CSS 텍스트의 줄 간격을 설정하는 방법은 무엇입니까? CSS에서 줄 간격을 설정하는 방법
CSS 스타일에서 많은 사람들은 CSS 텍스트 줄 간격에 대해 잘 알지 못합니다. 다음 PHP 중국어 웹사이트에서는 CSS 텍스트 줄 간격을 설정하는 방법을 보여줍니다. 그리고 CSS 줄 간격 방법.
CSS 텍스트의 줄 간격을 설정하는 방법은 무엇입니까? CSS에서 줄 간격을 설정하는 방법
기사에서 텍스트의 각 줄 사이의 간격은 CSS에서 line-height 속성을 사용하여 나타낼 수 있습니다. 줄 간격. 줄 간격 설정은 줄 높이 스타일을 설정하여 얻을 수 있습니다. 줄 높이 속성을 제어하는 한 텍스트 글꼴 사이의 거리를 얻을 수 있습니다. 코드는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> css行间距实例</title>
<style>
.a{ line-height:30px}
.b{ line-height:50px}
</style>
</head>
<body>
<div class="a">
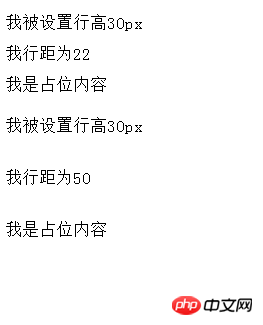
我被设置行高30px<br />
我行距为22<br />
我是占位内容
</div>
<div class="b">
我被设置行高30px<br />
我行距为50<br />
我是占位内容
</div>
</body>
</html>분석:
.a{ line-height:22px}
은 줄 높이가 22px임을 의미합니다.# 🎜🎜## 🎜🎜#.b{ line-height:40px}/
은 줄 높이가 40px임을 의미합니다.
효과는 다음과 같습니다.
 상단과 하단 사이의 줄 높이를 얻으려면 줄 높이의 백분율을 설정하세요. 일반적으로 14 이상으로 설정됩니다. 줄 높이는 다음보다 작을 수 없습니다. 그렇지 않으면 비호환성이 발생합니다. 효과.
상단과 하단 사이의 줄 높이를 얻으려면 줄 높이의 백분율을 설정하세요. 일반적으로 14 이상으로 설정됩니다. 줄 높이는 다음보다 작을 수 없습니다. 그렇지 않으면 비호환성이 발생합니다. 효과.
여백과 패딩을 사용하여 단락 사이의 줄 높이를 설정할 수도 있습니다. 여백을 특정 거리로 설정하면 특정 간격이 나타납니다.
위는 CSS 텍스트의 줄 간격을 설정하는 방법입니다. CSS에서 줄 간격을 설정하는 방법에 대한 전체 소개입니다.
CSS 튜토리얼에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 CSS 텍스트의 줄 간격을 설정하는 방법은 무엇입니까? CSS에서 줄 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






