n번째 자식과 n번째 유형의 간단한 비교
이 글의 내용은 nth-child와 nth-of-type이 각각 어떻게 작동하는지 모두가 이해할 수 있도록 nth-child와 nth-of-type을 간략하게 비교하는 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
nth-of-type() 및 nth-of-type()은 모두 CSS의 "구조적" 의사 클래스 선택기입니다. 이러한 의사 클래스 선택기를 사용하면 일반적으로 문서 트리의 정보를 기반으로 요소를 선택할 수 있습니다. 다른 간단한 선택기 표현으로 선택됩니다.
nth-child() 및 nth-of-type()의 경우 추가 정보는 상위 및 형제 요소를 기준으로 문서 트리에서 요소의 위치입니다. 이 두 가상 클래스는 매우 유사하지만 완전히 다른 방식으로 작동합니다.
nth-child() 어떻게 작동하나요?
nth-child() 의사 클래스는 형제 중 요소의 위치를 나타내는 숫자를 기반으로 요소를 일치시키는 데 사용됩니다. 보다 구체적으로 숫자는 문서 트리의 요소(빼기 1) 이전에 존재했던 형제의 수를 나타냅니다.
이 숫자는 함수 a+b로 표시됩니다. 여기서 n은 인덱스이고 a와 b는 우리가 전달하는 정수입니다. 예를 들어 모든 요소를 선택하려면 다음 중 하나를 작성할 수 있습니다.
:nth-child(1n+0) { /* 样式 */ }
:nth-child(n+0) { /* 样式 */ }
:nth-child(1n) { /* 样式 */ }이 함수를 사용하는 것 외에도 nth-child(1)와 같은 정수 또는 설정 키워드인 홀수( 홀수) 또는 짝수(짝수)입니다. 이러한 키워드는 모든 홀수 또는 짝수 요소를 선택하는 함수 표기법을 작성하는 대신 사용할 수 있습니다.
:nth-child(odd) { /* 奇数元素的样式 */ }
:nth-child(2n+1) { /* 奇数元素的样式 */ }
:nth-child(even) { /* 偶数元素的样式 */ }
:nth-child(2n+0) { /* 偶数元素的样式 */ }:nth-child()를 단독으로 사용하면 어떤 요소가 선택될지 쉽게 예측할 수 있습니다. 예를 들어 다음 태그를 사용하세요.
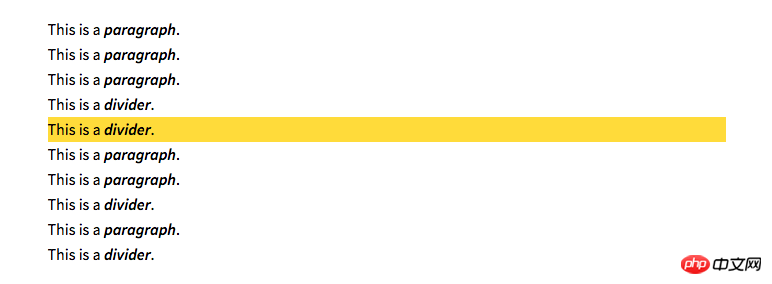
<div class="example"> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <div>This is a <em>divider</em>.</div> <!-- 选择元素--> <p>This is a <em>paragraph</em>.</p> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> <p>This is a <em>paragraph</em>.</p> <div>This is a <em>divider</em>.</div> </div>
다섯 번째 요소 div를 선택하려면 다음과 같이 간단히 작성하면 됩니다.
.example :nth-child(5) { background: #ffdb3a; }
하지만 여러 유형의 요소가 있는 경우 예상치 못한 결과가 발생할 수 있으며, :nth-child() 의사 클래스를 유형 또는 클래스 선택기와 결합합니다. 예를 들어 동일한 div 요소를 다시 선택하려면 다음과 같이 작성해 보세요.
.example div:nth-child(2) { background: #ffdb3a; }이 코드는 작동하지 않습니다!
가 작동하지 않는 이유는 선택기가 대상으로 삼는 요소가 실제로 존재하지 않기 때문입니다. 위의 선택기를 사용하면 다음 단계가 수행됩니다.
1. .example의 모든 하위 요소를 선택합니다.
2 유형에 관계없이 목록에서 두 번째 요소를 찾습니다.
3 요소가 div 유형인지 확인합니다.
문서 트리의 두 번째 요소는 div가 아닌 단락이므로 아무것도 선택되지 않습니다. 두 번째 div 요소를 선택하려면 nth-of-type() 의사 클래스를 사용해야 합니다.
nth-of-type() 어떻게 작동하나요?
nth-child()와 같은 nth-of-type() 의사 클래스는 요소를 기반으로 요소를 일치시키는 데 사용됩니다. 그러나 그 안의 숫자는 동일한 요소 유형을 가진 형제 사이에서만 요소의 위치를 나타냅니다.
nth-of-type()의 매개변수는 함수로 표현되거나 even 또는 홀수라는 키워드를 사용할 수도 있습니다. 위의 예제 태그를 사용하면 다음과 같이 작성하여 홀수 단락을 모두 선택할 수 있습니다.
.example p:nth-of-type(odd) { background: #ffdb3a; }
이 선택기를 사용하면 다음 단계가 수행됩니다.
1 .example
의 모든 p 유형 하위 요소를 선택합니다. 2. 이러한 요소들로만 구성된 새 목록 만들기
3. 목록에서 홀수 선택
이제 다섯 번째 자식인 .example의 두 번째 div를 선택할 수 있습니다.
.example div:nth-of-type(2) { /* 样式 */ }요약: 여기까지입니다. 기사 전체 내용이 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 n번째 자식과 n번째 유형의 간단한 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 67
67
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.






