이 글의 내용은 포커스 선택기 사용법에 관한 것인가요?
focus selector
: 포커스 선택기는 "양식 요소"가 커서 포커스를 얻을 때 사용되는 스타일을 지정하는 데 사용됩니다. 주로 한 줄 텍스트 상자 텍스트 및 여러 줄 텍스트 상자 텍스트 영역과 같은 양식 요소에 사용됩니다. 초점을 얻고 텍스트를 입력합니다.
일반적으로 초점을 맞추는 것과 초점을 잃는 것은 한 줄 텍스트 상자 텍스트와 여러 줄 텍스트 상자 텍스트 영역의 두 가지 양식 요소에 대한 것입니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :focus选择器</title>
<style type="text/css">
input:focus
{
outline:1px solid red;
}
</style>
</head>
<body>
<p><label for="name">姓名:</label><input type="text" name="name"/></p>
<p><label for="email">邮箱:</label><input type="text" name="email"/></p>
</body>
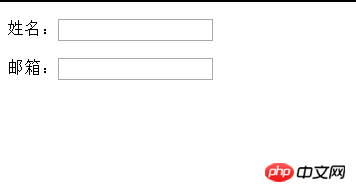
</html>효과는 다음과 같습니다:

분석:
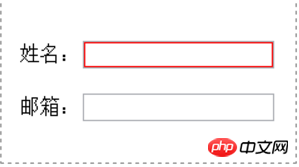
여기서 텍스트 상자에 포커스가 생기면 개요 속성을 사용하여 텍스트 상자에 빨간색 윤곽선을 추가합니다. 효과는 다음과 같습니다.

위 내용은 포커스 선택기 사용 방법에 대한 전체 소개입니다. CSS3 튜토리얼에 대해 더 자세히 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 초점 선택기를 사용하는 방법 초점 선택기를 사용하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!