이 기사는 http 프로토콜에 대한 개요를 제공합니다. 이는 특정 참조 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
여기서는 내 자신의 이해와 기억을 돕기 위해 몇 가지 지식을 간략하게 정리했습니다. 아직 불완전한 부분이 많으므로 자세한 내용은 책이나 다른 기사를 확인해야 합니다.
http 프로토콜의 개발 과정
HTTP TCP/IP 프로토콜을 기반으로 하는 애플리케이션 계층 프로토콜입니다. 패킷 전송을 포함하지 않지만 주로 클라이언트와 서버 간의 통신 형식을 지정합니다. 포트 80이 기본적으로 사용됩니다.
http/0.9
1991년에 출시된 명령에는 GET 명령이 하나만 있습니다. 프로토콜은 서버가 HTML 형식의 문자열에만 응답할 수 있고 다른 형식에는 응답할 수 없다고 규정합니다.
http/1.0
1996년 5월 출시, HTTP/1.0 버전이 출시되면서 컨텐츠가 대폭 늘어났고, 우선 어떠한 포맷의 컨텐츠도 전송할 수 있습니다. 이를 통해 인터넷은 텍스트뿐만 아니라 이미지, 비디오, 바이너리 파일도 전송할 수 있습니다. 이는 인터넷의 위대한 발전의 토대를 마련했습니다. GET 명령 외에도 POST 명령과 HEAD 명령도 도입되어 브라우저와 서버 간의 상호 작용 수단이 풍부해졌습니다.
HTTP 요청 및 응답 형식도 변경되었습니다. 데이터 부분 외에도 각 통신에는 일부 메타데이터를 설명하는 헤더 정보(HTTP 헤더)가 포함되어야 합니다.
기타 새로운 기능으로는 상태 코드, 다중 문자 집합 지원, 다중 부분 유형, 인증, 캐시, 콘텐츠 인코딩 등이 있습니다.
**단점:**
TCP 연결당 하나의 요청만 보낼 수 있습니다. 데이터를 보낸 후 연결이 닫힙니다. 다른 리소스를 요청하려면 새 연결을 만들어야 합니다.
TCP 연결을 설정하는 데는 클라이언트와 서버 간의 3방향 핸드셰이크가 필요하고 처음에는 전송 속도가 느리기 때문에 비용이 높습니다(느린 시작). 따라서 HTTP 1.0 버전의 성능은 상대적으로 낮습니다. 웹 페이지에 점점 더 많은 외부 리소스가 로드됨에 따라 이 문제는 더욱 두드러집니다.
이 문제를 해결하기 위해 일부 브라우저에서는 요청할 때
목록 항목
비표준 연결 필드를 사용합니다.
연결: keep-alive
클라이언트나 서버가 연결을 적극적으로 종료할 때까지 재사용 가능한 TCP 연결이 설정됩니다. 그러나 이는 표준 필드가 아니며 구현 전반에 걸쳐 일관되지 않게 동작할 수 있으므로 근본적인 해결책은 아닙니다.
http/1.1
1997년 1월에 출시된 HTTP/1.1 버전은 1.0 버전보다 반년 늦게 출시되었습니다. HTTP 프로토콜을 더욱 개선하여 20년이 지난 오늘날에도 사용되고 있으며 여전히 가장 널리 사용되는 버전입니다.
버전 1.1의 가장 큰 변화는 영구 연결의 도입입니다. 즉, TCP 연결은 기본적으로 닫히지 않으며 연결: 연결 유지를 선언하지 않고도 여러 요청에 의해 재사용될 수 있습니다.
클라이언트와 서버는 상대방이 일정 기간 동안 활동이 없는 것을 발견하면 적극적으로 연결을 종료할 수 있습니다. 그러나 표준 접근 방식은 클라이언트가 마지막 요청 중에 Connection: close를 보내 서버에 TCP 연결을 닫도록 명시적으로 요청하는 것입니다.
버전 1.1에는 PUT, PATCH, HEAD, OPTIONS, DELETE와 같은 새로운 동사 메소드도 많이 추가되었습니다.
**단점**
버전 1.1에서는 TCP 연결 재사용이 가능하지만, 동일한 TCP 연결 내의 모든 데이터 통신은 순서대로 수행됩니다. 서버는 하나의 응답을 처리할 때까지 다음 응답을 진행하지 않습니다. 이전 응답이 특히 느린 경우 나중에 많은 요청이 줄을 서서 대기하게 됩니다. 이를 "헤드 오브 라인 차단"이라고 합니다.
이 문제를 방지하려면 두 가지 방법밖에 없습니다:
하나는 요청 수를 줄이는 것입니다.
다른 하나는 동시에 여러 영구 연결을 여는 것입니다. 이로 인해 스크립트 및 스타일 시트 병합, CSS 코드에 이미지 삽입, 도메인 샤딩 등과 같은 많은 웹 최적화 기술이 탄생했습니다. HTTP 프로토콜을 더 잘 설계했다면 이러한 추가 작업을 피할 수 있습니다.
SPDY
2009년 구글은 HTTP/1.1의 낮은 효율성 문제를 주로 해결한 자체 개발 SPDY 프로토콜을 공개했습니다. 이 프로토콜은 Chrome 브라우저에서 실행 가능한 것으로 입증된 후 HTTP/2의 기반으로 간주되었으며 주요 기능은 HTTP/2에 상속되었습니다.
HTTP/2
2015년에 HTTP/2가 출시되었습니다. 표준 위원회에서는 더 이상 하위 버전을 출시할 계획이 없기 때문에 HTTP/2.0이라고 부르지 않습니다.
HTTP/1.1 버전의 헤더 정보는 텍스트(ASCII 인코딩)여야 하며, 데이터 본문은 텍스트 또는 바이너리일 수 있습니다. HTTP/2는 완전한 바이너리 프로토콜입니다.
바이너리 프로토콜의 한 가지 이점은 추가 프레임을 정의할 수 있다는 것입니다. HTTP/2는 거의 10가지 유형의 프레임을 정의하여 미래의 고급 애플리케이션을 위한 기반을 마련합니다. 텍스트를 사용하여 이 기능을 구현하면 데이터를 구문 분석하는 것이 매우 번거롭지만 바이너리 구문 분석이 훨씬 편리합니다.
HTTP/2는 TCP 연결을 재사용하므로 클라이언트와 브라우저 모두 일대일 순서로 대응하지 않고 동시에 여러 요청 또는 응답을 보낼 수 있으므로 "헤드 오브 라인 혼잡"을 피할 수 있습니다.
HTTPS
HTTPS는 HTTP 프로토콜의 보안 버전입니다. HTTP 프로토콜의 데이터 전송은 일반 텍스트이며 안전하지 않습니다. HTTPS는 암호화에 SSL/TLS 프로토콜을 사용합니다.
상태 비저장 - 각 HTTP 요청은 독립적이며 두 요청 간에 필요한 연결이 없습니다. 그러나 실제 애플리케이션에서는 이것이 전부가 아닙니다. 요청을 연관시키기 위해 쿠키 및 세션 메커니즘이 도입됩니다.
무연결 - 각 요청이 완료된 후 연결이 즉시 끊어집니다.
단방향 애플리케이션 계층 프로토콜 - 통신 요청은 클라이언트에 의해서만 시작될 수 있으며 서버는 요청에 응답합니다.
여러 요청 ——클라이언트가 웹 페이지를 요청할 때 대부분의 경우 서버는 먼저 HTML 페이지에 응답한 다음 브라우저가 응답을 받은 후 다음을 찾습니다. HTML 페이지는 CSS, JS 파일, 이미지 등과 같은 다른 리소스도 참조하며 이러한 필수 리소스에 대한 HTTP 요청을 자동으로 보냅니다.
현재 HTTP 버전은 파이프라인 메커니즘을 지원하며(즉, 동일한 TCP 연결에서 클라이언트가 동시에 여러 요청을 보낼 수 있음) 동시에 여러 요청을 요청하고 응답할 수 있어 효율성이 크게 향상됩니다. .

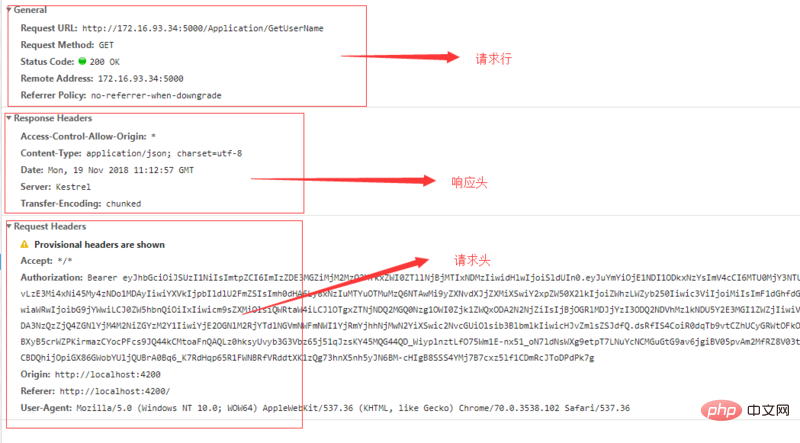
요청 라인
url——요청 URL
요청 방법——요청 방법
상태 코드——상태 코드
서버 address——원격 주소
교차 도메인 거부가 발생할 경우 방법은 옵션, 상태 코드는 404/405 등이 될 수 있습니다. (물론 실제로 가능한 조합은 많습니다)
**공통 상태 코드:* *
200 - 요청이 성공적으로 완료되었으며 요청한 리소스가 클라이언트로 다시 전송되었음을 나타냅니다.
304 - 요청한 웹페이지가 마지막 요청 이후 수정되지 않았습니다. 로컬 캐시를 사용하세요.
400 - 클라이언트 있음 요청에 오류가 있습니다(예: 보안 모듈에 의해 차단될 수 있음)
401 - 요청이 승인되지 않았습니다.
403 - 액세스가 금지되었습니다(예: 로그인하지 않은 경우 금지될 수 있음)
404 - 리소스가 아님 발견
500 - 서버 내부 오류
503 ——서비스를 사용할 수 없습니다
...
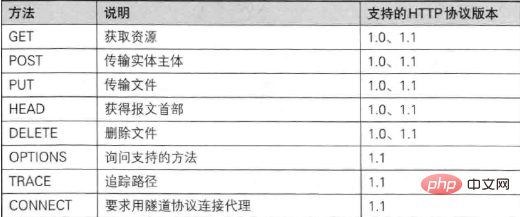
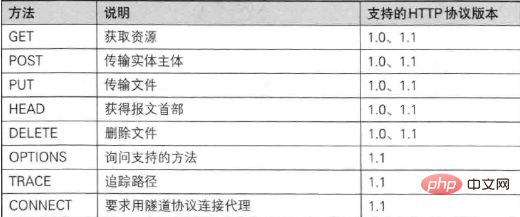
**HTTP 요청 방식**
HTTP1.1 버전에서는 GET, POST 등 거의 10가지 방식을 지원합니다.

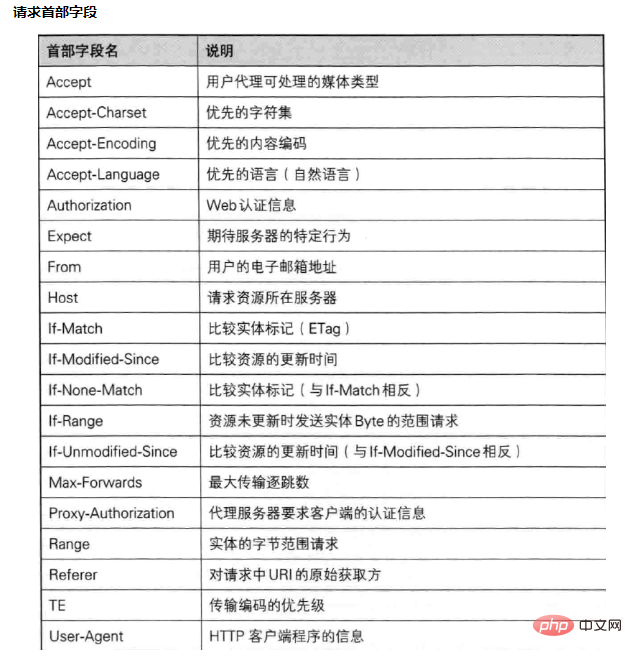
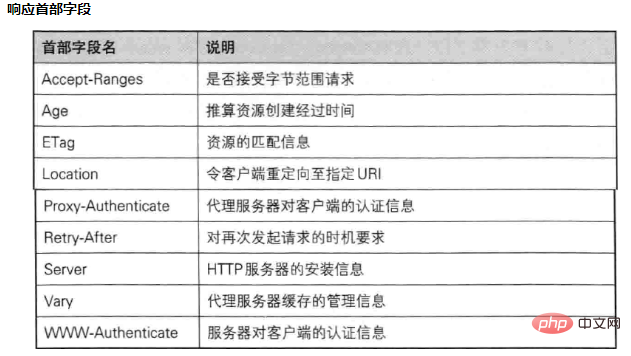
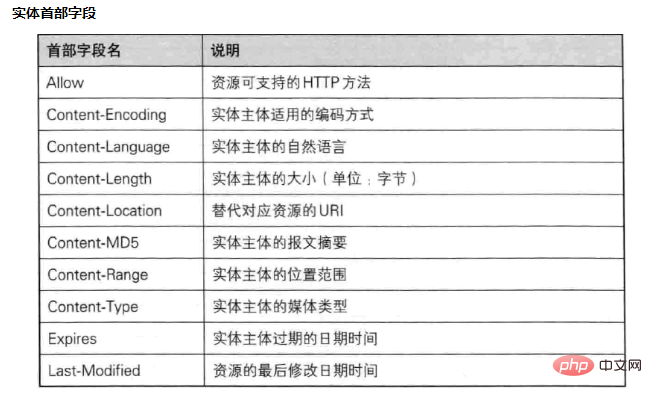
일반 헤더 필드




기본적으로 쿠키는 http의 확장입니다. 쿠키 설정 및 전송을 담당하는 두 개의 http 헤더가 있는데, 이는 Set-Cookie 및 Cookie입니다.
HTTP 쿠키(웹 쿠키 또는 브라우저 쿠키라고도 함)는 서버가 사용자의 브라우저에 전송하고 로컬에 저장되는 작은 데이터 조각으로, 다음번에 브라우저가 동일한 서버에 요청할 때 운반되어 전송됩니다. . 일반적으로 이는 사용자 로그인 유지와 같은 두 요청이 동일한 브라우저에서 오는지 여부를 서버에 알려주는 데 사용됩니다. 쿠키를 사용하면 Stateless HTTP 프로토콜을 기반으로 안정적인 상태 정보를 기록할 수 있습니다.
쿠키는 주로 다음 세 가지 측면에서 사용됩니다:
세션 상태 관리(예: 사용자 로그인 상태, 장바구니, 게임 점수 또는 기타 기록이 필요한 정보)
개인 설정(예: 사용자 -정의된 설정, 테마 등)
브라우저 행동 추적(예: 사용자 행동 추적 및 분석 등)
쿠키는 한때 클라이언트 데이터를 저장하는 데 사용되었으며 유일한 저장 방법으로 사용되었습니다. 그 당시에는 다른 적합한 저장 방법이 없었기 때문입니다. 그러나 이제 최신 브라우저가 다양한 저장 방법을 지원하기 시작하면서 쿠키는 점차 사라지고 있습니다. 서버가 쿠키를 지정하므로 브라우저의 각 요청에는 쿠키 데이터가 전달되며, 이로 인해 추가적인 성능 오버헤드가 발생합니다(특히 모바일 환경에서). 새로운 브라우저 API를 사용하면 개발자는 웹 저장소 API(로컬 저장소 및 세션 저장소) 또는 IndexedDB를 사용하는 등 이미 데이터를 로컬에 직접 저장할 수 있습니다.
쿠키 만들기
서버가 HTTP 요청을 받으면 서버는 응답 헤더에 Set-Cookie 옵션을 추가할 수 있습니다. 브라우저는 응답을 받은 후 일반적으로 쿠키를 저장한 다음 서버에 대한 모든 후속 요청에서 쿠키 요청 헤더를 통해 서버에 쿠키 정보를 보냅니다. 또한 필요에 따라 쿠키 만료시간, 도메인, 경로, 유효기간, 해당 사이트를 모두 지정할 수 있습니다.
nodejs에서 서버 측 쿠키 설정 방법
request.setHeader('Set-Cookie', ['type=ninja', 'language=javascript']);쿠키는 클라이언트에 저장되는 위치에 따라 메모리 쿠키와 하드 디스크 쿠키로 나눌 수 있습니다.
메모리 쿠키
쿠키의 수명이 전체 세션인 경우 브라우저는 쿠키를 메모리에 저장하며, 브라우저를 닫으면 쿠키가 자동으로 지워집니다.
하드 디스크 쿠키
입니다. 클라이언트에 저장된 쿠키는 하드디스크에 있는 브라우저를 닫은 경우, 다음번에 해당 웹사이트를 방문하기 위해 브라우저를 열 때 쿠키가 자동으로 서버로 다시 전송됩니다.
쿠키는 여러 도메인에서 사용할 수 없습니다.
많은 웹사이트에서 쿠키를 사용합니다. 예를 들어 Google은 클라이언트에게 쿠키를 발행하고 Baidu도 클라이언트에게 쿠키를 발행합니다. Google에 액세스할 때 브라우저가 Baidu에서 발행한 쿠키도 전달합니까? 아니면 Google이 Baidu에서 발행한 쿠키를 수정할 수 있나요?
사건은 음성입니다. 쿠키는 도메인 이름을 넘을 수 없습니다. 쿠키 사양에 따르면 브라우저가 Google에 액세스하면 Baidu의 쿠키가 아닌 Google의 쿠키만 전달됩니다. Google은 Google의 쿠키만 운영할 수 있고 Baidu의 쿠키는 운영할 수 없습니다.
쿠키는 클라이언트 측 브라우저에서 관리됩니다. 브라우저는 Google이 Baidu의 쿠키가 아닌 Google의 쿠키만 작동하도록 하여 사용자 개인정보 보호와 보안을 보장할 수 있습니다. 브라우저는 도메인 이름을 기반으로 웹사이트가 다른 웹사이트의 쿠키를 운영할 수 있는지 여부를 결정합니다. Google과 Baidu의 도메인 이름이 다르기 때문에 Google은 Baidu의 쿠키를 운영할 수 없습니다.
www.helloweenvsfei.com 및 Images.helloweenvsfei.com과 같이 동일한 1차 도메인 이름 아래에 있는 두 개의 2차 도메인 이름은 두 도메인 이름이 완전히 동일하지 않기 때문에 쿠키를 상호 교환하여 사용할 수 없습니다. helloweenvsfei.com 이름 아래의 모든 보조 도메인 이름이 이 쿠키를 사용할 수 있도록 하려면 쿠키의 도메인 매개변수를 설정해야 합니다. 예:
Cookie cookie = new Cookie("time","20080808"); // 新建Cookie
cookie.setDomain(".helloweenvsfei.com"); // 设置域名
cookie.setPath("/"); // 设置路径
cookie.setMaxAge(Integer.MAX_VALUE); // 设置有效期
response.addCookie(cookie); // 输出到客户端쿠키의 유효 기간
maxAge of the cookie 쿠키는 쿠키의 유효 기간을 초 단위로 결정합니다(Second ). Cookie에서는 getMaxAge() 메소드와 setMaxAge(int maxAge) 메소드를 통해 maxAge 속성을 읽고 씁니다. maxAge 속성이 양수이면 쿠키가 maxAge 초 후에 자동으로 만료된다는 의미입니다. 브라우저는 양의 maxAge를 사용하여 쿠키를 유지합니다. 즉, 해당 쿠키 파일에 쿠키를 씁니다. 고객이 브라우저를 닫든 컴퓨터를 닫든 관계없이 maxAge초 전이면 웹사이트에 로그인할 때 쿠키는 계속 유효합니다.
maxAge가 음수인 경우 쿠키는 이 브라우저 창과 이 창으로 열린 하위 창에서만 유효하다는 의미입니다. 창을 닫은 후에는 쿠키가 무효화됩니다. maxAge가 음수인 쿠키는 임시 쿠키이며 유지되지 않거나 쿠키 파일에 기록되지 않습니다. 쿠키 정보는 브라우저의 메모리에 저장되므로 브라우저를 닫으면 쿠키는 사라집니다.
참고: 클라이언트에서 쿠키를 읽을 때 maxAge를 포함한 다른 속성은 읽을 수 없으며 제출되지 않습니다. 브라우저가 쿠키를 제출할 때 이름 및 값 속성만 제출합니다. maxAge 속성은 쿠키가 만료되었는지 여부를 확인하기 위해 브라우저에서만 사용됩니다.
쿠키의 보안 속성
HTTP 프로토콜은 상태 비저장일 뿐만 아니라 안전하지 않습니다. HTTP 프로토콜을 사용하는 데이터는 암호화 없이 네트워크에서 직접 전송되므로 가로챌 수 있습니다. 매우 기밀인 콘텐츠를 전송하기 위해 HTTP 프로토콜을 사용하는 것은 숨겨진 위험입니다. HTTP와 같은 비보안 프로토콜로 쿠키가 전송되는 것을 원하지 않는 경우 쿠키의 보안 속성을 true로 설정할 수 있습니다. 브라우저는 HTTPS 및 SSL과 같은 보안 프로토콜을 통해서만 이러한 쿠키를 전송합니다. 다음 코드는 secure 속성을 true로 설정합니다.
Cookie cookie = new Cookie("time", "20080808"); // 新建Cookie
cookie.setSecure(true); // 设置安全属性
response.addCookie(cookie); // 输出到客户端팁: secure 속성은 쿠키 콘텐츠를 암호화하지 않으므로 절대적인 보안을 보장할 수 없습니다. 높은 보안이 요구되는 경우 쿠키 내용을 프로그램 내에서 암호화 및 복호화하여 유출을 방지해야 합니다.
세션은 쿠키와 마찬가지로 http 상태를 기록하는 데 사용되는 메커니즘이지만 차이점은 쿠키가 클라이언트 측에 존재하고 전달되는 크기가 제한되어 있는 반면, 세션은 서버 측에 존재하여 저장된다는 점입니다. 크기는 제한되지 않습니다.
프로그램이 클라이언트 요청에 대한 세션을 생성해야 할 때 서버는 먼저 클라이언트 요청에 세션 ID라는 세션 식별자가 이미 포함되어 있는지 확인합니다. 이미 세션 ID가 포함되어 있으면 이 클라이언트가 이전에 사용되었음을 의미합니다. 클라이언트가 세션을 생성한 경우 서버는 세션을 검색하여 세션 ID에 따라 사용합니다(검색할 수 없는 경우 새 세션을 생성할 수 있음). 클라이언트에 대해 생성되며 세션과 연결된 세션 ID는 반복되지도 않고 위조할 패턴을 찾기도 쉽지 않은 문자열이어야 합니다. 저장을 위해 이 응답으로 클라이언트에 반환됩니다. 이 세션 ID를 저장하는 방법은 쿠키를 사용할 수 있으므로 상호 작용 프로세스 중에 브라우저가 규칙에 따라 이 ID를 서버에 자동으로 표시할 수 있습니다. 일반적으로 이 쿠키의 이름은 SEEESIONID와 유사합니다.
일반적으로 세션 생성은 쿠키에 의존하지만 쿠키가 인위적으로 비활성화될 수 있습니다. 쿠키가 비활성화된 경우 세션 ID를 서버에 다시 전달하는 다른 메커니즘이 필요합니다. URL 경로
참고: 세션 메커니즘에 대해 이야기할 때 "브라우저를 닫으면 세션이 사라집니다."라는 오해를 자주 듣습니다. 실제로 회원카드의 예를 생각해 보면 고객이 매장에 적극적으로 카드 취소를 요청하지 않는 이상 매장에서는 결코 고객의 정보를 쉽게 삭제하지 않습니다. 세션의 경우에도 마찬가지입니다. 프로그램이 서버에 세션 삭제를 알리지 않는 한, 서버는 일반적으로 사용자가 로그오프할 때 세션을 삭제하라는 명령을 보냅니다.
그러나 브라우저는 서버가 닫히기 전에 서버가 닫힐 것임을 적극적으로 알리지 않으므로 서버는 브라우저가 닫혔음을 알 기회가 없습니다. 이러한 착각이 일어나는 이유는 대부분의 세션 메커니즘이 이를 저장하기 위해 세션 쿠키를 사용하기 때문입니다. . 세션 ID,브라우저를 닫으면 세션 ID가 사라지고, 다시 서버에 접속하면 원래 세션을 찾을 수 없습니다. 서버에서 설정한 쿠키가 하드디스크에 저장되거나, 브라우저에서 보낸 HTTP 요청 헤더를 다시 작성하여 원래 세션 ID를 서버로 보내는 경우, 브라우저에서 원래 세션을 계속 찾을 수 있습니다. 다시 열립니다.
위 내용은 http 프로토콜 개발 프로세스 개요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
