JavaScript의 DOM 및 BOM 소개
이 글은 JavaScript의 DOM과 BOM에 대한 소개를 담고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
Document Object Model (DOM)
면접관들은 "Document Object Model이 무엇인지 아시나요?"라고 묻기를 좋아하므로 오늘은 하나씩 설명하겠습니다.
DOM: Document Object Model Model)
Document
중국어 번역: Document, 여기서 문서는 XML 및 HTML 페이지를 의미합니다. 페이지를 만들고 웹 브라우저에 로드하면 뒤에서 조용히 DOM이 생성됩니다. 문서 객체로.
Object
중국어 번역: Object, js를 공부하는 학생들은 "모든 것이 객체이다"라는 문구를 잘 알고 있어야 합니다.
JavaScript 언어의 유형은 대략 다음 세 가지 유형으로 나눌 수 있습니다.
-
사용자 정의 객체
직접 생성한 객체(예:var obj = {}로그인 후 복사 내장 객체
) JavaScript로 내장된 객체는 우리가 생성할 필요가 없으며 배열, 수학 및 데이터와 같이 직접 사용할 수 있습니다. etc.호스트 개체
지난 호 호스팅 환경이 무엇인지 알았으니 이제 호스팅 개체가 무엇인지 어느 정도 이해해야 합니다. 여기서는 브라우저에서 제공하는 창, 문서 등의 개체를 참조합니다.
DOM의 주요 관심사는 문서입니다. 문서 개체의 주요 기능은 웹 페이지 콘텐츠를 처리하는 것입니다.
Model
중국어 번역: Model님, DOM에서 이 단어를 추출해 보시면 아래 그림을 보시면~ 이해하기 쉬우실 겁니다.
예를 들어, 그림과 같이 커뮤니티 구축 모델 세트입니다. 기본적으로 모든 판매 사무소에서 찾을 수 있습니다. 주택 구매자는 이 모델 세트를 따라가기만 하면 커뮤니티가 어떻게 보일지 이해할 수 있습니다. 공사가 완료되었습니다. 공공시설은 어떤지, 식생면적은 얼마나 되는지...
DOM도 이와 비슷한 모델인데, 브라우저 창에 로드된 현재 웹페이지를 나타내며, JavaScript를 사용하여 읽을 수 있습니다. .
모델을 얻은 후에는 모델을 이해할 수도 있어야 합니다(이 모델이 어떤 용도로 사용되는지 알아야 하므로 이해할 수 있음).
모델을 이해하지 못한다면 이는 다음과 같습니다. 시각 장애인은 태양을 볼 수 없기 때문에 이러한 개념을 갖고 있지 않습니다.
그래서 JavaScript를 통해 DOM을 읽을 수 있지만 먼저 모델을 이해해야 합니다. .
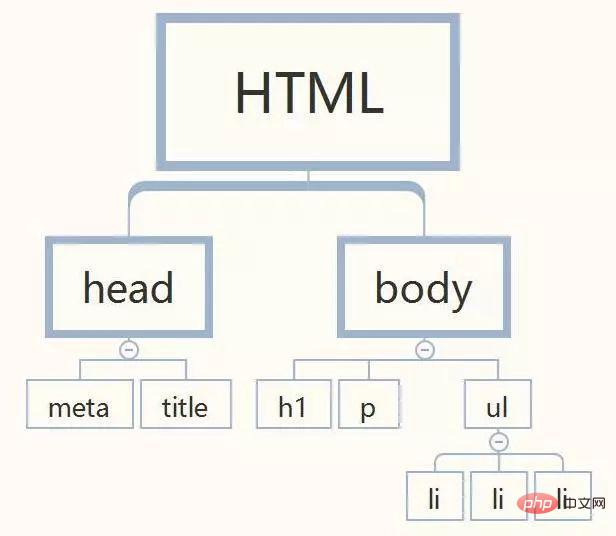
DOM은 하나의 주요 가지와 수많은 가지로 구성된 트리로 문서를 나타냅니다. 사실 개인적으로는 가계도에 더 가깝다고 생각합니다. 태그 간의 관계를 설명할 때 "부모", "자식", "형제"와 같은 단어를 사용하여 병렬 태그와 중첩 태그를 나타내는 경우가 많기 때문입니다.
예를 들어 다음 그림은

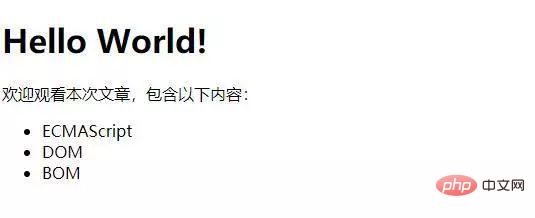
구체적인 코드는 다음과 같습니다.
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1 id="Hello-nbsp-World">Hello World!</h1>
<p>欢迎观看本次文章,包含以下内容:</p>
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
</ul>
</body>
</html>위 구조를 DOM 트리로 추상화합니다.

위 그림에서 다음을 수행할 수 있습니다. 루트 요소를 명확하게 볼 수 있습니다. 아래에는 두 개의 하위 요소가 있습니다. 하나는 head이고 다른 하나는 body이며, head와 body 사이의 관계는 형제입니다. 이런 식으로 모델을 사용할 수 있습니다. 페이지의 모든 요소를 트리로 추상화합니다.
DOM은 간단히 말해서 문서의 내용을 추상화하고 개념화하고 웹 콘텐츠에 액세스하고 운영하기 위한 방법과 인터페이스를 제공하는 일련의 방법입니다.
DOM 레벨
ECMAScript에만 버전이 있다고 생각하지 마세요. DOM에도 다양한 레벨이 있습니다.
W3C 공식 홈페이지:
https://www.w3.org/standards/...
DOM은 다음과 같이 구분됩니다.
DOM0: 표준이 포함되어 있지 않으며 예비 시험판입니다. 주요 목적은 이미지를 뒤집고 양식 데이터의 유효성을 검사하는 것입니다.
DOM1: 1998년 10월에 공식화된 표준으로, DOM 코어와 DOM HTML의 두 부분으로 구성됩니다.
DOM2: 마우스 및 사용자 인터페이스 이벤트, 범위, 순회가 확장되고 CSS에 대한 지원이 추가되었습니다.
DOM3: DOM이 더욱 확장되고, 문서 유효성을 검사하는 새로운 방법이 추가되었으며, XML 1.0 사양이 지원됩니다.
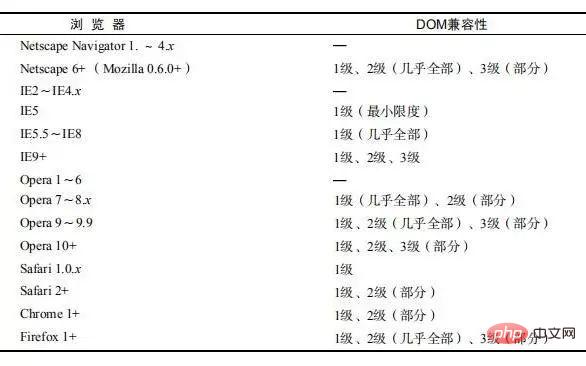
DOM에 대한 웹 브라우저 지원
레벨이 있으므로 호환성 문제는 불가피합니다. 각 브라우저 버전의 지원을 살펴보겠습니다.

사진 출처: " JavaScript" 고급 프로그래밍》
사실 DOM은 JavaScript만을 위한 것이 아니라 다른 많은 언어에서도 DOM을 구현했습니다
Browser Object Model (BOM)
BOM: Browser Object Model
브라우저와 상호작용하기 위한 메서드와 인터페이스를 제공합니다.
DOM을 이해하고 BOM을 살펴본 후에는 그렇게 자세한 설명이 필요하지 않습니다. 개발자는 BOM을 사용하여 현재 브라우저 버전을 가져오는 등 브라우저에 표시되는 페이지 이외의 부분을 제어할 수 있습니다.
기본적으로 BOM은 브라우저 창과 프레임만 처리하지만 사람들은 BOM의 일부로 브라우저의 모든 JavaScript 확장도 계산하는 데 익숙합니다. 다음은 그러한 확장 기능 중 일부입니다:
새 브라우저 창을 팝업하는 기능
이동, 확대/축소 및 브라우저 창을 닫는 기능
브라우저 세부 정보를 제공하는 navigator 개체
모두 제공 브라우저 세부 정보 페이지의 세부 정보를 로드하는 위치 개체
사용자의 모니터 해상도에 대한 세부 정보를 제공하는 화면 개체
#🎜 🎜#- 쿠키 지원
- XMLHttpRequest 및 IE의 ActiveXObject와 같은 사용자 정의 개체
위 내용은 JavaScript의 DOM 및 BOM 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 73
73
 19
19
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




