HTML 양식 작성 시 레이블 태그를 사용하는 방법
HTML에서 양식을 생성할 때 라벨 라벨을 사용하는 방법: 1. 라벨 라벨 사이에 입력 라벨을 배치합니다. 2. ""을 사용합니다. .

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
레이블 태그는 폼을 생성할 때 매우 중요하므로 이번 글에서는 HTML로 폼을 생성할 때 레이블 태그의 사용법을 소개하겠습니다.
먼저 라벨이 무엇인지 살펴볼까요?
예를 들어 HTML로 테이블을 만들 때 텍스트 상자 옆에 "이름"과 같은 문자를 표시할 수 있고 라디오 버튼 옆에 "남성" 또는 "여성"과 같은 문자를 표시할 수 있는 것이 있습니다. 설명을 드려야 하는데, 가장 유용한 라벨은 '라벨 라벨'입니다.
라벨 라벨 작성 방법
라벨 라벨 작성 방법은 두 가지가 있습니다. 라벨 라벨 사이에 넣는 방법과 for 속성을 이용하는 방법이 있습니다.
라벨 태그 사이에 넣는 방식, 라벨 태그를 이용하면 폼의 여러 부분을 나눌 수 있음
<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
for 속성을 사용하는 방식
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>
폼 부분의 id를 for에 부여하는 방법 라벨 태그의 속성
us 구체적인 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
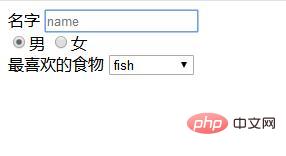
</html>효과는 다음과 같습니다.

인터랙티브 콘텐츠의 예
인터랙티브 콘텐츠는 사용자가 용어를 확인해야 하는 콘텐츠를 말합니다. 서비스 체크박스.
이용약관 동의 체크박스를 체크하시면 태그블록 외부에 기술하여 사용성을 높일 수 있습니다.
사용성이 낮은 예:
<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服务条款</a>。 </ label>
사용성이 약간 향상된 예:
<label> <input type ="checkbox" name ="sample"> 我同意服务条款。</ label> <p> <a href="sample.html">服务条款</a> </p>
위는 이 기사의 전체 내용입니다. 더 흥미로운 내용은 PHP 중국어 웹사이트의 html 비디오 튜토리얼 열을 참조하세요. ! ! !
위 내용은 HTML 양식 작성 시 레이블 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 92
92
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




