이 기사에서는 포인터 이벤트 속성이 무엇인지 설명합니다. 포인터 이벤트 속성에 대한 자세한 설명은 참고할만한 가치가 있으므로 도움이 필요한 친구들이 참고하면 좋겠습니다.
절대 위치에 있는 요소가 링크를 덮거나 이벤트 핸들이 있는 요소를 추가한 후에는 링크의 기본 동작(페이지 이동) 또는 요소 이벤트가 트리거되지 않습니다.
이제 Firefox3.6+/Safari4+/Chrome은 포인터 이벤트라는 CSS 속성을 지원합니다. 이 속성을 사용하면 절대 위치 요소를 관통하여 기본 요소의 특정 동작을 트리거할 수 있는지 여부를 결정할 수 있습니다. 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS:pointer-events</title>
<style type="text/css">
.overlay1 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:5px;
left:5px;
opacity:0.5;
}
.overlay2 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:40px;
left:5px;
opacity:0.5;
}
.pointer{pointer-events:none;}
</style>
<script type="text/javascript">
window.onload = function(){
document.getElementById('chx').onclick = function(){ document.getElementById('a').className
= "overlay1 " + ((this.checked)? "pointer" : "");
document.getElementById('b').className
= "overlay2 " + ((this.checked)? "pointer" : "");
}
}
</script>
</head>
<body>
<div id="a" class="overlay1"></div>
<div id="b" class="overlay2"></div>
<a href="http://www.php.cn/">php中文网</a>
<br/><br/>
<span onclick="alert(3);">php中文网</span>
<p>
<input id="chx" type="checkbox">
<label for="chx">开启穿透点击</label>
</p>
</body>
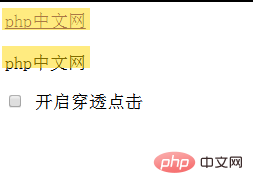
</html>표시 효과:

기본적으로 링크 및 범위 요소가 절대적으로 위치하는 두 div는 모두 덮여있다. 각각 클릭해도 응답이 없습니다. 즉, 링크 a의 기본 동작이 실행될 수 없고, 범위 요소의 클릭 이벤트가 실행될 수 없습니다. 그러나 침투 클릭을 켠 후 포인터 이벤트를 지원하는 브라우저인 Firefox/Safari/Chrome에서 링크와 스팬을 다시 클릭하면 해당 동작이 트리거될 수 있습니다.
위의 포인터 이벤트 속성은 무엇인가요? 포인터 이벤트 속성에 대한 자세한 설명에 대한 전체 소개입니다. CSS3Tutorial에 대해 더 알고 싶다면 PHP 중국어 웹사이트를 주목하세요.
위 내용은 포인터 이벤트 속성이란 무엇입니까? 포인터 이벤트 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!