CSS에서 삼각형 표시를 구현하는 방법 소개
이 기사에서는 CSS에서 삼각형 표시를 구현하는 방법을 공유합니다. 내용이 매우 자세하게 설명되어 있어 도움이 필요한 친구들이 참고할 수 있습니다.
자세히 설명하자면 먼저 코드부터 살펴보겠습니다~
코드는 다음과 같습니다.
CssMark.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssMark.css" />
</head>
<body>
<div class="TriMarkPre0"></div>
<br />
<div class="TriMarkPre1"></div>
<br/>
<div class="TriMarkPre2"></div>
<br />
<div class="TriMark"></div>
</body>
</html>CssMark.css
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}
.TriMark {
position: static;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-left-color: #0058e2;
}자세한 코드 설명
생성 과정 1:
다음 코드는 100 x 100 픽셀 영역의 윤곽선을 그리는 코드입니다. 일반적인 코드입니다.
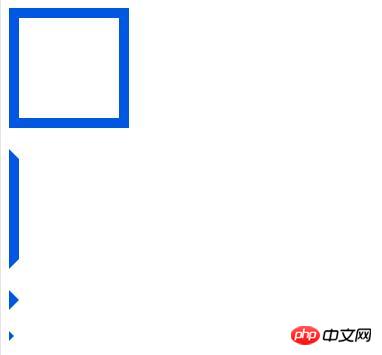
실행 결과 이미지 상단의 박스가 이 코드에 해당합니다.
<div class="TriMarkPre0"></div>
.TriMarkPre0 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-color: #0058e2;
}생성과정 2:
아래 코드를 사용하여 영역 프레임의 왼쪽 부분만 그립니다. 왼쪽을 그려보면 모서리 부분이 사선으로 잘려져 있는 것을 볼 수 있습니다. (4면을 그릴 때 각 선이 겹치지 않도록 절반만 그려주세요.)
이 코드는 결과 이미지의 두 번째 사다리꼴을 옆으로 수행하는 코드에 해당합니다.
<div class="TriMarkPre1"></div>
.TriMarkPre1 {
position: static;
width: 100px;
height: 100px;
border: 10px solid transparent;
border-left-color: #0058e2;
}완료:
다음 코드를 사용하여 삼각형 마커를 그릴 수 있습니다.
이전 줄 왼쪽의 코드 높이를 줄이면 줄 사이의 부분이 사라지고 삼각형 표시로 나타납니다.
실행 결과 이미지의 세 번째 이미지가 이 코드에 해당합니다.
<div class="TriMarkPre2"></div>
.TriMarkPre2 {
position: static;
width: 0px;
height: 0px;
border: 10px solid transparent;
border-left-color: #0058e2;
}선의 테두리 너비를 줄여 삼각형 마커의 크기를 변경할 수 있습니다.
실행 결과 이미지의 네 번째 이미지가 이 코드에 해당합니다.
<div class="TriMark"></div>
.TriMark {
position: static;
width: 0px;
height: 0px;
border: 5px solid transparent;
border-left-color: #0058e2;
}실행 결과:
HTML 파일이 표시되면 다음 이미지가 표시됩니다.

추가됨:
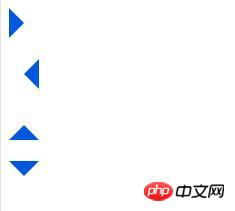
그리고 싶은 테두리의 위치를 변경하여 삼각형의 방향을 변경할 수 있습니다.
코드는 다음과 같습니다.
CssMark2.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="CssMark.css" />
</head>
<body>
<div class="TriMarkRight"></div>
<br />
<div class="TriMarkLeft"></div>
<br />
<div class="TriMarkTop"></div>
<br />
<div class="TriMarkBotom"></div>
</body>
</html>CssMark.css
.TriMarkRight {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-left-color: #0058e2;
}
.TriMarkLeft {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-right-color: #0058e2;
}
.TriMarkTop {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-bottom-color: #0058e2;
}
.TriMarkBotom {
position: static;
width: 0px;
height: 0px;
border: 15px solid transparent;
border-top-color: #0058e2;
}효과는 다음과 같습니다.

위 내용은 CSS에서 삼각형 표시를 구현하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 88
88
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





