이 글의 내용은 js에 있는 var 키워드와 let 키워드의 차이점을 소개하는 것입니다. 참고할 만한 가치가 있는 친구들이 참고하시면 좋겠습니다.
먼저 이해해 봅시다. var와 let 키워드의 기능은 무엇인가요? 사용하는 방법?
키워드 var
var 문은 자바스크립트에서 변수를 선언하는 구문입니다.
var a = 10;
설명:
1. 변수 선언은 코드 실행 전에 처리됩니다.
2. var로 선언된 JavaScript 변수의 범위는 현재 실행 컨텍스트입니다.
3. 함수 외부에 선언된 JavaScript 변수의 범위는 전역입니다.
function nodeSimplified(){
var a =10;
console.log(a); // 输出: 10
if(true){
var a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 20
}위 코드에서 변수가 if 루프 내에서 업데이트되면 변수 "a"의 값이 전역적으로 20으로 업데이트되므로 if 루프 외부에는 값이 여전히 존재합니다. 다른 언어의 전역 변수와 유사합니다. 다만, 기존 값을 덮어쓸 수 있으므로 이 기능을 사용할 때는 주의하세요.
키워드 let
let 문은 블록 범위에서 지역 변수를 선언합니다.
let a =10;
설명:
let 문을 사용하면 범위가 사용되는 블록으로 제한되는 변수를 생성할 수 있습니다.
Java, .NET 등과 같은 다른 언어에서 선언하는 변수와 유사합니다.
function nodeSimplified(){
let a =10;
console.log(a); // 输出: 10
if(true){
let a=20;
console.log(a); // 输出: 20
}
console.log(a); // 输出: 10
}키워드 var와 let의 차이점
JavaScript에서 키워드 var와 let은 모두 변수 선언에 사용될 수 있는데, 둘의 차이점은 무엇인가요?
Scope
var는 함수 범위이고 let은 블록 범위입니다.
let에 비해 var로 선언된 변수는 프로그램 전체에 걸쳐 정의된다고 할 수 있습니다.
변수 호이스팅
let은 해당 변수가 나타나는 블록의 전체 범위로 호이스팅되지 않습니다. 대조적으로, var는 다음과 같이 승격될 수 있습니다.
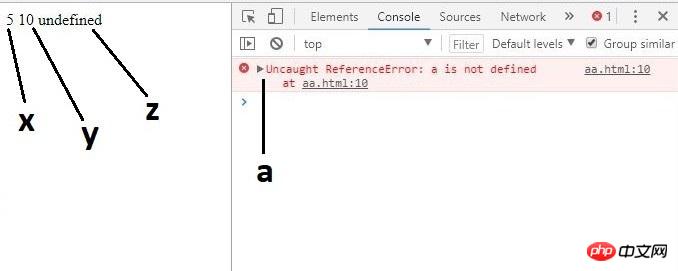
// 定义后调用变量x var x = 5; document.write(x, "\n"); // 定义后调用变量y let y = 10; document.write(y, "\n"); //先调用变量z,在使用var定义变量z document.write(z, "\n"); //显示undefined var z = 2; // 先调用变量a,在使用var定义变量a document.write(a); //报错 let a = 3;
실행:

재선언
엄격 모드에서 var를 사용하면 동일한 범위에서 동일한 변수를 다시 선언할 수 있지만 let은 작동하지 않습니다.
'use strict'; var me = 'foo'; var me = 'bar'; // 此时,变量me里的值为bar
'use strict'; let me = 'foo'; let me = 'bar'; // 报错: 标识符“me”已被声明
요약: 이것이 전부입니다. 기사 기사의 전체 내용이 모든 사람의 연구에 도움이 되기를 바랍니다. 더 많은 관련 비디오 튜토리얼을 보려면 JavaScript Tutorial을 방문하세요!
위 내용은 js에서 키워드 var와 let의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!