vue 프로젝트 페이지에서 일부 작업을 수행하고 페이지를 새로 고쳐야 할 때도 있습니다. vue项目页面做了一些操作,需要刷新一下页面。
解决的办法及遇到的问题:
this.$router.go(0)。这种方法虽然代码很少,只有一行,但是体验很差。页面会一瞬间的白屏,体验不是很好
用vue-router重新路由到当前页面,页面是不进行刷新的。
location.reload()。这种也是一样,画面一闪,体验不是很好
推荐解决方法:
用provide / inject 组合
原理:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效
在App.vue,声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载。
<template>
<p>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'App',
provide () {
return {
reload: this.reload
}
},
data () {
return {
isRouterAlive: true
}
},
methods: {
reload () {
this.isRouterAlive = false
this.$nextTick(function () {
this.isRouterAlive = true
})
}
}
}
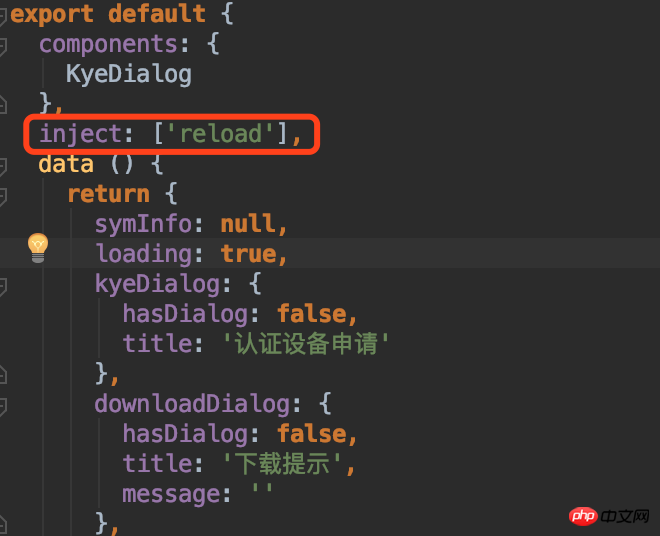
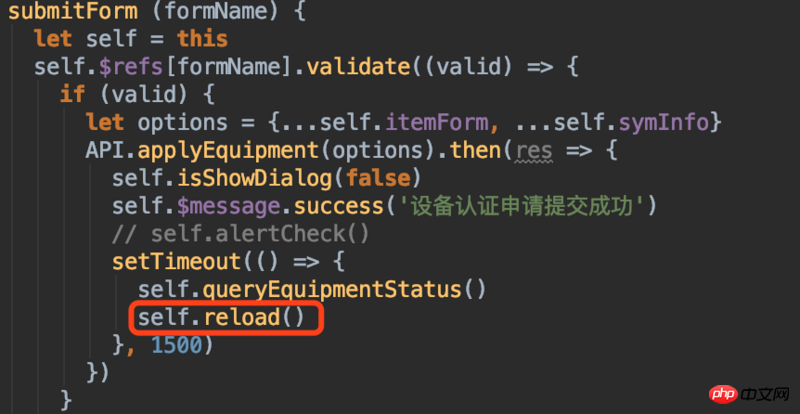
</script>在需要用到刷新的页面。在页面注入App.vue组件提供(provide)的 reload 依赖,在逻辑完成之后(删除或添加...),直接this.reload()
발생한 솔루션 및 문제:
 this.$router.go(0). 이 방법에는 코드가 거의 없고 한 줄만 포함되어 있지만 사용 환경은 매우 좋지 않습니다. 페이지에 잠시 흰색 화면이 나타나서 사용감이 별로 좋지 않습니다
this.$router.go(0). 이 방법에는 코드가 거의 없고 한 줄만 포함되어 있지만 사용 환경은 매우 좋지 않습니다. 페이지에 잠시 흰색 화면이 나타나서 사용감이 별로 좋지 않습니다
vue-router를 사용하여 현재 페이지로 다시 라우팅하면 페이지가 새로고침되지 않습니다.
location.reload(). 이것도 마찬가지입니다. 화면이 깜박이고 경험이 별로 좋지 않습니다 
권장 솔루션:
#🎜🎜##🎜🎜#제공/주입 조합 사용원칙: 구성 요소 계층 구조의 깊이에 관계없이 상위 구성 요소가 모든 하위 항목에 종속성을 주입할 수 있도록 허용하며 업스트림 및 다운스트림 관계가 설정될 때 항상 적용됩니다. #🎜🎜##🎜🎜# 앱 내 .vue, 다시 로드 방법을 선언하고, 라우터 보기의 표시 또는 숨기기를 제어하여 페이지 다시 로드를 제어합니다. #🎜🎜#rrreee#🎜🎜#새로고침이 필요한 페이지.
App.vue 구성 요소(provide)에서 제공하는 reload 종속성을 페이지에 삽입합니다(삭제 또는 추가.. .), 현재 페이지를 새로 고치려면 this.reload()를 직접 호출하세요. #🎜🎜##🎜🎜#재로드 방법 삽입#🎜🎜##🎜🎜##🎜🎜##🎜🎜##🎜🎜#this.reload를 직접 호출#🎜🎜##🎜🎜##🎜🎜##🎜 🎜##🎜🎜##🎜🎜#위 내용은 Vue 프로젝트의 현재 페이지를 새로 고치는 솔루션 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 vue 버전을 쿼리하는 방법
Dec 19, 2022 pm 04:55 PM
현재 Vue 버전을 쿼리하는 방법에는 두 가지가 있습니다. 1. cmd 콘솔에서 "npm list vue" 명령을 실행하여 버전을 쿼리합니다. 2. 패키지를 찾아 엽니다. 프로젝트에서 json 파일을 검색하고 "종속성" 항목에서 vue의 버전 정보를 확인할 수 있습니다.




