CSS 그라디언트 색상을 작성하는 방법은 무엇입니까? CSS 선형 그래디언트 구문
이 기사에서는 CSS 그라데이션 색상을 작성하는 방법을 설명합니다. CSS 선형 그래디언트 구문에는 특정 참조 값이 있습니다. 도움이 필요한 친구가 참조할 수 있기를 바랍니다.
선형 그래디언트 소개
CSS3에서 선형 그래디언트는 직선상의 그래디언트를 의미합니다. 웹 페이지에서 대부분의 그라디언트 효과는 선형 그라디언트입니다.
Syntax:
background:linear-gradient(方向,开始颜色,结束颜色);
Description:
선형 그래디언트에는 두 가지 유형의 방향 값이 있으며, 하나는 각도(deg)를 사용하는 것입니다. , 다른 하나는 키워드를 사용하는 것입니다:
 두 번째 매개변수와 세 번째 매개변수는 시작 색상과 끝 색상을 나타냅니다. 값은 키워드, 16진수일 수 있습니다. 색상 값, RGBA 색상 등 온라인 팔레트를 사용하여 색상 값을 얻을 수 있습니다. 선형 그래디언트는 여러 색상 값을 가질 수 있습니다.
두 번째 매개변수와 세 번째 매개변수는 시작 색상과 끝 색상을 나타냅니다. 값은 키워드, 16진수일 수 있습니다. 색상 값, RGBA 색상 등 온라인 팔레트를 사용하여 색상 값을 얻을 수 있습니다. 선형 그래디언트는 여러 색상 값을 가질 수 있습니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
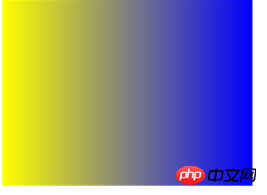
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
</html>효과는 다음과 같습니다.

분석: #🎜🎜 ##🎜 🎜#"배경: 선형 그라데이션(오른쪽, 파란색, 노란색);"은 선형 그라데이션 방향이 "왼쪽에서 오른쪽으로"이고 시작 색상은 파란색(파란색)이며 끝 색상은 노란색( 노란색).
"배경: 선형 그라데이션(왼쪽, 파란색, 노란색);"을 사용하면 브라우저 미리보기 효과는 다음과 같습니다.
#🎜 🎜# 여기서는 선형 그래디언트의 방향에 특히 주의하세요. 그래디언트 방향이 다르기 때문에 색상 값이 동일하므로 실제 효과는 달라집니다. 
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
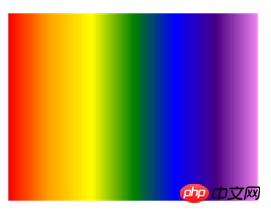
background:linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div></div>
</body>
</html>위의 방법은 다음과 같습니다. CSS 그라디언트 색상을 쓰시겠습니까? CSS 선형 그래디언트 구문에 대한 전체 소개입니다.  CSS3Tutorial
CSS3Tutorial
위 내용은 CSS 그라디언트 색상을 작성하는 방법은 무엇입니까? CSS 선형 그래디언트 구문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






