이 글에서는 체크박스의 선택된 값을 가져오는 js의 구현 방법을 주로 소개합니다.
체크박스의 선택된 값을 얻는 js 메서드의 구현은 초보자에게는 어려울 수 있습니다.
이제 특정 코드 예제를 기반으로 확인란에서 선택한 값을 가져오는 js 메서드를 자세히 소개하겠습니다.
코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="checkbox" name="test" value="0"/>0
<input type="checkbox" name="test" value="1"/>1
<input type="checkbox" name="test" value="2"/>2
<input type="checkbox" name="test" value="3"/>3
<input type="checkbox" name="test" value="4"/>4
<input type="checkbox" name="test" value="5"/>5
<input type="checkbox" name="test" value="6"/>6
<input type="checkbox" name="test" value="7"/>7
<input type="button" onclick="jqchk()" value="提 交"/>
</body>
<script>
function chk() {
var obj = document.getElementsByName('test');
console.log(obj);
var s = '';
for (var i = 0; i < obj.length; i++) {
if (obj[i].checked) s += obj[i].value + ',';
}
alert(s == '' ? '你还没有选择任何内容!' : s);
}
</script>
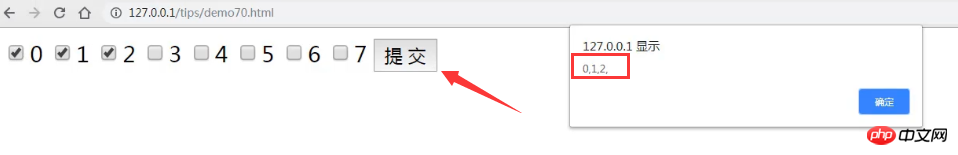
</html>여러 옵션을 선택하고 제출을 클릭하면 결과는 아래와 같습니다.

그림과 같이 제출을 클릭하면 브라우저에 팝업 메시지가 표시됩니다. -up 창 및 팝업 창의 내용은 우리가 얻은 확인란에서 선택한 값입니다.
위 코드에서는 입력 제출 버튼에 클릭 이벤트 chk()를 추가했습니다. chk()에서는 먼저 getElementsByTagName 메서드를 사용하여 test라는 이름의 모든 입력을 얻고 이를 객체 obj에 할당합니다. 그런 다음 변수 s를 정의한 다음 모든 입력 상자에 대해 for 루프를 수행하여 선택한 값을 결정합니다.
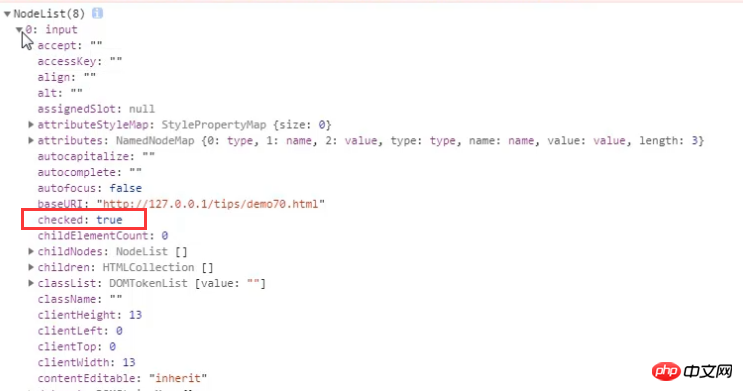
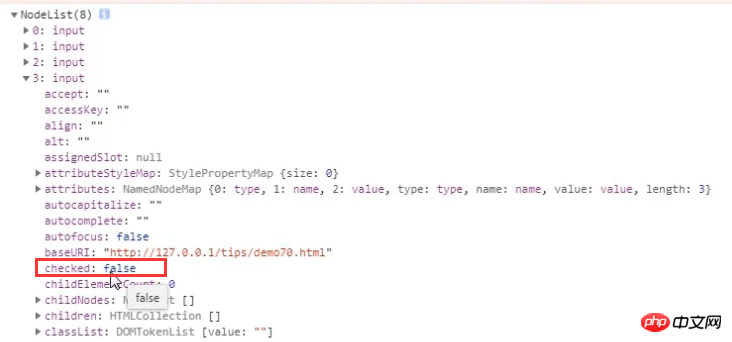
참고: 프런트엔드를 통해 요소를 확인하여 값이 선택되었는지 확인할 수 있습니다. check가 true이면 선택된 항목을 나타내고, check가 false이면 선택되지 않은 항목을 나타냅니다.


이 기사는 js가 체크박스의 선택된 값을 가져오는 방법에 관한 것입니다. 실제로 구현 아이디어도 매우 명확하고 이해하기 쉽습니다. 도움이 필요한 친구를 도와주세요!
위 내용은 js에서 체크박스의 선택된 값을 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!