이 글에서는 자바스크립트를 사용하여 값 유형을 변환하는 방법을 소개합니다. 특정 참조 값이 있으므로 도움이 필요한 친구에게 도움이 되길 바랍니다.
JavaScript는 대부분의 경우 연산자와 함수가 값을 올바른 유형으로 자동 변환하지만(암시적 변환) 명시적인 유형 변환이 필요한 경우도 있습니다. . [관련 영상 튜토리얼 추천: JavaScriptTutorial]
암시적 변환
#🎜 🎜# JavaScript에는 값을 올바른 유형으로 자동 변환하는 다양한 연산자와 함수가 있습니다. 예를 들어 JavaScript의 Alert() 함수는 모든 값을 받아들이고 이를 문자열로 변환합니다. 그러나 다양한 연산자는 '+' 연산자와 같은 문제를 일으킬 수 있습니다.예:
출력: "23"
이 경우 여기서 "+" 연산자는 문자열 연결을 나타냅니다.
그러나 "3" - "1"을 입력하면 "암시적 변환"을 사용하여 출력 결과가 제공됩니다: 2.
암시적 변환 :
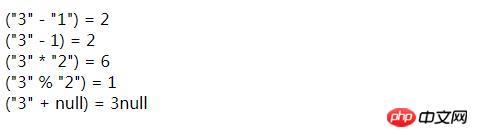
Code 1: 이 코드는 JavaScript의 암시적 유형 변환을 보여줍니다.<script>
document.write('("3" - "1") = ' + ("3" - "1") + "<br>");
document.write('("3" - 1) = ' + ("3" - 1) + "<br>");
document.write('("3" * "2") = ' + ("3" * "2") + "<br>");
document.write('("3" % "2") = ' + ("3" % "2") + "<br>");
document.write('("3" + null) = ' + ("3" + null) + "<br>");
</script>
명시적 변환 # 🎜🎜#JavaScript는 데이터를 한 유형에서 다른 유형으로 변환하는 다양한 방법을 제공하지만 데이터를 변환하는 가장 일반적인 방법은 두 가지입니다.
#🎜🎜 #1. 값을 문자열2로 변환합니다. 값을 숫자
3으로 변환합니다. 값을 부울 유형#🎜 🎜#
으로 변환합니다. JavaScript가 가장 일반적인 두 가지 데이터 변환 방법을 구현하는 방법을 살펴보겠습니다.
값을 문자열로 변환
:String()을 사용하여 값을 문자열로 변환 또는 toString() 함수 문자열로 변환합니다.
String() 함수 구문: String(value);
First 값의 유형을 확인하려면 typeof value를 사용하세요.
String) 함수를 사용하여 변환한 후 값 유형을 확인하세요.
let value = true; alert(typeof value); // 显示值为:boolean类型 value = String(value); // 现在,值“true”是一个字符串类型 alert(typeof value); // 显示值为:string类型
Run:
#🎜 🎜#
toString() 함수
variableName.toString(base)
var v = 1555;
var s = v.toString();Output:
이제 s에 포함된 값은 문자열 유형 "1555"입니다.출력:
코드 2:
아래 코드는 숫자를 문자열로, 부울을 문자열로, 날짜를 문자열로 변환합니다.<script> // 分别定义编号:v和日期:d var v = 123; var d = new Date('1995-12-17T03:24:00'); // 数转换为字符串 document.write(" String(v) = " + String(v) + "<br>"); // 数转换为字符串 document.write(" String(v + 11) = " + String(v + 11) + "<br>"); document.write(" String( 10 + 10) = " + String(10 + 10) + "<br>"); // 布尔值转换为字符串 document.write(" String(false) = " + String(false) + "<br>"); // 日期转换为字符串 document.write(" String(d) = " + String(d) + "<br>"); </script>로그인 후 복사
값을 숫자로 변환: # 🎜 🎜#
JavaScript의 Number() 함수를 사용하여 값을 숫자로 변환할 수 있습니다. 숫자 텍스트와 부울 값을 숫자로 변환할 수 있습니다. 숫자가 아닌 문자열인 경우 NaN(숫자가 아님)으로 변환됩니다. 구문:
Number(valueToConvert)
<script>
// 分别定义编号:v和日期:d
var v = "144";
var d = new Date('1995-12-17T03:24:00');
// 字符串转换为数字
document.write(" Number(v) = " + Number(v) + "<br>");
//布尔值转换为数
document.write(" Number(false) = " + Number(false) + "<br>");
document.write(" Number(true) = " + Number(true) + "<br>");
// 日期转换为数字
document.write(" Number(d) = " + Number(d) + "<br>");
</script><script>
// 指定空字符串
var v = "";
// 分配空白空间
var d = " ";
// 分配非数字串
var s = "GeeksforGeeks";
// 输出 数的转换值
document.write(" Number(v) = " + Number(v) + "<br>");
document.write(" Number(d) = " + Number(d) + "<br>");
document.write(" Number(s) = " + Number(s) + "<br>");
</script>
을 입력하면 부울 변환이 가장 간단합니다. 논리 연산에서 발생하지만 Boolean(value)을 호출하여 수동으로 수행할 수도 있습니다. 변환 규칙:
1. 0, 빈 문자열 null, 정의되지 않음 및 NaN과 같은 직관적인 "빈" 값은 false가 됩니다.
2. 다른 가치도 실현됩니다.
구문:
Boolean(value)
// 数字转换为布尔值
document.write("Boolean(0) = " + Boolean(0) + "<br>");
document.write("Boolean(1) = " +Boolean(1) + "<br>");
document.write("Boolean(2) = " + Boolean(2) + "<br>");
// 字符串转换为布尔值
document.write(" Boolean('hello') = " + Boolean('hello') + "<br>");
document.write(" Boolean('') = " + Boolean('') + "<br>");요약: 위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
위 내용은 자바스크립트에서 값 유형 변환을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!