이 기사에서는 루트 선택기가 무엇인지 설명합니다. 루트 선택기에 대한 자세한 설명은 특정 참조 값을 가지고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

루트 선택기 소개
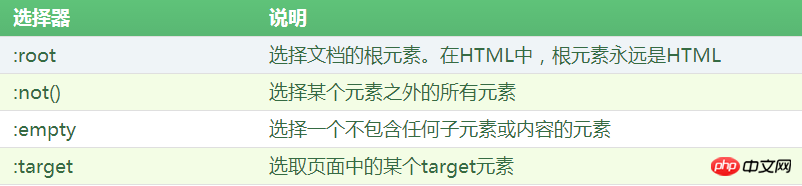
CSS3에서는 :root 선택기를 사용하여 문서의 루트 요소를 선택합니다. 루트 요소는 문서 트리의 최상위 수준에 있는 요소를 나타냅니다. HTML에서 루트 요소는 항상 HTML입니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :root选择器</title>
<style type="text/css">
:root
{
background-color:silver;
}
body
{
background-color:red;
}
</style>
</head>
<body>
<h1>php中文网</h1>
</body>
</html>표시 효과:

분석:
#🎜 🎜#여기서 :root 선택자를 사용하여 전체 웹 페이지의 배경색을 회색으로 지정하고, 웹 페이지의 본문 요소의 배경색을 빨간색으로 설정합니다.:root{background-color:silver;}html{background-color:silver;}CSS3Tutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 루트 선택자는 무엇입니까? 루트 선택기에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!